jQuery AJAX는 Refresh_jquery 없이 웹 페이지 업로드를 실현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:13:251244검색
새해 선물로 간단하고 쉽게 적용할 수 있는 jQuery AJAX 업로드 예제와 코드 다운로드를 제공합니다. 백그라운드에서 파일 업로드 및 확인은 C#/.NET 핸들러(필요한 경우 Java 또는 PHP로 다시 작성할 수 있음)에 의해 처리됩니다.
가끔 웹사이트 프로젝트(ASP.NET 여부와 상관없이) 작업을 할 때 내장된 FileUpload 컨트롤의 기능이 부족하거나(페이지를 새로 고쳐야 하고 AJAX를 지원하지 않음), 모양이 너무 보기 흉하고 마음에 들지 않는 경우가 있습니다. 사용자에 의한 것입니다(그러나 CSS를 통해 모양을 사용자 정의할 수는 없습니다). 인터넷에는 jQuery File Upload와 같은 많은 예제가 있지만 함수가 너무 강력하고 모양도 복잡하여 참조용으로 함수의 일부만 추출하기가 쉽지 않습니다. 따라서 두 권의 책과 여러 웹사이트의 예제를 참조하여 이 예제로 통합하고 다시 작성했습니다. 이 예제는 간단한 기능(딱 충분함), 사용자 정의 가능한 모양(HTML div, 범위, 입력만 사용, 컨트롤에 연결되지 않음)을 자랑합니다. 특정 제조업체의)이며 향후 다른 웹 사이트 프로젝트에 사용하기 쉽습니다(회사의 다른 프로그래머는 더 이상 jQuery, JavaScript 및 CSS를 다시 작성할 필요가 없습니다).
------------------------------------- -------------
WizardWu업로드 파일(사진) 업로드
날짜: 2015/02/19
버전: v1.1
------------------------------------- -------------
샘플 코드 다운로드 지점:
(추후 제공 예정)
(이 예제를 실행하려면 데이터베이스는 필요하지 않으나 IIS나 Visual Studio가 필요합니다)
------------------------------------- -------------
실행 방법:
Visual Studio 또는 IIS로 웹사이트를 열고 브라우저에서 SingleUpload.html 또는 MultiUpload.html을 실행하세요. 업로드된 파일(사진)은 /uploadFiles 폴더에 저장됩니다.
------------------------------------- -------------

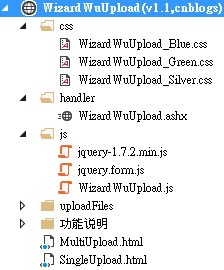
그림 1 샘플 아키텍처
---------------------------------- --- ---

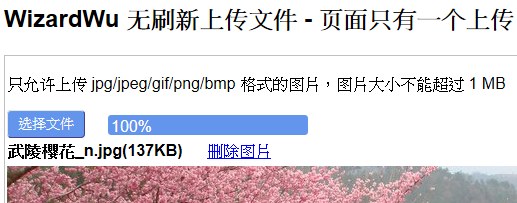
그림 2: 실행 화면 - 단일 업로드 및 참조 파란색 CSS 파일

그림 3: 실행 화면 - 단일 업로드 및 참조 녹색 CSS 파일

그림 4: 실행 화면 - 여러 업로드 및 참조 실버 CSS 파일
---------------------------------- --- ---
이 예의 특징:
* 업로드 시 jQuery의 AJAX 처리를 사용하면 화면이 새로 고쳐지지 않습니다(양식을 비동기적으로 제출하려면 jQuery Form의 ajaxSubmit [5]를 호출하세요).
* "업로드 버튼 및 진행률 표시줄"의 모양을 사용자 정의하고 원하는 CSS를 인용할 수 있습니다(이 예에서는 녹색, 파란색, 은색, 세 개의 CSS 파일을 인용할 수 있음).
* 업로드 중에는 진행률 표시줄이 표시됩니다.
* 업로드 후 미리보기 이미지가 나타납니다.
* 업로드 후에는 "이미지 삭제" 하이퍼링크가 나타나 사용자가 새로 업로드한 이미지를 삭제할 수 있습니다.
* 업로드된 이미지의 확장자 및 파일 크기는 제한될 수 있으며(C#/WizardWuUpload.ashx로 제어) 관련 경고 메시지가 사용자에게 제공됩니다.
* 외관은 IE, FireFox, Chrome 모두 동일합니다. (이것도 jQuery의 특징입니다.)
* 이 예제는 .html과 .aspx 모두에 적용 가능합니다. PHP나 JSP라면 WizardWuUpload.ashx를 직접 다시 작성해야 하지만 jQuery는 다시 작성할 필요가 없습니다.
이 예의 특징:
* 웹사이트 프로젝트에서는 강력한 기능과 화려한 외관보다는 실용성과 적용 용이성에 중점을 둡니다.
* CSS와 jQuery를 독립적인 공유 파일로 추출하여 각 페이지에 반복적으로 작성할 필요 없이 프로젝트에서 이 예제를 쉽게 적용할 수 있습니다.
* 페이지의 DOM 객체(컨트롤) ID는 프로젝트에서 이 예제를 쉽게 적용할 수 있도록 특별히 명명되었습니다.
------------------------------------- -------------
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无刷新上传文件 - 页面只有一个上传</title>
<!--<link rel="stylesheet" href="css/WizardWuUpload_Blue.css" />-->
<link rel="stylesheet" href="css/WizardWuUpload_Green.css" />
<!--<link rel="stylesheet" href="css/WizardWuUpload_Silver.css" />-->
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.form.js"></script>
<script type="text/javascript" src="js/WizardWuUpload.js"></script>
<script type="text/javascript">
$(function () {
//傳入的參數,為該 divUploadArea 區塊中,所有 DOM 对象(控件) 的 id 編號,如: divUploadArea1、spanUploadSelect1、WizardWuFileUpload1、...
$(this).loadUploadContent('1'); //載入第一個上傳區塊 divUploadArea1 所需要的 form 及 jQuery 內容
});
</script>
</head>
<body>
<h2>WizardWu 无刷新上传文件 - 页面只有一个上传</h2>
<table>
<tr>
<td>
<p>只允许上传 jpg/jpeg/gif/png/bmp 格式的图片,图片大小不能超过 1 MB</p>
<div class="UploadArea" id="divUploadArea1">
<div class="UploadButton">
<span id="spanUploadSelect1">选择文件</span>
<!--上传用的file控件-->
<input id="WizardWuFileUpload1" type="file" name="此处name可随便命名,name名称可重复" />
</div>
<!--显示加载进度-->
<div class="UploadProgress" id="divUploadProgress1">
<span class="UploadBar" id="spanUploadBar1"></span><span class="UploadPercent" id="spanUploadPercent1">0%</span>
</div>
<!--显示已经上传的文件名、上传成功才会出现的「删除图片」字样超连接、删除成功才会出现的「删除成功」字样-->
<div class="ShowContentAfterUploadSuccess" id="divShowContentAfterUploadSuccess1"></div>
<!--显示已经上传的图片-->
<div id="divShowImageAfterUploadSuccess1"></div>
</div>
</td>
</tr>
</table>
</body>
</html>
이 예를 참조하는 html
---------------------------------- --- ---
ASP.NET에 포함된 FileUpload 컨트롤 관련 문제:
* 업로드 시 화면이 새로고침되며, AJAX/UpdatePanel 관련 기능을 적용할 수 없습니다.
* 컨트롤의 모양은 Microsoft에서 하드 코딩했으며 CSS를 참조하여 변경할 수 없습니다.
* Google Chrome, IE, FireFox, 다른 브라우저에서는 모양이 일치하지 않습니다.
------------------------------------- -------------
인터넷상의 jQuery 파일 업로드 문제:
http://blueimp.github.io/jQuery-File-Upload/
* 기능은 강력하고, 외형이 너무 복잡해서 일부 기능만 꺼내서 적용하거나 다시 작성하기는 어렵습니다.
------------------------------------- -------------
친구 여러분, 이 글을 주의 깊게 읽어보시기 바랍니다.

