이 글은 Jquery 트리 플러그인 zTree의 사용법을 예시와 함께 분석한 것입니다. 참고할 수 있도록 모든 사람과 공유하세요. 구체적인 분석은 다음과 같습니다.
zTree 소개를 검색해 보세요.
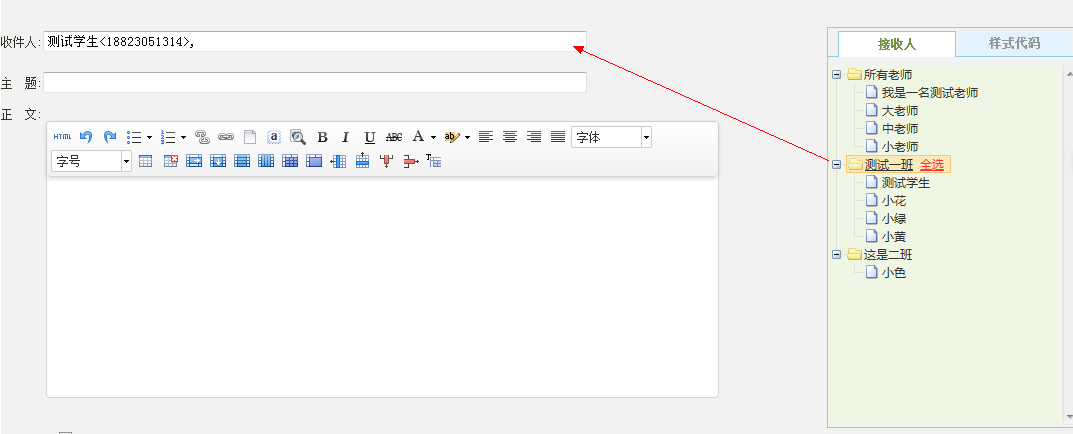
이 예시의 최종 효과는 다음과 같습니다.

마우스를 1단계 디렉토리로 이동하면 모두 선택 링크가 나타납니다. 모두 선택 링크를 클릭하면 디렉토리의 모든 하위 항목이 수신자의 텍스트 상자에 추가됩니다. 하위 항목이 하나 추가됩니다. 어떤 정보를 추가할지 결정하는 것은 귀하에게 달려 있습니다.
1. zTee를 다운로드하고 페이지에 jquery.js를 도입한 다음 기능 요구 사항에 따라 zTree의 해당 js 및 css를 추가합니다
jquery.ztree.core-3.5.js: zTree 코어 패키지
jquery.ztree.excheck-3.5.js: 체크박스 기능 패키지
jquery.ztree.exedit-3.5.js: 함수 패키지 편집
zTree 코어 패키지를 도입해야 합니다.
2. zTree를 구성합니다. 개별 지침은 코드의 주석을 참조하세요.
zTree 설정 정보:
변수: zTree에서 사용되는 html 태그 ID는 끝에 다음과 같은 접미사가 추가됩니다. 예를 들어 첫 번째 수준 디렉터리 앞의 확장되고 닫힌 이미지의 ID는 IDMark_Switch입니다.
IDMark_Check = "_check",
IDMark_Edit = "_edit",
IDMark_Remove = "_remove",
IDMark_Ul = "_ul",
IDMark_A = "_a"
var 설정 = {
보기: { addHoverDom: addHoverDom,
제거HoverDom: 제거HoverDom
},
콜백: {
beforeClick: beforeClick,
onClick: onClick
}
};
함수 beforeClick(treeId, treeNode, clickFlag) {
//경고(treeNode.id)
var ticketBagNo = treeNode.phone
re =new RegExp(ticketBagNo)
var accept = $("#accept").val();//데이터를 넣을 위치를 찾아 이미 존재하는지 테스트합니다
If(!re.test(수락)){
$("#accept").val(accept treeNode.name ",");
}
}
함수 onClick(event, treeId, treeNode, clickFlag) {
//alert(clickFlag "zzz");
}
콜백에는 두 가지 콜백 함수가 있습니다
클릭 전:
온클릭:
클릭 중인 노드를 캡처하는 데 사용되는 이벤트 콜백 함수
beforeClick 메소드가 설정되고 false를 반환하는 경우 onClick 이벤트 콜백 함수가 트리거되지 않습니다.기본값: null
addHoverDom은 마우스가 노드 위로 이동할 때의 반응입니다. 여기서는 첫 번째 수준 디렉터리에 대해 모두 선택 기능을 추가합니다.
if (!treeNode.children)return;
if (treeNode.parentNode && treeNode.parentNode.id!=1 ) return;
var aObj = $("#" treeNode.tId IDMark_A);
if (treeNode.children.length>0) {
if ($("#diyBtn1_" treeNode.id).length>0) return;
if ($("#diyBtn2_" treeNode.id).length>0) return;//' onclick='allSelect(" treeNode ")
var editStr = "전체选";
aObj.append(editStr);
document.getElementById("diyBtn1_" treeNode.id).onclick = function() {
allSelect(트리노드);
};
}
}
전체选allSelect방법:
if (!treeNode.children)return;
for(i=0;i
re =new RegExp(ticketBagNo);
var accept = $("#accept").val();//找到文本框如果该记录未添加就添加
if(!re.test(accept)){
$("#accept").val(accept treeNode.children[i].name ",");
}
}
}
}
以下为Demo数据,每个节点中的name,phonecity="23",但是要注意格式问题,这一点是不常方便。
{id:2,name:"测试老师",phone:"123456789101"},
{id:3,name:"大老师",phone:"15623545621"}
]
},
{id:4,name:"一班",open:true,
어린이:[
{id:5,name:"작은꽃",phone:"25364215211"},
{id:6,name:"小绿",phone:"365241253"}
},
{id:7,name:"two班",open:true, 어린이:[
{id:8,name:"소가족",phone:"25364215211"},
{id:9,name:"小沙",phone:"365241253"}
}
];
{id:1,name:"所有老师",open:false,
어린이:[
반복자>
]
},
{id:
어린이:[
반복자>
반복자>
];*/
准备就绪。初始化树要显示적지방,
$.fn.zTree.init($("#treeDemo"), 설정, zNodes);
});
希望本文所述对大家의 javascript는 程序设计有所帮助。
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!






