돔이란 무엇인가요?
1. 소개
DOM(문서 개체 모델)은 W3C 조직에서 권장하는 확장 가능한 마크업 언어를 처리하기 위한 표준 프로그래밍 인터페이스입니다. 문서 객체 모델의 역사는 1990년대 후반 Microsoft와 Netscape 사이의 "브라우저 전쟁"으로 거슬러 올라갑니다. JavaScript와 JScript의 생사를 놓고 경쟁하기 위해 양 당사자는 브라우저에 대규모로 강력한 기능을 부여했습니다. Microsoft는 VBScript, ActiveX 및 Microsoft 고유의 DHTML 형식을 포함하여 많은 독점 기능을 웹 기술에 추가했으며 이로 인해 많은 웹 페이지가 Microsoft가 아닌 플랫폼 및 브라우저를 사용하여 제대로 표시되지 않게 되었습니다. DOM은 당시 양조된 걸작이다.
DOM(Document Object Model)은 HTML과 XML의 API(애플리케이션 프로그래밍 인터페이스)입니다. DOM은 전체 페이지를 노드 수준으로 구성된 문서로 계획합니다.
소위 문서 개체 모델은 실제로 헤더, 단락, 목록, 스타일, ID 등과 같은 웹 페이지 HTML의 다양한 요소를 내부적으로 표현한 것입니다. HTML의 모든 요소에 액세스할 수 있습니다. DOM.
JavaScript는 궁극적으로 Html 페이지를 작동하여 Html을 DHtml로 변환해야 하며 Html 페이지를 작동하려면 DOM을 사용해야 합니다. DOM은 Html 페이지를 객체로 시뮬레이션합니다. JavaScript가 일부 계산, 루프 및 기타 작업만 수행하고 Html을 작동할 수 없으면 존재 의미를 잃게 됩니다.
DOM은 HTML 페이지의 모델입니다. 각 태그는 객체로 처리됩니다. JavaScript는 DOM의 속성과 메서드를 호출하여 웹 페이지의 텍스트 상자, 레이어 및 기타 요소를 프로그래밍 방식으로 제어할 수 있습니다. 예를 들어 텍스트 상자의 DOM 개체를 조작하여 텍스트 상자의 값을 읽고 설정할 수 있습니다.
2. 일러스트레이션

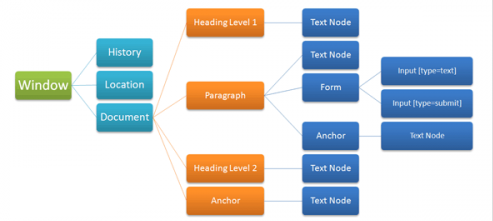
창에 관해서는 전체 페이지나 창이 창 개체입니다---------------창이 최상위 개체입니다
페이지에 정의된 변수와 메소드는 모두 윈도우
window.id
document.getElementById()
window 객체의 속성과 메소드를 사용할 때 Window를 생략할 수 있습니다.
예:
window.alert('안녕하세요');
alert('hello')로 생략 가능
window.document를 직접 작성할 수 있습니다
가능하면 창을 쓰지 마세요. 이렇게 하면 js 파일의 바이트 수가 줄어들 수 있습니다.
window.alert('안녕하세요 여러분!');//경고 대화 상자 팝업
window.confirm('삭제하시겠습니까?');//대화 상자를 확인하고 취소하고 true 또는 false를 반환합니다.
window.navigate(url);//웹페이지를 해당 URL로 다시 탐색하며 IE 및 Opera11.6을 지원합니다. 권장되지 않습니다. 일부 브라우저는 작동하지 않습니다.
window.location.href='url' 사용을 권장합니다.//대부분의 브라우저를 지원합니다
DOM 요소의 동적 조작
1. DOM 가져오기
getElementById()(매우 일반적으로 사용됨)는 요소의 ID를 기반으로 개체를 가져옵니다. ID는 웹 페이지에서 반복될 수 없습니다. ID로 요소를 직접 참조할 수도 있지만 유효한 범위인
이 있습니다.getElementsByName()은 요소 이름을 기반으로 개체를 가져옵니다. 동일한 이름을 가진 여러 RadioButton과 같이 페이지의 요소 이름이 반복될 수 있으므로 getElementsByName의 반환 값은 개체 배열입니다.
getElementsByTagName()은 지정된 태그 이름의 요소 배열을 가져옵니다. 예를 들어 getElementsByTagName("input")은 모든 태그를 가져올 수 있습니다. *는 모든 태그를 의미합니다
2. 추가, 제거, 교체
document.write는 페이지 로딩 중에만 동적으로 생성될 수 있습니다.
문서의 createElement 메소드를 호출하여 지정된 태그로 DOM 객체를 생성한 다음, 요소의appendChild() 메소드를 호출하여 해당 요소에 새로 생성된 요소를 추가할 수 있습니다. //상위 요소 object.removeChild (하위 요소 객체); 요소를 삭제합니다.
createElement('element');노드 생성
appendChild(node) 노드 추가
removeChild(node) 노드 제거
replaceChild(new,old); 노드 교체
insertBefore(new, reference); 노드를 앞에 추가합니다(노드 앞에 삽입)
방법:
속성:
첫번째 아이
마지막 자식
3. innerHTML 또는 createElement(), AppendChild() 및 RemoveChild()를 사용하시겠습니까?
페이지의 요소를 조작할 때 innerHTML을 사용해야 하나요, 아니면 createElement(),appendChild(),removeChild()를 사용해야 하나요?
1. 다수의 노드 작업의 경우 자주 사용하는 Dom 작업보다 innerHTML을 사용하는 성능이 더 좋습니다(C 또는 C로 특별히 작성된 html 파서가 있습니다.). 페이지의 HTML 코드를 먼저 작성한 후 innerHTML을 반복해서 호출하는 대신 innerHTML을 한 번만 호출하세요.
2. innerHTML=''을 사용하여 노드를 삭제하는 경우 경우에 따라 메모리 문제가 발생할 수 있습니다. 예를 들어 div 아래에는 다른 많은 요소가 있으며 각 요소는 이벤트 핸들러에 바인딩됩니다. 이 시점에서 innerHTML은 노드 트리에서 현재 요소를 제거하지만 해당 이벤트 핸들러는 여전히 메모리를 차지합니다.
js 작업 스타일
className 속성을 사용하여 요소의 스타일을 수정합니다.
(class는 자바스크립트의 예약어, 속성은 키워드나 예약어를 사용할 수 없으므로 className이 됩니다.) 웹페이지에 불을 켜고 끄는 효과.
this.style="Background-color:Red" 요소의 스타일은 수정할 수 없습니다.
스타일 속성을 개별적으로 수정하려면 "style.property 이름"을 사용하세요. CSS의 속성 이름은 JavaScript에서 작동할 때 다를 수 있습니다. 주요 초점은 속성 이름에 -가 포함된 속성입니다. 왜냐하면 -는 JavaScript에서 속성 또는 클래스 이름으로 사용할 수 없기 때문입니다.
Float 방식으로 동작할 때
IE:obj.style.styleFloat='오른쪽';
기타 브라우저: obj.style.cssFloat='right';
양식 개체
일반적으로 사용됨: click(), focus(), Blur(); // 프로그램을 통해 요소의 클릭, 포커스 및 포커스 상실 이벤트를 트리거하는 것과 동일합니다.
양식 객체는 양식의 Dom 객체입니다.
메서드: submit()이 양식을 제출하지만 onsubmit 이벤트가 트리거되지 않습니다.
자동 게시를 구현합니다. 즉, 제출 버튼이 제출된 후에만 제출하는 대신 포커스가 컨트롤을 떠난 직후에 페이지가 제출됩니다. 커서가 떠나면 onblur 이벤트가 트리거되고 양식의 제출 방법이 변경됩니다. onblur에서 호출됩니다.
제출을 클릭하면 양식의 onsubmit 이벤트가 발생합니다. 데이터에 문제가 있는 경우 false를 반환하여 제출을 취소할 수 있습니다.
위 내용은 JavaScript DOM에 대한 개인적인 이해입니다. 여러분 모두 마음에 드셨으면 좋겠습니다.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

Dreamweaver Mac版
시각적 웹 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.






