이전 글에서 블로그에서 소개한 목록은 가장 간단한 구조이지만, 좀 더 복잡한 구조를 다루려면 목록이 너무 단순해서 어떤 종류가 필요합니다. of 및 List는 스택과 비슷하지만 더 복잡한 데이터 구조입니다. 스택은 스택의 맨 위에서만 데이터를 추가하거나 삭제할 수 있으므로 효율적인 데이터 구조이므로 이 작업을 빠르고 쉽게 구현할 수 있습니다.
1: 스택 작업.
스택은 특별한 종류의 목록입니다. 스택의 요소는 스택의 맨 위에 있는 목록의 한쪽 끝을 통해서만 액세스할 수 있습니다. 예를 들어, 식당에서 설거지를 할 때 상판만 먼저 씻을 수 있습니다. 접시를 씻은 후에는 접시 더미 꼭대기까지만 나사로 고정할 수 있습니다. 스택은 LIFO(후입선출)라는 데이터 구조입니다.
스택은 후입선출 특성을 가지므로 스택의 맨 위에 있지 않은 요소에는 접근할 수 없습니다. 스택의 맨 아래에 있는 요소를 얻으려면 위의 요소에 접근해야 합니다. 먼저 제거되었습니다. 스택에서 수행할 수 있는 두 가지 주요 작업은 요소를 스택에 푸시하는 것과 스택에서 요소를 팝하는 것입니다. push() 메서드를 사용하여 스택에 푸시하고 pop() 메서드를 사용하여 스택에서 튀어나올 수 있습니다. pop() 메서드는 스택 맨 위에 있는 요소에 액세스할 수 있지만 이 메서드를 호출한 후에는 스택 맨 위에 있는 요소가 스택에서 영구적으로 삭제됩니다. 일반적으로 사용되는 또 다른 방법은 스택의 최상위 요소를 삭제하지 않고 반환하는 peek()입니다.
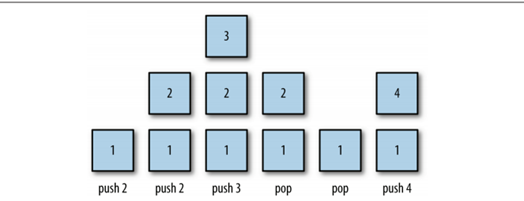
스택에 push하고 pop하는 실제 다이어그램은 다음과 같습니다.

push(), pop() 및 peek()는 스택의 세 가지 주요 메서드이지만 스택에는 다른 메서드와 속성이 있습니다. 다음과 같습니다:
clear(): 스택의 모든 요소를 지웁니다.
length(): 스택의 요소 수를 기록합니다.
2: 스택 구현은 다음과 같습니다.
다음과 같이 스택 클래스의 메서드를 구현하는 것으로 시작할 수 있습니다.
This.dataStore = [];
This.top = 0;
}
또한 push(), pop(), peek(),clear(), length() 메소드도 있습니다.
1. Push() 메서드; 새로운 요소를 스택에 밀어넣을 때 배열의 변수 top에 해당하는 위치에 저장한 후 다음 요소를 가리키도록 top 값을 1 증가시킵니다. 배열에서의 위치. 다음 코드:
This.dataStore[this.top] = 요소;
}
return this.dataStore[--this.top];
}
return this.dataStore[this.top - 1];
}
}
5. Clear(); 때로는 스택을 지우고 싶을 때 다음 코드를 사용하여 변수 top 값을 0으로 설정합니다.
함수 클리어() {
this.top = 0;
}
아래의 모든 코드:
함수 스택() {
This.dataStore = [];
This.top = 0;
}
Stack.prototype = {
//새 요소를 스택에 푸시
푸시: 함수(요소) {
This.dataStore[this.top] = 요소;
},
// 스택의 최상위 요소에 액세스하면 스택의 최상위 요소가 영구적으로 삭제됩니다.
팝: 함수(){
return this.dataStore[--this.top];
},
// 배열의 최상위 1번째 위치에 있는 요소, 즉 스택의 최상위 요소를 반환합니다
엿보기: 함수(){
return this.dataStore[this.top - 1];
},
//스택에 저장된 요소 수
길이: 함수(){
return this.top;
},
//스택 지우기
; 지우기: 함수(){
This.top = 0;
}
};
데모 예시는 다음과 같습니다.
var stack = new Stack();
stack.push("a");
stack.push("b");
stack.push("c");
console.log(stack.length()); // 3
console.log(stack.peek()); // c
var popped = stack.pop();
console.log(팝업); //c
console.log(stack.peek()) //b
stack.push("d");
console.log(stack.peek()) //d
스택.클리어();
console.log(stack.length()) // 0
console.log(stack.peek()) // 정의되지 않음
아래에서는 5와 같은 계승 함수의 재귀적 정의를 구현할 수 있습니다. 5의 계승! = 5*4*3*2*1
다음 코드:
함수 사실(n) {
var s = new Stack();
; 동안(n > 1) {
s.push(n--);
}
var 제품 = 1;
While(s.length() > 0) {
제품 *= s.pop();
}
반품상품입니다
}
console.log(fact(5));
위 코드의 의미는 다음과 같습니다. 먼저 숫자 5를 함수에 전달하고 while 루프를 사용하고 스택을 사용하여 push() 함수를 스택에 푸시한 후 변수 n이 다음과 같을 때까지 매번 1씩 감소시킵니다. 1보다 작습니다. 그런 다음 변수 product를 정의합니다. 스택의 length() 메서드를 사용하여 0보다 큰지 확인하고 매번 product* = s.pop()을 실행합니다. pop() 메서드는 스택의 최상위 요소를 반환하고 삭제합니다. 스택의 요소입니다. 따라서 실행될 때마다 s.length()
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.






