js jquery_javascript 스킬 상식 요약
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:11:311292검색
1. jquery 소스코드 공통 지식
1.string, 숫자형 변환 단축법
// @param s는 문자열, n은 숫자
함수 fn(obj){
//String형으로 변환
var s = obj "";
//숫자형으로 변환
var n = obj;
}
인터뷰 예시 공유:
//Add는 다음을 자동으로 문자열로 변환합니다
"64" 4="644"
//뺄셈은 자동으로 숫자로 변환됩니다
"64"-4=60
2.bool형 변환
!!obj, bool 유형으로 캐스팅
Alert(!!0) //결과가 거짓입니다
Alert(!!"33dd") //결과는 true입니다
!obj, 반대 부울 유형을 사용하세요
Alert(!0) //결과는 true입니다
Alert(!"222333") //결과는 거짓입니다
3. ===와 ==의 차이점
===는 완전 동일성이며 유형 변환을 수행하지 않지만 ==는 완전 동일성이 아니며 유형 변환을 수행합니다. 일부 js 책에서는 개발자가 == 또는 !=를 절대 사용하지 말 것을 권장합니다.
그런데 jquery 소스 코드에서는 undefine과 null을 판단할 때 "=="나 "!="를 사용하는 상황이 있습니다.
//여기서의 판단에서는 obj가 null이고 obj가 정의되지 않은 것을 제외합니다
if(obj != null){
}
4. obj가 윈도우 객체인지 확인하세요
//null == window.null은 true
함수 isWindow(obj){
반환 obj != null && obj == window.obj;
}
5.|| 및 && 사용 팁
//예제 var aa=5; name = aa || {} ; 경고(이름)이면 이름은 55
this.name = name || {} //name 값이 있으면 값은 name이고, 그렇지 않으면 {}
입니다. //예제 var aa=5; name = aa && {}; name은 {}입니다. aa는 5이므로 0이 아니면 true입니다.
this.name = bool && [] //bool이 true이면 값은 [], 그렇지 않으면 bool입니다.
전형적인 예:
( window.foo || ( window.foo = "bar" )
Alert(window.foo); //팝업바
// 최종 결과가 bar인 이유는 실제로는 정의되지 않은 것으로 볼 수 있습니다. || bar 결과는 bar여야 합니다
6. setTimeout(fn,0)과 setTimeout(fn)의 차이점
SetTimeout(fn,0) 및 setTimeout(fn)은 모두 지연된 실행이지만 setTimeout(fn)은 setTimeout(fn,0)보다 지연 시간이 더 깁니다. 예를 들어
함수 fn(){
var data = new Date();
for(var i=0;i<=1000;i ){
If(i==1000){
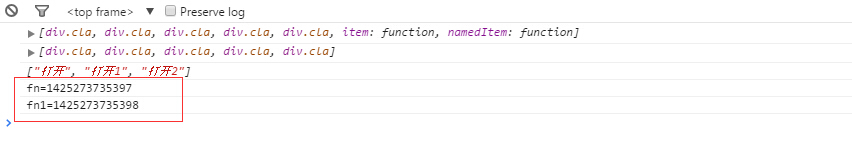
console.log("fn=" data.getTime());
}
}
}
함수 fn1(){
var data = new Date();
for(var i=0;i<=1000;i ){
If(i==1000){
console.log("fn1=" data.getTime());
}
}
}
setTimeout(fn,0),
setTimeout(fn1);
결과:

7. 수치인지 판단
함수 isNumeric(obj){
return !isNaN(parseFloat(obj)) && isFinite(obj);
}
8. 빈 객체인지 확인
함수 isEmptyObject(){
변수 이름;
//객체가 비어 있지 않으면 탐색하고
를 반환합니다. for (obj의 이름) {
false를 반환합니다.
}
true를 반환합니다.
}
9. 탐지 대상 유형
obj 객체 유형 및 반환 유형을 감지합니다. Object.prototype.toString()을 사용하여 유형을 결정합니다. 그러나 하위 버전의 IE에서는 호환성 문제가 있으므로 {}.toString을 사용하여 모니터링합니다. 반환값은 [객체 배열],[객체 객체],[객체 함수]
입니다.//판단 입력
함수 isType(유형){
반환함수(o){
return Object.prototype.toString.call(o) === '[객체 ' 유형 ']';
}
}
var isString = isType(“문자열”);
var isObject = isType("Object");
var isArray = isType("배열");
isString("저는 Barret Lee입니다.");
isArray([1,2,3]);
isObject({});
10. jquery에서 공백을 제거하는 트림의 마술
//if (String.prototype.trim && “uFEFFxA0″.trim() !== “”) 와 동일 고급 브라우저는 이미 기본 문자열 트림 방법을 지원하지만 pFan은 이를 피하기 위해 전체 너비 공백을 구문 분석할 수도 없습니다. 따라서 추가적인 판단이 추가됩니다: "uFEFFxA0".trim() !== ""
vart core_version = "1.0",core_trim = core_version.trim; 함수 트림(){
Core_trim && !core_trim.call("uFEFFxA0") ?
함수(텍스트) {
반환 텍스트 == null ?
"" :
Core_trim.Call (text); // 여기서는 제가 이해한 바에 따르면 "" ".trim.call (text) 이어야 합니다. "1.1.0 ".trim.ct ( 텍스트)
> ~
// 고급 브라우저는 이미 기본 문자열 자르기 방법을 지원합니다. 브라우저가 이를 지원하지 않으면
을 사용하세요. 함수(텍스트) {
Var 공백 = "[\ x20 \ t \ r \ n \ n \ f]",
rtrim = new RegExp("^" 공백 " |((?:^|[^\\])(?:\\.)*)" 공백 " $", "g");
반환 텍스트 == null ?
"" :
(텍스트 "").replace(rtrim, "");
},
//nodeName 함수는 dom 노드의 노드 이름을 가져오거나 이름이 수신 매개변수와 일치하는지 확인하는 것입니다.
nodeName: 함수(요소,이름){
//IE에서 DOM 노드의 nodeName은 DIV
와 같이 대문자로 표시됩니다. return elem.nodeName && elem.nodeName.toLowerCase() === name.toLowerCase();
}
}
/**
전달된 값이 배열에 있는지 확인하고, 존재하면 값의 위치를 반환하고, 없으면 -1을 반환합니다.
*elem은 검색할 값을 지정합니다.
*배열 정렬
*i 선택적 정수 매개변수입니다. 검색을 시작할 배열의 위치를 지정합니다. 유효한 값은 0에서 arr.length - 1입니다. 이 매개변수를 생략하면 배열의 첫 번째 요소부터 검색이 시작됩니다.
*/
함수 inArray(elem, arr, i){
var len;
만약 (arr) {
//브라우저가 Array를 지원하는 경우 indexOf 메소드가 있습니다.
If ([].indexOf) {
return [].indexOf.call(arr, elem, i);
}
len = arr.length;
//i가 음수인 경우 배열 끝의 len i 위치부터 인덱싱을 시작합니다
//이것은 두 부분으로 나누어져 있음을 이해하십시오. i = i ? (i < 0 ? Math.max(0, len i) : i) : 0;, i=i는 true입니다. (i < 0 ? Math. max (0, len i) : i), 어쨌든 i=0을 실행
i = i ? i < 0 ? Math.max(0, len i) : i : 0;
for (; i < len; i ) {
// 이중 검사를 통해 이와 같은 배열을 방지할 수 있습니다. ar = [];ar[1]=1;ar[0] = undefine; 0 in ar =false;a[0]===undefine; ~ ~ If (i in arr && arr[i] === elem) {
i 반환;
}
}
}
반환 -1;
}
1.hasOwnProperty() 메소드
hasOwnProperty() 메서드를 사용하여 속성이 인스턴스 또는 프로토타입에 존재하는지 감지합니다. 이 메소드는 Object에서 상속되며 지정된 속성이 객체 인스턴스에 존재하는 경우에만 true를 반환합니다.
This.job="웹";
}
Person.prototype={
이름:'핑팬',
sayName:function(){
경고(this.name);
}
}
var person1=새 사람();
//생성자에서 속성을 감지하고 true를 반환합니다
Alert(person1.hasOwnProperty("age"));
//prototype 속성에서 false를 반환합니다
Alert(person1.hasOwnProperty("이름"));
Person1.name='ping';
//인스턴스 속성에서 true를 반환합니다
Alert(person1.hasOwnProperty("이름"));
If( !(shiCha의 이 인스턴스)){
새 shiCha 반환(선택);
~ }
var shicha = shiCha();
3.Javascript의 Array.prototype.slice.call(인수)
우리는 일반적으로 Array.prototype.slice.call(arguments,1) 또는 Array.prototype.slice.call(arguments)을 보고 약간 혼란스러워합니다. 사실 우리는 Array.prototype에서 Slice()를 사용하여 변환 인수 이를 배열로 변환하면 이 배열로 작업하는 것이 더 편리합니다. 두 번째 매개변수는 인덱스 값으로, 인덱스 값에서 시작하여 이를 배열로 변환합니다(예: Array.prototype.call("22223)). ",2) 및 Array.prototype.call([ 1,2,3,4],2), 두 번째 문자열부터 시작합니다.
함수 sliArray(배열){
//출력은 인덱스 1부터 인덱스 3까지입니다
return Array.prototype.slice.call(array,1,3);
}
Alert(sliArray([1,2,3,4,5,6])) //결과는 2,3입니다
4. 가장 효율적인 객체 상속을 위해 빈 객체 F를 사용합니다.
//최고의 상속 효과를 위해 빈 객체를 미디어로 사용
함수 inhert(C,P){
var F=function(){};
F.prototype = P.prototype;
C.prototype = new F();
C.prototype.constructor = C;
}
3. 자바스크립트에서 자주 사용되는 메소드 집합
1. 일반적인 배열 연산 방법
어레이 중복 제거:
//어레이 중복 제거 프로토타입
Array.prototype.unqie = function(){
var arr = this, len=this.length, obj={}, newArr=[]; 동안(len--){
If(obj[ arr[len] ] !== arr[len]){
~ obj[arr[len]] = arr[len]; ~ }
return newArr.reverse()
}
배열의 최대값을 가져옵니다.
최대 반품;
}
//정렬을 통해 배열의 최대값을 구합니다
Array.prototype.arrMax=function(){
var arr=this;
arr.sort(함수(a,b){
return a-b;
})
arr[arr.length-1];
반환 }
//Math.max를 사용하여 배열의 최대값을 구합니다
Array.prototype.arrMax =function(){
var 배열 = this;
Math.max.apply(null, array)를 반환합니다.
}
경고([1,2,3,4,5,6,9,8,7,9].arrMax());
배열의 최소값을 가져옵니다.
//배열에서 가장 작은 값
Array.prototype.arrMin=function(){
var arr=this, len=this.length,min=arr[0];
for(var i=1;i
최소=arr[i];
| }
반품 분;
}
//정렬을 통해 배열에서 가장 작은 값을 가져옵니다
Array.prototype.arrSortMin=function(){
var arr=this;
arr.sort(함수(a,b){
return a-b;
})
반환 arr[0];
}
//Math.max를 사용하여 배열의 최대값을 구합니다
Array.prototype.arrSortMin =function(){
var 배열 = this;
Math.min.apply(null, array)를 반환합니다.
}
경고([1,2,3,4,5,6,9,8,7,9].arrSortMin());
함수() {
반환 [].concat(this);
};
for(var i=0,len=this.length;i
If(이[i]==값){
This.splice(i, 1);
휴식;
}
}
이것을 돌려주세요;
}
pFan.url = { //#URL
//매개변수: 변수 이름, url이 비어 있으면 현재 페이지의 URL에서 테이블을 가져옵니다.
GetQuery: 함수(이름, URL) {
var u = 인수[1] || window.location.search
, reg = new RegExp("(^|&)" name "=([^&]*)(&|$)")
, r = u.substr(u.indexOf("?") 1).match(reg)
;
r != null ? r[2] : "";
}
, getHash: function (name, url) { //# 해시 값 가져오기
var u = 인수[1] || location.hash;
var reg = new RegExp("(^|&)" name "=([^&]*)(&|$)");
var r = u.substr(u.indexOf("#") 1).match(reg);
If (r != null) {
r[2] 반환;
}
""를 반환합니다.
}
, 구문 분석: 함수(url) { //# URL 구문 분석
var a = document.createElement('a');
url = url || document.location.href;
a.href = url;
반품 {
출처: URL
, 프로토콜: a.protocol.replace(':', '')
, , 호스트: a.hostname
, , 포트: a.port
, 쿼리: a.search
, , 파일: (a.pathname.match(/([^/?#] )$/i) || [, ''])[1]
, 해시: a.hash.replace('#', '')
, , 경로: a.pathname.replace(/^([^/])/, '/$1')
, 상대: (a.href.match(/tps?://[^/] (. )/) || [, ''])[1]
, 세그먼트: a.pathname.replace(/^//, '').split('/')
};
}
};
3. 자주 사용되는 정규식
pFan.regExp = { //# 문자열 매칭
//숫자인가요? 정수, 부동소수점수
isNum: function (num) { //# 배열인가요
return !isNaN(num);
}
, isEmail: 기능(메일) {//# 이메일 주소인가요
return /^([a-z0-9] [_-.]?)*[a-z0-9] @([a-z0-9] [_-.]?)*[a-z0-9] .[a-z]{2,5}$/i.test(mail);
}
, isIdCard: function (카드) { //# 신분증인가요
return /^(d{14}|d{17})(d|[xX])$/.test(card);
}
, isMobile: 기능(모바일) { //# 휴대폰인가요
return /^0*1d{10}$/.test(mobile);
}
, isQQ: function (qq) { //# QQ인가요
return /^[1-9]d{4,10}$/.test(qq);
}
, isTel: function (tel) { //# 전화번호인가요
return /^d{3,4}-d{7,8}(-d{1,6})?$/.text(tel);
}
, isUrl: function (url) { //# URL인가요
return /https?://[a-z0-9.-]{1,255}.[0-9a-z-]{1,255}/i.test(url);
}
, isColor: function (color) { //# 16진수 색상인가요
return /#([da-f]{3}){1,2}$/i.test(color);
}
//@id: 신분증,
// @now: 현재 시간(예: new Date('2013/12/12'), '2013/12/12'
// @age: 허용연령
, isAdult: function (id,allowAge,now) { //# 연령이 성인인지 여부
var age = 0 // 사용자 연도, 월, 일
, , nowDate = 0 //현재 연도, 월, 일
;
allowAge = parsFloat(allowAge) || 18;
now = typeof now == 'string' ? new Date(now) : (이제 || new Date());
if (!this.isIdCard(id)) {
false를 반환합니다.
}
//15자리 신분증
If (15 == id.length) {
나이 = '19' id.slice(6, 6);
} else {
나이 = id.slice(6, 14);
}
//형변환 정수
나이 = ~~나이;
nowDate = ~~(Tydic.date.format('YYYYMMDD', 지금));
//나이 비교
If (nowDate - age < allowedAge * 1e4) {
false를 반환합니다.
}
true를 반환합니다.
}
//부동소수점수
, isFloat: function (num) { //# 부동소수점 숫자인가요
return /^(([1-9]d*)|(d .d )|0)$/.test(num);
}
//양의 정수
, isInt: function (num) { //# 양의 정수인가요
return /^[1-9]d*$/.test(num);
}
//모두 한자인지
, is Chinese: function (str) { //# 모두 한자입니다
return /^([u4E00-u9FA5]|[uFE30-uFFA0]) $/gi.test(str);
}
};
4. 운영 className에 대한 메소드 설정
PFan.conClass = {
HasClass:함수(){
return ele.className.match(new RegExp('(\s|^)' cls '(\s|$)')); },
AddClass:함수(){
If (!hasClass(ele,cls)) ele.className = " " cls
},
제거클래스:함수(){
If (hasClass(ele,cls)) {
var reg = new RegExp('(
\s|^)' cls '(\s|$)'); ele.className=ele.className.replace(reg,' ') ~ }
}
5. 문자열 조작 방법
pFan.string = { //# 문자열
codeHtml: function (content) { //# HTML 문자 이스케이프
return this.replace(content, {
'&': "&"
, '"': """
, "'": '''
, , '<': "<"
, , '>': ">"
, ' ': " "
, 't': " "
, '(': "("
, , ')': ")"
, , '*': "*"
, ' ': "+"
, ',': ","
, , '-': "-"
, , '.': "."
, , '/': "/"
, '?': "?"
, , '\': "\"
, , 'n': "
"
});
}
//문자열 반복
, 반복: 함수(단어, 길이, 끝) { //# 반복 문자열
end = end || //끝에 추가
길이 = ~~길이;
return new Array(length * 1 1).join(word) '' end;
}
//접두사 추가
, addPre: function (pre, word, size) { //# 완료되었습니다. 예를 들어 숫자 앞에 0
을 추가하세요. 사전 = 사전 || size = parsInt(size) || 0;
단어 = 문자열(단어 || '');
var length = Math.max(0, size - word.length);
return this.repeat(pre, length, word);
}
//양쪽 공백 제거
, Trim: function (text) { //# 양쪽 공백 제거
return (text || '').replace(/^s |s$/, '');
}
//왼쪽 공백 제거
,ltrim:함수(){
return s.replace( /^(s*|*)/, ""); }
//오른쪽 공백 제거
,rtrim:함수(){
return s.replace( /(s*|*)$/, ""); }
//스크립트 내용으로 돌아가기
,평가스크립트:함수 {
If(s.indexOf('
var arr = [];
while(arr = p.exec(s)) {
var p1 = /
var arr1 = [];
arr1 = p1.exec(arr[0]);
if(arr1) {
추가 스크립트(arr1[1], '', arr1[2], arr1[3]);
} else {
p1 = /
arr1 = p1.exec(arr[0]);
추가 스크립트('', arr1[2], arr1[1].indexOf('reload=') != -1);
}
}
반품;
}
//스크립트 내용 지우기
,스트립스크립트:함수(){
return s.replace(/
}
//문자열 교체
, 바꾸기: function (str, re) { //# 문자열 바꾸기
str = str '';
for (re의 var 키) {
교체(키, 다시[키]);
};
함수 교체(a, b) {
var arr = str.split(a);
str = arr.join(b);
};
문자열 반환
}
, xss: function (str, type) { //# XSS 이스케이프
//빈 필터
만약 (!str) {
return str === 0 ? "0" : "";
}
스위치(유형) {
케이스 "html": //html 문자열에서 XSS 필터링
Return str.replace(/[&'"<>/\-x00-x09x0b-x0cx1fx80-xff]/g, 함수 (r) {
return "" r.charCodeAt(0) ";"
}).replace(/ /g, " ").replace(/rn/g, "
").replace(/n/g, "
").replace(/ r/g, "
");
휴식;
케이스 "htmlEp": //DOM 노드 속성에서 XSS 필터링
return str.replace(/[&'"<>/\-x00-x1fx80-xff]/g, 함수(r) {
return "" r.charCodeAt(0) ";"
});
휴식;
케이스 "url": //필터 URL
Return escape(str).replace(/ /g, "+");
휴식;
사례 "miniUrl":
return str.replace(/%/g, "%");
휴식;
대소문자 "스크립트":
return str.replace(/[\"']/g, function (r) {
"\" 반환 r;
}).replace(/%/g, "\x25").replace(/n/g, "\n").replace(/r/g, "\r").replace(/x01/g, "\x01");
휴식;
케이스 "reg":
return str.replace(/[\^$* ?{}.()[]]/g, 함수 (a) {
"\" 반환 a;
});
휴식;
기본값:
return escape(str).replace(/[&'"<>/\-x00-x09x0b-x0cx1fx80-xff]/g, 함수(r) {
return "" r.charCodeAt(0) ";"
}).replace(/ /g, " ").replace(/rn/g, "
").replace(/n/g, "
").replace(/ r/g, "
");
휴식;
}
}
// 나쁜 단어, 민감한 단어 필터링
//@text: 필터링할 텍스트, 유형: 문자열
//@words: 민감한 단어, 유형, 배열(예: ['언니', '내가 졌어', '맙소사']
// 정규 매칭을 사용하면 텍스트 길이가 100만 개, 단어 길이가 100만 개로 4초가 걸립니다!
, badWord: 함수(텍스트, 단어) { //# 민감한 단어 필터링
text = String(text || '');
단어 = 단어 || var reg = new RegExp(words.join('|'), 'g')
, , _self = 이;
return text.replace(reg, function ($0) {
var length = String($0 || '').length;
return _self.repeat('*', length);
});
}
};
pFan.encrypt = { //# 加密
md5: 함수(단어) { //# md5 哈希算法
/*
* Crypto-JS 3.1.2
* http://code.google.com/p/crypto-js
*/
var CryptoJS = 함수(s, p) {
var m = {}, l = m.lib = {}, n = 함수() { }, r = l.Base = { 확장: 함수(b) { n.prototype = this; var h = 새로운 n; b && h.mixIn(b); h.hasOwnProperty("init") || (h.init = function () { h.$super.init.apply(this, 인수) }); h.init.prototype = h; h.$super = 이것; return h }, 생성: function () { var b = this.extend(); b.init.apply(b, 인수); return b }, init: function () { }, mixIn: function (b) { for (var h in b) b.hasOwnProperty(h) && (this[h] = b[h]); b.hasOwnProperty("toString") && (this.toString = b.toString) }, clone: function () { return this.init.prototype.extend(this) } }, q = l.WordArray = r.extend( { init: function (b, h) { b = this.words = b || []; this.sigBytes = h != p ? h : 4 * b.length }, toString: function (b) { return (b || t).stringify(this) }, concat: function (b) { var h = this.words, a = b.words, j = this.sigBytes; b = b.sigBytes; (j % 4) for (var g = 0; g < b; g ) h[j g >>2] |= (a[g >>2] >>> 24 - 8 * (g % 4) & 255) u; u ) a[u] = 4294967296 * s.abs(s.sin(u 1)) | 0; q = q.MD5 = t.extend({
_doReset: 함수() { this._hash = new v.init([1732584193, 4023233417, 2562383102, 271733878]) }, _doProcessBlock: 함수(g, k) {
for (var b = 0; 16 > b; b ) { var h = k b, w = g[h]; g[h] = (w>>24) & 16711935 | (w>>8) & 4278255360 } var b = this._hash.words, h = g[k 0], w = g[k 1], j = g[k 2], q = g[k 3], r = g[k 4], s = g[k 5], t = g[k 6], u = g[k 7], v = g[k 8] , x = g[k 9], y = g[k 10], z = g[k 11], A = g[k 12], B = g[k 13], C = g[k 14], D = g[k 15], c = b[0], d = b[1], e = b[2], f = b[3], c = p(c, d, e, f, h, 7 , a[0]), f = p(f, c, d, e, w, 12, a[1]), e = p(e, f, c, d, j, 17, a[2]) , d = p(d, e, f, c, q, 22, a[3]), c = p(c, d, e, f, r, 7, a[4]), f = p(f , c, d, e, s, 12, a[5]), e = p(e, f, c, d, t, 17, a[6]), d = p(d, e, f, c , u, 22, a[7]), c = p(c, d, e, f, v, 7, a[8]), f = p(f, c, d, e, x, 12, a [9]), e = p(e, f, c, d, y, 17, a[10]), d = p(d, e, f, c, z, 22, a[11]), c = p(c, d, e, f, A, 7, a[12]), f = p(f, c, d, e, B, 12, a[13]), e = p(e, f , c, d, C, 17, a[14]), d = p(d, e, f, c, D, 22, a[15]), c = m(c, d, e, f, w , 5, a[16]), f = m(f, c, d, e, t, 9, a[17]), e = m(e, f, c, d, z, 14, a[18 ]), d = m(d, e, f, c, h, 20, a[19]), c = m(c, d, e, f, s, 5, a[20]), f = m (f, c, d, e, y, 9, a[21]), e = m(e, f, c, d, D, 14, a[22]), d = m(d, e, f , c, r, 20, a[23]), c = m(c, d, e, f, x, 5, a[24]), f = m(f, c, d, e, C, 9 , a[25]), e = m(e, f, c, d, q, 14, a[26]), d = m(d, e, f, c, v, 20, a[27]) , c = m(c, d, e, f, B, 5, a[28]), f = m(f, c, d, e, j, 9, a[29]), e = m(e , f, c, d, u, 14, a[30]), d = m(d, e, f, c, A, 20, a[31]), c = l(c, d, e, f , s, 4, a[32]), f = l(f, c, d, e, v, 11, a[33]), e = l(e, f, c, d, z, 16, a [34]), d = l(d, e, f, c, C, 23, a[35]), c = l(c, d, e, f, w, 4, a[36]), f = l(f, c, d, e, r, 11, a[37]), e = l(e, f, c, d, u, 16, a[38]), d = l(d, e , f, c, y, 23, a[39]), c = l(c, d, e, f, B, 4, a[40]), f = l(f, c, d, e, h , 11, a[41]), e = l(e, f, c, d, q, 16, a[42]), d = l(d, e, f, c, t, 23, a[43 ]), c = l(c, d, e, f, x, 4, a[44]), f = l(f, c, d, e, A, 11, a[45]), e = l (e, f, c, d, D, 16, a[46]), d = l(d, e, f, c, j, 23, a[47]), c = n(c, d, e , f, h, 6, a[48]), f = n(f, c, d, e, u, 10, a[49]), e = n(e, f, c, d,
C, 15, a[50]), d = n(d, e, f, c, s, 21, a[51]), c = n(c, d, e, f, A, 6, a[ 52]), f = n(f, c, d, e, q, 10, a[53]), e = n(e, f, c, d, y, 15, a[54]), d = n(d, e, f, c, w, 21, a[55]), c = n(c, d, e, f, v, 6, a[56]), f = n(f, c, d, e, D, 10, a[57]), e = n(e, f, c, d, t, 15, a[58]), d = n(d, e, f, c, B, 21, a[59]), c = n(c, d, e, f, r, 6, a[60]), f = n(f, c, d, e, z, 10, a[61] ), e = n(e, f, c, d, j, 15, a[62]), d = n(d, e, f, c, x, 21, a[63]); b[0] = b[0] c | 0; b[1] = b[1] d | 0; b[2] = b[2] 전자 | 0; b[3] = b[3] f | 0
}, _doFinalize: function () { var a = this._data, k = a.words, b = 8 * this._nDataBytes, h = 8 * a.sigBytes; k[h >>>> 5] |= 128 >> 9 > 24) & 16711935 | (l<<24 |l>>8) & 4278255360; k[(h 64 >>> 9 > 24) & 16711935 | (b>>8) & 4278255360; a.sigBytes = 4 * (k.길이 1); this._process(); a = this._hash; k = a.단어; for (b = 0; 4 > b; b ) h = k[b], k[b] = (h > 24) & 16711935 | (h<<24 |h>>8) & 4278255360; return a }, clone: function () { var a = t.clone.call(this); a._hash = this._hash.clone(); }
를 반환합니다. }); r.MD5 = t._createHelper(q); r.HmacMD5 = t._createHmacHelper(q)
})(수학);
return CryptoJS.MD5(words).toString();
}
// 샤1
, sha1: 함수(단어) { //# sha1 哈希算法
var CryptoJS = 함수(e, m) { var p = {}, j = p.lib = {}, l = 함수() { }, f = j.Base = { 확장: 함수(a) { l.prototype = 이; var c = 새로운 l; a && c.mixIn(a); c.hasOwnProperty("init") || (c.init = function () { c.$super.init.apply(this, 인수) }); c.init.prototype = c; c.$super = 이것; return c }, 생성: function () { var a = this.extend(); a.init.apply(a, 인수); return a }, init: function () { }, mixIn: function (a) { for (var c in a) a.hasOwnProperty(c) && (this[c] = a[c]); a.hasOwnProperty("toString") && (this.toString = a.toString) }, clone: function () { return this.init.prototype.extend(this) } }, n = j.WordArray = f.extend( { init: function (a, c) { a = this.words = a || []; this.sigBytes = c != m ? c : 4 * a.length }, toString: function (a) { return (a || h).stringify(this) }, concat: function (a) { var c = this.words, q = a.words, d = this.sigBytes; a = a.sigBytes; (d % 4) for (var b = 0; b < a; b ) c[d b >>2] |= (q[b >>> 2] >>> 24 - 8 * (b % 4) & 255) >> 2] = q[b >>> 2]; else c.push.apply(c, q) this.sigBytes = a; : function () { var a = this.words, c = this.sigBytes; a[c >>> 4294967295 a ? c ((g ^ e ^ k) 1859775393) : 60 > a ? c ((g & e | g & k | e & k) ) : c((g^e^k) - 899497514); [0] = b[0] h | 0; b[2] = b[3] k | ; b[4] = b[4] j | 0 }, _doFinalize: 함수 () { var f = this._data, e = f.words, b = 8 * this._nDataBytes, h = 8 * f.sigBytes; e[h >>>> 5] |= 128 >> 9 >> 9 return CryptoJS.SHA1(words).toString();
}
// time33 哈希
, time33: 함수(단어) { //# time33 哈希算法
단어 = 단어 || '';
//哈希time33算法
for (var i = 0, len = word.length, hash = 5381; i < len; i) {
해시 = (해시 };
해시 & 0x7fffffff;
반환 }
}
7.日期方法集
pFan.date = {
//返回时间戳
getTimeStamp:함수(){
var timestamp=new Date().getTime();
return timestamp.toString();
},
//时间戳转为日期格式
//@nS为时间戳
getLocalTime: 함수(nS) {
return new Date(parseInt(nS) * 1000).toLocaleString().substr(0,17);
},
//@time , 时间 , 如 new Date('2013/11/10 0:12:12')
//@pre , 星期的 前缀,如:周 ,星期
//@ nums ,如:一一三五六日
getWeek: 함수(시간, 사전, 숫자) { //# 获取星期几
시간 = 시간 유형 == '문자열' ? this.parse(time) : (시간 || new Date());
사전 = 사전 || '성期'; //周
숫자 = 숫자 || '일일이삼사오六';
사전 숫자 반환[time.getDay()];
},
//@formatType : YYYY, YY, MM
//@ 시간 : 새로운 날짜('2013/11/12')
//@주 : 日一一三五六
형식: 함수(formatType, 시간, 주) { //格式化输流时间
var pre = '0',
형식 유형 = for

