IE6 IE7 파이어폭스 여러 브라우저에서 간격 문제 페이지 1/2_경험치 교환
- PHP中文网원래의
- 2016-05-16 12:06:552426검색
오늘 Xiaolei는 ie5에서 li의 빈 줄 간격 문제를 언급했습니다. 아래에서 테스트해 보겠습니다.
간단한 HTML 테스트 파일을 생성하고 아래의 ulli 태그를 테스트해 보세요.
코드는 다음과 같습니다.
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
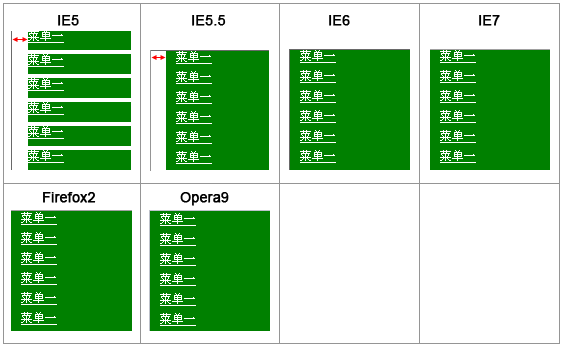
테스트 1, CSS를 다음 코드로 정의하면 효과는 다음과 같습니다.
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;} 발견 IE5와 IE5.5에서는 아래 
와 같이 왼쪽에 공백이 있고, IE5에서는 LI 사이의 줄 간격이 공백이다. CSS를 다음 코드로 정의합니다.
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
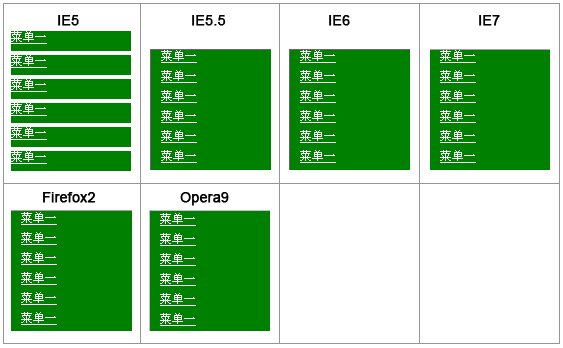
ul li a{color:#fff;padding:0 0 0 10px;}테스트 1과 비교하여 ul 정의에서 li 정의까지 width:120px만 배치하면 IE5 왼쪽 공백 문제가 해결됩니다. IE5.5와 같지만 IE5의 li 사이에는 여전히 간격이 있습니다.

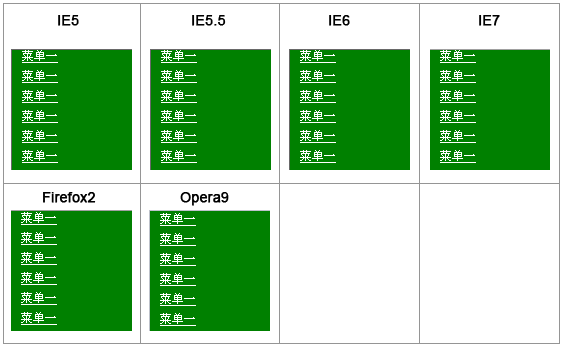
테스트 3, CSS를 다음 코드로 정의합니다(가장 좋은 방법). 쓰기)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
ul li a{color:#fff;padding:0 0 0 10px;}테스트 2와 비교해 보세요. li 정의에 수직 정렬: 하단을 추가하면 IE5에서 정상적으로 작동하며, li 사이의 빈 줄 간격이 사라지고 각각의 효과는 동일합니다.

요약
1. IE5에서 li가 빈 줄 간격을 생성하는 문제를 해결하는 방법: li가 너비를 정의하는 경우 다음이 필요합니다. 수직 정렬을 정의하려면: li의 하단.
2. 너비는 UL에서 정의하지 않고 LI 또는 UL 외부의 DIV에서 정의하는 것이 가장 좋습니다.
3. LI를 작성하는 가장 좋은 방법은 li 내부에 높이와 너비를 작성하고(ie5/win 버그의 경우) ul 외부에 div 레이어를 추가하고 너비를 정의하는 것입니다. 그런 다음 li에서 너비 및 수직 정렬: 하단을 정의할 필요가 없으며 표시는 정상이지만(IE5에서는 빈 줄 간격이 생성되지 않음) 높이는 여전히 정의해야 합니다.
위 내용은 IE6 IE7 Firefox Li 간격 문제에 대한 1/2 페이지의 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

