저는 이전에 이 문제를 논의한 친구들의 기사를 많이 읽었습니다. 예를 들어 변수를 사용하여 실행 간격 등을 기록합니다. 매번 자위를 해야 하는 것 같아서 꽤 피곤해요. 나는 벽돌을 옮기기 전에 도구를 선택하는 것을 좋아합니다. 사실 이 문제의 해결 방법은 매우 간단합니다. iScroll은 실제로 브라우저를 클릭할 때 touchstart 및 touchend 이벤트를 가로챕니다. end를 터치할 때 요소의 onclick 이벤트(_end 함수)를 트리거하려면 js를 사용하세요. 실제 동작에서는 touchend가 먼저 실행된 후 onclick 관련 기능이 실행됩니다. 이로 인해 한 번의 클릭과 두 개의 트리거로 인해 골치 아픈 일이 발생합니다. 이것은 애초에 문제가 되지 않습니다. 이것이 문제가 되는 이유는 iScroll의 소스코드를 살펴봐야 하기 때문입니다. 이 문제를 해결하는 방법은 두 번째 기능 실행을 거부하는 것입니다. 그리고 내 논리는 똑같습니다. _end 함수에서 클릭 이벤트를 트리거하는 코드를 실행한 후 onclick 이벤트에 바인딩된 함수를 제거할 수 있습니다. 그런 다음 수백 밀리초의 타이밍 후에 이벤트를 다시 추가하십시오. 예:
//처리 전
더블클릭 테스트
//처리 후
더블클릭 테스트
onclick 관련 기능을 제거한 후에는 자연스럽게 두 번째 테스트 기능이 실행되지 않습니다. 다음에 계속 사용하려면 setTimeout을 사용하여 onclick 콘텐츠를 복원할 수 있습니다.
수정된 iscroll 소스 코드(_end 함수 내 약 550~570줄):
that.doubleTapTimer = setTimeout(function () {
that.doubleTapTimer = null;
// 마지막으로 터치된 요소를 찾습니다
대상 = point.target;
while (target.nodeType != 1) 대상 = target.parentNode;
if (target.tagName != 'SELECT' && target.tagName != 'INPUT' && target.tagName != 'TEXTAREA') {
ev = doc.createEvent('MouseEvents');
ev.initMouseEvent('click', true, true, e.view, 1,
point.screenX, point.screenY, point.clientX, point.clientY,
e.ctrlKey, e.altKey, e.shiftKey, e.metaKey,
0, null);
ev._fake = true;
target.dispatchEvent(ev);
/**다음 코드는 새로운 코드입니다**/
//找到绑결정click事件적원素。
var obj = $(target).attr("onclick") != null ? $(대상) : $(대상).parents("[onclick]")[0];
if (obj != null) {
var clickContent = $(obj).attr("onclick");
if (clickContent != "void(0)") {
//사용할 수 있는 새로운 기능을 클릭하세요
$(obj).attr("data-clickbak", $(obj).attr("onclick"));
//onclick 속성 값을 변경합니다.
$(obj).attr("onclick", "void(0)");
//과격한 클릭 방지
If (that.hashBox.length>0) {
for (var _i = 0; _i ~ ~ That.hashBox.splice(_i, 1);
휴식;
~ ~ ~ That.hashBox.push($(obj));
That._clickBack();
~ ~ } ~ | //끝
| ~ ~
_clickBack 함수 및 hashBox 코드 조각(_end 함수 앞에 추가됨)
hashBox: [],
/*클릭한 객체의 이벤트 복원*/
_clickBack: 함수 () {
var that = this;
setTimeout(function () {
If (that.hashBox.length > 0) {
var obj = that.hashBox.pop();
> If (that.hashBox.length > 0) that._clickBack();
}
}, 500);
}
이상 내용이 이 글의 전부입니다. iscroll 슬라이딩 컨트롤 사용법을 배우는 모든 분들에게 도움이 되기를 바랍니다.
 在iPhone iOS 17上如何设置多个计时器Sep 18, 2023 am 09:01 AM
在iPhone iOS 17上如何设置多个计时器Sep 18, 2023 am 09:01 AM在iOS17中,您可以使用时钟应用程序在iPhone上设置多个计时器,或使用Siri免提设置。我们在本文中讨论了两者。让我们来看看它们。使用时钟应用程序在iPhone上设置多个计时器打开iPhone上的时钟应用程序,然后点击右下角的计时器选项卡。现在,设置小时、分钟和秒。您可以使用“标签”和“计时器何时结束”选项来设置计时器的名称以及计时器完成时的首选音调。这将帮助您区分计时器。完成后,点击“开始”按钮。然后,点击右上角的“+”图标。现在,重复上述步骤以在iPhone上设置多个计时器。您还可以浏
 制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法Sep 21, 2023 pm 06:41 PM
制作 iPhone 上 iOS 17 提醒应用程序中的购物清单的方法Sep 21, 2023 pm 06:41 PM如何在iOS17中的iPhone上制作GroceryList在“提醒事项”应用中创建GroceryList非常简单。你只需添加一个列表,然后用你的项目填充它。该应用程序会自动将您的商品分类,您甚至可以与您的伴侣或扁平伙伴合作,列出您需要从商店购买的东西。以下是执行此操作的完整步骤:步骤1:打开iCloud提醒事项听起来很奇怪,苹果表示您需要启用来自iCloud的提醒才能在iOS17上创建GroceryList。以下是它的步骤:前往iPhone上的“设置”应用,然后点击[您的姓名]。接下来,选择i
![如何在iPhone上的“通讯录”中设置我的名片 [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg) 如何在iPhone上的“通讯录”中设置我的名片 [2023]Sep 22, 2023 pm 09:17 PM
如何在iPhone上的“通讯录”中设置我的名片 [2023]Sep 22, 2023 pm 09:17 PM借助iOS中的“我的名片”,您可以创建个性化的联系人名片,Siri和其他服务可识别该名片,并与您和您的电话号码相关联。随着iOS17中联系人海报的引入,“我的卡片”变得非常重要,因为它现在用于创建您的联系人海报。如果您渴望启动并运行联系人海报,则必须从设置“我的名片”开始。我们将逐步介绍如何创建“我的名片”以及如何使其与Siri和您的联系人海报顺利配合使用。如何在iPhone上的“通讯录”中设置“我的名片”[2023]如果您是首次在iPhone上设置“我的名片”,则必须仅通过“通讯录”应用进行设
![如何在 iPhone 上关闭闹钟 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png) 如何在 iPhone 上关闭闹钟 [2023]Aug 21, 2023 pm 01:25 PM
如何在 iPhone 上关闭闹钟 [2023]Aug 21, 2023 pm 01:25 PM自从智能手机问世以来,它们无疑取代了闹钟。如果您拥有iPhone,则可以使用时钟应用程序在一天中的多个场合轻松设置任意数量的闹钟。该应用程序可让您配置闹钟时间,提示音,重复的频率,以及您是否希望使用“贪睡”选项来延迟它们。如果您想关闭已设置的闹钟,以下帖子应该可以帮助您禁用和删除iPhone上的常规闹钟和唤醒闹钟。如何在iPhone上关闭常规闹钟默认情况下,当您在时钟应用程序上添加闹钟或要求Siri为您添加闹钟时,您实际上是在创建常规闹钟。您可以在iPhone上创建任意数量的闹钟,并且可以将它们
 如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PM
如何在iPhone上更改联系人照片Jun 08, 2023 pm 03:44 PMiOS17终于来了,它包含了很多新功能。让我们在今天的教程中学习如何在iPhone上更改联系人照片。苹果最近的WWDC2023活动推出了一系列令人兴奋的产品和即将推出的软件更新。iOS17的显着功能之一是自定义您的联系人照片和海报的选项,提供了一种独特的方式在其他人在iPhone上收到您的电话时向他们打招呼。iOS的这一创新功能旨在增强电话呼叫的个性化和用户友好性,允许您选择在收件人屏幕上的显示方式。如果您渴望亲身体验这项新功能,并在拨打电话时以个性化的方式问候您的亲人,这里有有关如何在iPho
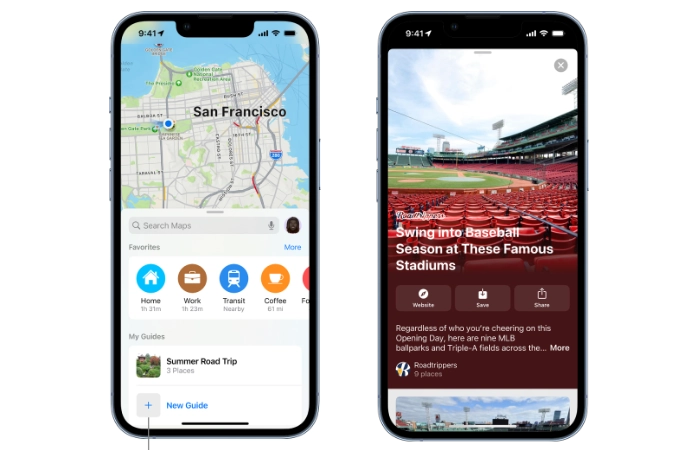
 掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM
掌握 iPhone 和 iPad 上 Apple 地图指南的使用技巧Aug 30, 2023 am 09:25 AM在不断发展的技术世界中,导航数字地图的能力已成为一项基本技能。本文提供了有关如何在iPhone和iPad上使用Apple地图指南的综合指南,该功能彻底改变了用户探索周围环境和计划旅程的方式。Apple地图是所有Apple设备上的内置应用程序,它不断更新和改进,以提供无缝导航体验。它最显着的功能之一是“指南”功能,它提供了世界各地各个城市有趣景点的精选列表。此功能不仅对旅行者有利,而且对希望在自己城市中发现新景点的当地人来说也是福音。如何在iOS上使用Apple地图指南首先,访问Apple地图上的
 如何通过Vue实现图片的点击放大和缩小功能?Aug 18, 2023 pm 08:43 PM
如何通过Vue实现图片的点击放大和缩小功能?Aug 18, 2023 pm 08:43 PM如何通过Vue实现图片的点击放大和缩小功能?在现代Web开发中,图片点击放大和缩小是一个常见的需求。Vue作为一种流行的前端框架,提供了丰富的功能和简洁的语法,可以很方便地实现这一功能。本文将介绍如何通过Vue实现图片的点击放大和缩小功能,并提供代码示例。首先,我们需要一个包含多张图片的组件。可以使用Vue的v-for指令动态渲染图片列表。以下是一个简单
 如何修复您的安卓手机,当它无法连接到无线网络Aug 14, 2023 pm 08:53 PM
如何修复您的安卓手机,当它无法连接到无线网络Aug 14, 2023 pm 08:53 PM初步检查在深入研究更多技术解决方案之前,值得在您的Android手机上执行一些初步检查:检查您的WiFi连接:确保其他设备可以连接到WiFi网络。如果他们不能,问题可能出在您的路由器或互联网服务提供商上。重新启动设备:有时,简单的重启可以解决许多与技术相关的问题。关闭手机,等待几秒钟,然后重新打开。忘记并重新连接到网络:转到您的WiFi设置,选择有问题的网络,然后选择“忘记”。然后,通过再次输入密码重新连接。如果这些步骤不起作用,是时候深入研究了。高级故障排除1.检查系统更新过时的软件通常会导致


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

뜨거운 주제
 1371
1371 52
52 38
38 19
19


