nodejs 개발 마이크로블로그 example_node.js
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:07:341153검색
저는 항상 프론트엔드 개발에 푹 빠져 있었습니다. 최근에는 nodejs를 배우기 시작했습니다. 프론트엔드 개발자로서 저는 JavaScript로 작성된 이러한 백엔드를 보게 되어 매우 기쁩니다. 그러나 백엔드는 결국 프런트엔드와 다르기 때문에 학습 과정에서 여전히 많은 문제에 직면하게 됩니다.
nodejs를 배우기 시작하기 위해 먼저 "간단한 방법으로 nodejs 소개"라는 책을 선택했습니다. 몇 장을 읽은 후 결론에 도달했습니다. 이 책은 정말 좋은 책이지만, 아직도 이해가 안 돼요. nodejs를 써보세요! 그러다가 다른 교과서인 "NodeJS 개발 가이드"를 선택했습니다. "간단한 언어로 된 NodeJS 소개"를 읽었기 때문에 이 책의 처음 몇 장을 건너뛰고 책의 5장에서 Weibo 예제를 작성했습니다. 초보자로서 저는 집필 과정에서 Express 버전 업그레이드로 인해 책에 있는 많은 코드를 더 이상 사용할 수 없다는 것을 점차 발견했습니다. 이것은 초보자에게 정말 고통스러운 경험입니다! ! 공유와 학습의 정신으로 "nodejs 개발 가이드" Weibo 예제 express4.x 버전 소스 코드와 작성 과정에서 주의해야 할 사항을 제시합니다.
먼저 현재 Express 버전을 살펴보겠습니다.

책에 사용된 express2.x 버전과 많이 달라졌습니다. express4 버전의 새로운 기능에 대해서는 다음을 참조하세요: http://scotch.io/bar-talk/expressjs-4-0-new-features-and-upgrading-from-3-0
더 이상 고민하지 말고 프로젝트 생성 여정을 시작하겠습니다.
먼저 새 폴더를 만들고 cmd를 사용하여 폴더에 들어가서 프로젝트 생성을 준비합니다. 책에 따르면 프로젝트를 생성하는 명령은 다음과 같아야 합니다.
<code> express -t ejs microblog</code>
문제는 express -t 매개변수가 더 이상 유효하지 않다는 점입니다. 최신 Express 버전의 기본 템플릿 엔진은 jade이므로 ejs를 사용하려면 다음과 같이 프로젝트를 생성해야 합니다.
<code> express -e ejs microblog</code>
책에 따르면 우리는 코드를 직접 실행합니다:
<code> supervisor app.js</code>
브라우저에 http://localhost:3000/을 입력하면 책에서 필요한 효과를 볼 수 없습니다. 대신 app.js에서 app.use('/', Routes);를 추가해야 합니다.
<code> app.listen(3000);<br> Console.log(something happening);</code>
책의 단계를 따라가면 views 폴더에 레이아웃.ejs와 index.ejs가 없기 때문에 문제를 발견하게 됩니다. 이는 최신 버전의 Express가 ejs 모듈의 부분 메서드를 지원하지 않기 때문입니다. 추가 모듈을 직접 설치해야 합니다.
<code> npm install express-partials</code>
그런 다음 app.js에 추가하세요.
<code> var partials = require('express-partials');
app.use(partials());</code>
이 줄은 app.set('viewengine', 'ejs'); 뒤에 추가해야 합니다. app.use('/', Routes); 뒤에 추가하면 CSS 참조 실패가 발생합니다. 현상인데, 블로거는 아직도 그 이유를 이해하지 못하고 있습니다.
이때 뷰에서 새로운 레이아웃.ejs 파일을 생성한 후, 책 112페이지에 있는 레이아웃.ejs 코드를 새로운 파일에 복사하면 됩니다. 그런 다음 코드를 실행하면 다음과 같은 효과가 나타납니다.

위 단계는 문제가 되지 않습니다. 문제는 데이터베이스 연결에 일련의 문제가 있는 것입니다! 아래에 명시된 바와 같습니다:
다음 작업을 수행하려면 먼저 MongoDB 데이터베이스를 설치해야 합니다. 블로거는 다음 블로그를 추천합니다: http://be-evil.org/install-mongodb-on-windows7.html
MongoDB 설치에 대한 많은 블로그를 읽었는데, 이것이 제가 본 것 중 가장 효과적이었습니다.
Express 새 버전의 경우 책에 따르면 데이터베이스에 연결할 때 오류가 보고됩니다. 데이터베이스에 연결하는 데 필요한 파일은 settings.js인데 책에 따르면 문제가 되지 않습니다. 모델의 .js에 몇 가지 변경이 필요합니다. 책에 있는 코드를 따라가면:
<code> var settings = require('../settings');
var Db = require('mongodb').Db;
var Connection = require('mongodb').Connection;
var Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_ PORT, {}));</code>
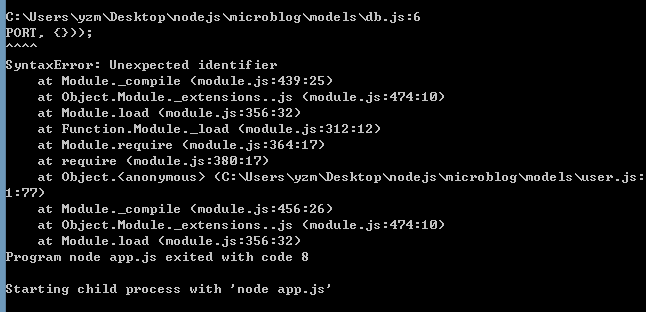
다음과 같은 문제가 발생할 수 있습니다.

블로거가 구글링을 해보니 다음과 같은 형식으로 작성해야 한다는 걸 알았습니다.
<code> var settings = require('../settings'),
Db = require('mongodb').Db,
Connection = require('mongodb').Connection,
Server = require('mongodb').Server;
module.exports = new Db(settings.db, new Server(settings.host, Connection.DEFAULT_PORT, {}), {safe: true});</code>
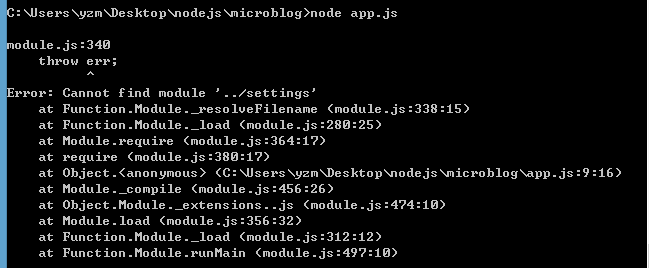
설정 모듈을 참조할 때 책의 지침을 따르면:
<code> var settings = require('../settings');</code>
이 표시됩니다:

최신 Express 버전에서는 다음과 같이 이 모듈을 참조해야 하기 때문입니다.
<code> var settings = require('./settings');</code>
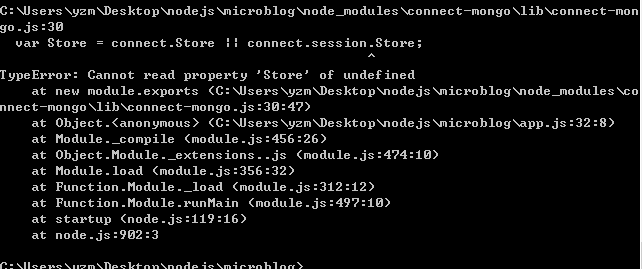
그런데 이 문제를 해결한 후, 다음과 같은 짜증나는 상황이 연달아 발생했습니다.

처음에는 잘 모르겠는데, 구글링을 해보니 친구가 좋은 답변을 하더군요.
http://www.cnblogs.com/yumianhu/p/3709558.html
즉, express4에서는 express-session 패키지를 직접 설치한 다음 참조를 추가해야 합니다.
<code> var session = require('express-session');</code>
원래 데이터베이스 참조도 다음으로 변경해야 합니다.
<code> var MongoStore = require('connect-mongo')(session);</code>
다음 코드는 다음과 같습니다.
<code> app.use(express.session({
secret: settings.cookie_secret,
store:new MongoStore({
db: settings.db
})}));</code>
을 다음과 같이 다시 작성해야 합니다.
<code> app.use(session({
secret: settings.cookie_secret,
store: newMongoStore({
db : settings.db,
})
}));</code>
책에 언급된 뷰 상호작용의 원래 코드는 다음과 같습니다.
<code> app.dynamicHelpers({
user: function(req, res) {
return req.session.user;
},
error: function(req, res) {
var err = req.flash('error');
if (err.length)
return err;
else
return null;
},
success: function(req, res) {
var succ = req.flash('success');
if (succ.length)
return succ;
else
return null;
},
});</code>
최신 버전의 Express에서는 다음과 같이 변경해야 합니다.
<code> app.use(function(req, res, next){
console.log("app.usr local");
res.locals.user = req.session.user;
res.locals.post = req.session.post;
var error = req.flash('error');
res.locals.error = error.length ? error : null;
var success = req.flash('success');
res.locals.success = success.length ? success : null;
next();
});</code>
등록 페이지에서는 플래시를 사용하고 있지만, 최신 버전의 Express에서는 더 이상 플래시를 지원하지 않으므로 먼저 npm install connect-flash를 사용해야 합니다. 그런 다음 app.js에 다음 코드를 추가하세요.
<code> app.use(flash());</code>
다음으로 책에 나오는 단계를 따르면 기본적으로 문제가 없습니다. 결국 원하는 효과를 얻을 수 있습니다~:

책에 이어 이 작은 애플리케이션을 작성할 때 많은 문제가 발생했다는 점, 즉 위에서 직면한 많은 문제가 있었지만 블로거들은 독립적인 연구 정신으로 계속 구글링을 하다가 마침내 , 그리고 최종 효과를 얻었습니다. 이 블로그를 읽는 친구들이 이 내용을 주의 깊게 읽고 아래 링크를 잘 살펴보시기 바랍니다. 책에 따라 코드를 작성하는 동안 문제가 발생했을 수도 있습니다. , 소통에 오신 것을 환영합니다~
위 내용은 이 글의 전체 내용입니다. 잠시 시간을 내어 글을 친구들과 공유하거나 댓글을 남겨주세요. 여러분의 지원에 진심으로 감사드립니다!

