jquery 완화로 플래시와 같은 로딩이 가능해졌습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:10:431435검색
작년에 웹사이트를 만드는 회사를 인터뷰한 적이 있는데, 그 회사의 사례를 살펴보던 중 매우 흥미로운 것을 발견했는데, 플래시를 사용하여 만든 부동산 공식 웹사이트였습니다. 기분이 좋다.

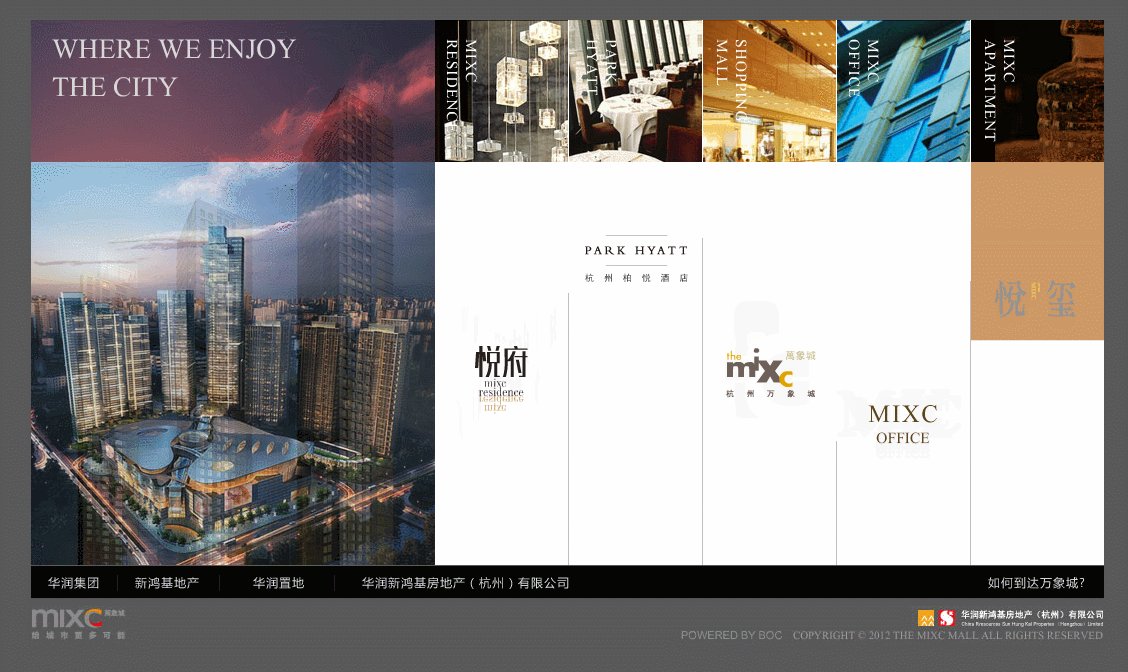
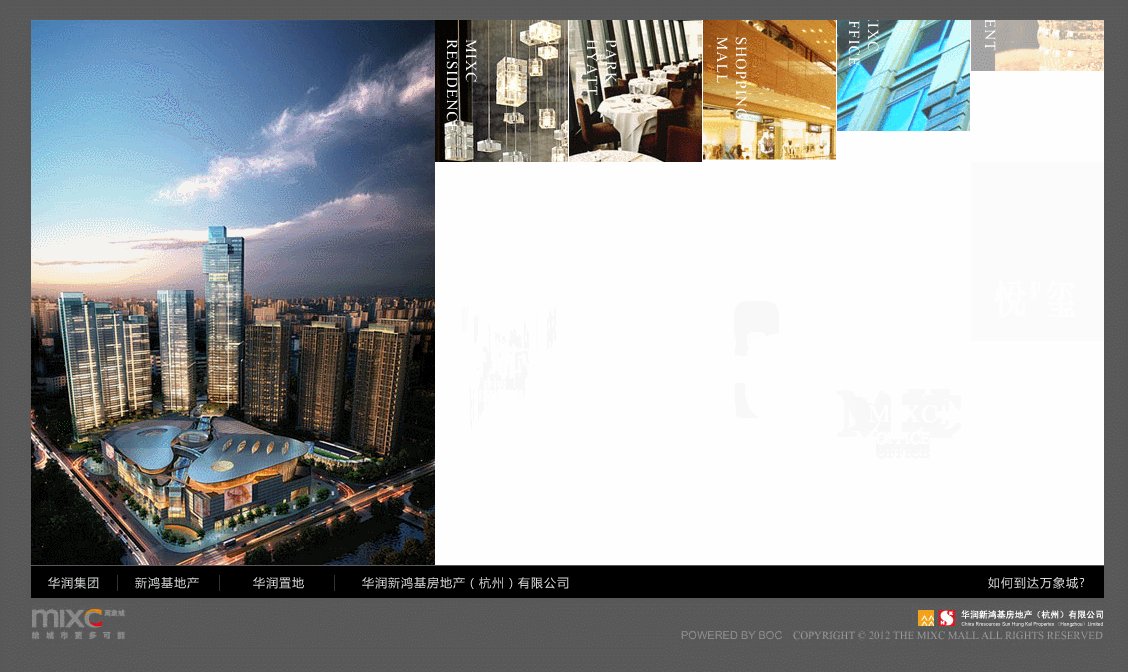
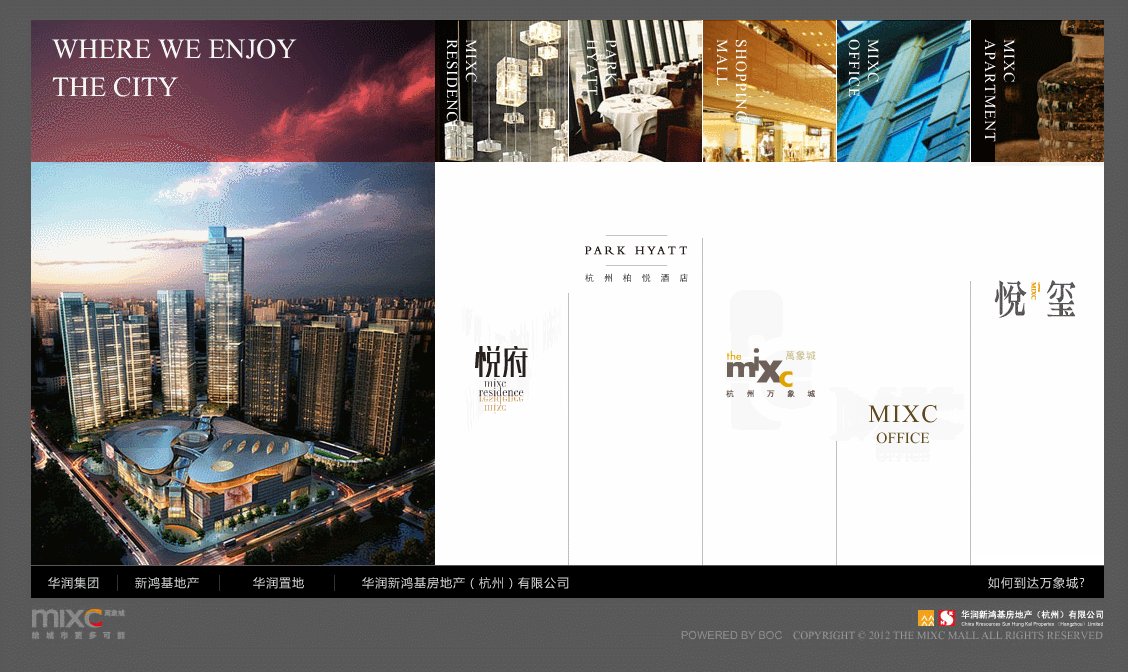
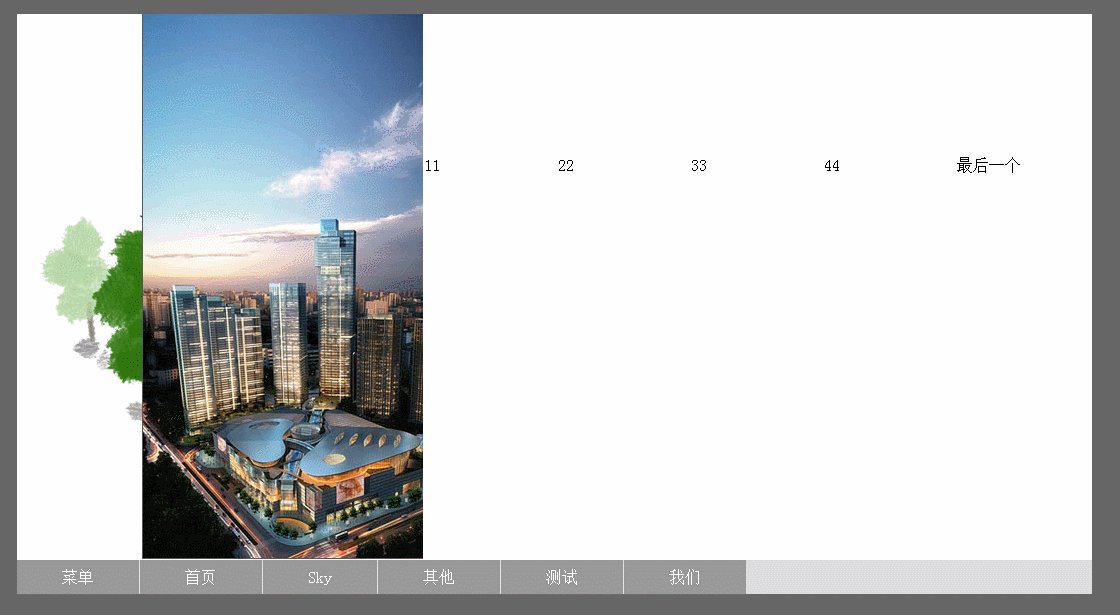
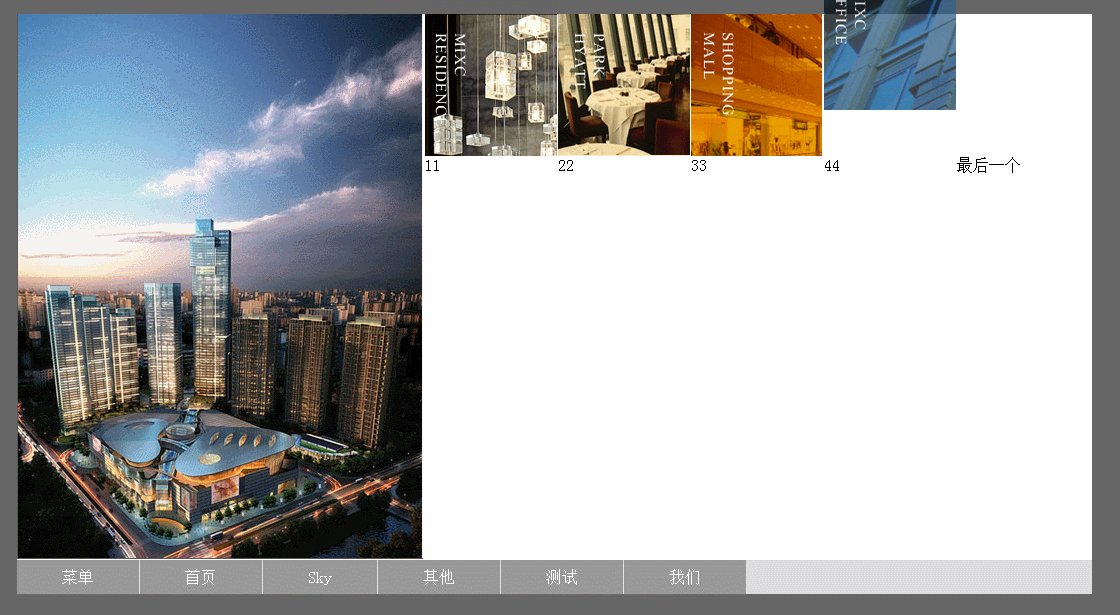
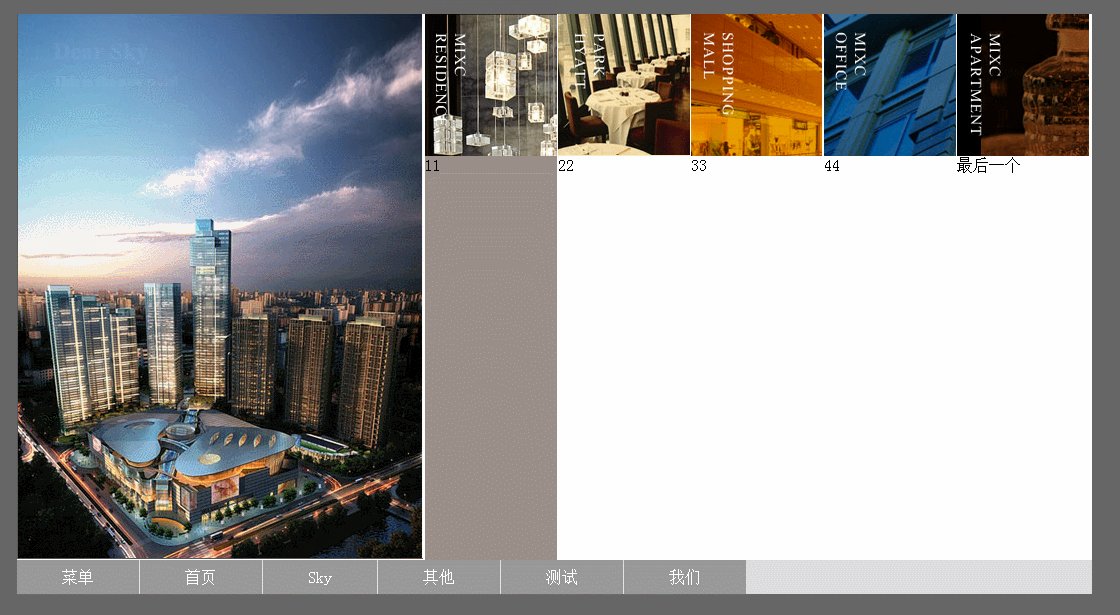
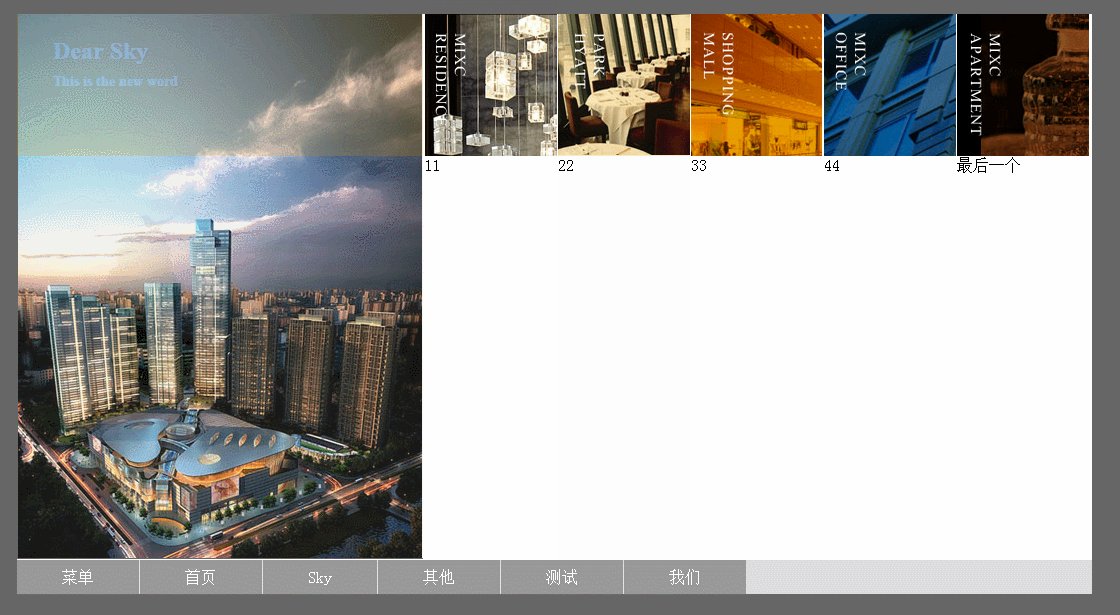
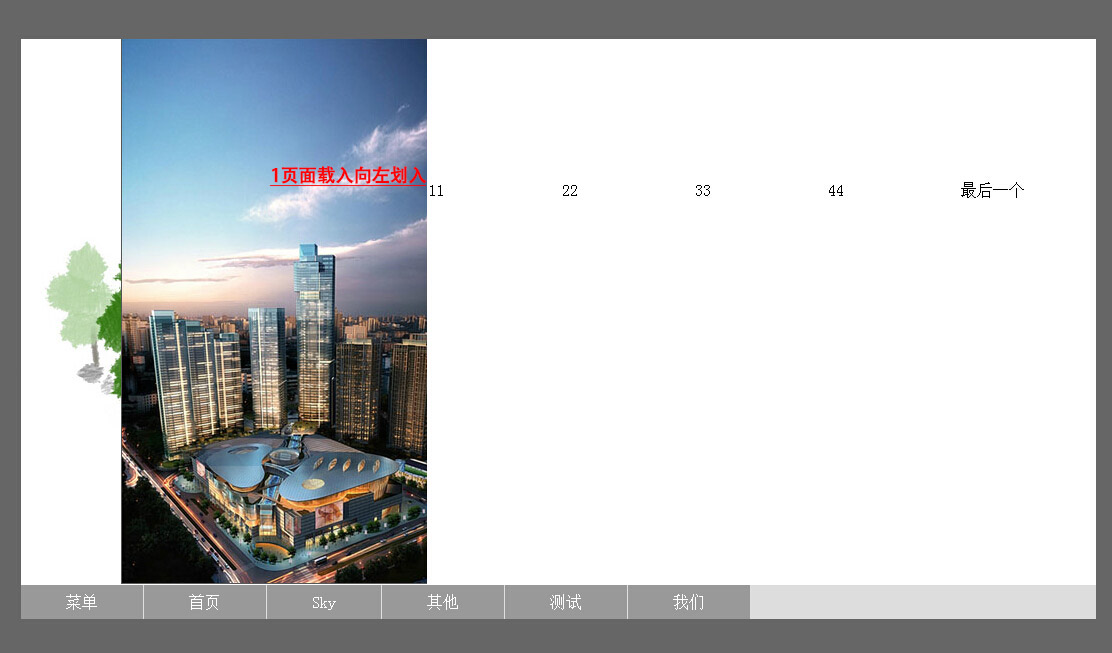
그래서 남는 시간에 간단한 jquery 흉내를 만들어 봤습니다. 아래는 내 렌더링입니다. 스크립트가 최적화되지 않았으며 부드러움이 플래시만큼 부드럽지 않습니다. 그런데 중요한 건 이 플래시를 보고
라는 생각이 들었습니다.효과를 얻는 방법에 대한 아이디어는 초보자에게 매우 적합합니다.

어필을 살펴보세요. 우선 왼쪽에 로딩 애니메이션이 있습니다.
코드 복사 코드는 다음과 같습니다.
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){
});

그런 다음 오른쪽의 콜백 함수를 호출하세요
코드 복사 코드는 다음과 같습니다.
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){//'easeOutSine'은 easing.js 라이브러리를 소개합니다
rightImg();
});
함수 rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){// myNext는 자신을 다시 호출합니다(재귀적으로)
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext);
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('마지막 운동이 완료되었습니다');
$('.title').animate({ left:0},"slow",function(){//하늘 애니메이션
$(".right").find('li').hover(function(){ // 오른쪽 호버 효과
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},함수(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//콜백 종료
});
~ });
};

소스 코드는 아래에 첨부되어 있습니다. jquery 클래스 라이브러리와 easing 클래스 라이브러리를 잊지 마세요
코드 복사 코드는 다음과 같습니다.
载入动画 与递归显示
$(문서).ready(함수(e) {
//载入动画
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){
rightImg();
});
함수 rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext);
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('最后一个运动好了');
$('.title').animate({ left:0},"slow",function(){//Sky 动画
$(".right").find('li').hover(function(){ // 右侧 hover果
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},함수(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//回调结束
});
}
});
}
//탭 切换效果
var liNum=$('.right').find('li').length;
$('.right').on("클릭","li",function(){
var index=$('.right').find("li").index(this);
//경고(색인);
$('.left').find('li').eq(index).fadeIn(1250).siblings().fadeOut(800).end().add('.title').fadeIn(1500) ;
//$('.title').addClass("liBk" index).removeClass("liBk" (index=index-1));
// var myClassName="제목 'liBk' 인덱스";
var myClassName='liBk' 인덱스;
var titles='제목' ' ';
// console.log('myClassName是' myClassName);
함수 setTitleClass(myClassName){
$('.title').each(함수(색인) {
this.className=(titles myClassName);
});
}
setTitleClass(myClassName);
// console.log("liBk" 인덱스);
});
});
Dear Sky
This is the new word
$(문서).ready(함수(e) {
//载入动画
$('.left').find('ul').delay(90).animate({left:0},700,'easeOutSine',function(){
rightImg();
});
함수 rightImg(){
$('.right').find('.liImg').first().fadeIn(90).animate({top:0,opacity:1},380,'easeOutSine',function myNext(){
$(this).parent().next().find('.liImg').fadeIn(90).animate({top:0,opacity:1},420,'easeOutSine',myNext);
if($('.right').find('#lastImg').is(":animated")&&$('.right').find('#lastImg').css("top",0) ){
//if($('.right').find('#lastImg').attr("style").indexOf('top:0')){
//alert('最后一个运动好了');
$('.title').animate({ left:0},"slow",function(){//Sky 动画
$(".right").find('li').hover(function(){ // 右侧 hover果
$(this).find('.liSlideDown').slideDown().show().animate({opacity:0.7},"slow");
},함수(){
$(this).find('.liSlideDown').stop(true,false).slideUp().hide();
});//回调结束
});
}
});
}
//탭 切换效果
var liNum=$('.right').find('li').length;
$('.right').on("클릭","li",function(){
var index=$('.right').find("li").index(this);
//경고(색인);
$('.left').find('li').eq(index).fadeIn(1250).siblings().fadeOut(800).end().add('.title').fadeIn(1500) ;
//$('.title').addClass("liBk" index).removeClass("liBk" (index=index-1));
// var myClassName="제목 'liBk' 인덱스";
var myClassName='liBk' 인덱스;
var titles='제목' ' ';
// console.log('myClassName是' myClassName);
함수 setTitleClass(myClassName){
$('.title').each(함수(색인) {
this.className=(titles myClassName);
});
}
setTitleClass(myClassName);
// console.log("liBk" 인덱스);
});
});
 11
11 22
22 33
33 44
44 < ;div class="liContent">最后一个
< ;div class="liContent">最后一个
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.



