WCF service_jquery를 호출하는 jQuery Ajax에 대한 자세한 튜토리얼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:06:481457검색
지난 이틀 동안 WCF 서비스를 기반으로 백그라운드 프레임워크를 작성했는데 그 과정에서 몇 가지 문제가 발생했습니다. 이를 모두 해결한 도구입니다. 사용된 언어는 Visual Studio 2013입니다.
백엔드는 json을 통한 데이터 전송 및 수신을 지원해야 합니다.
먼저 공사과정부터 말씀드리겠습니다.
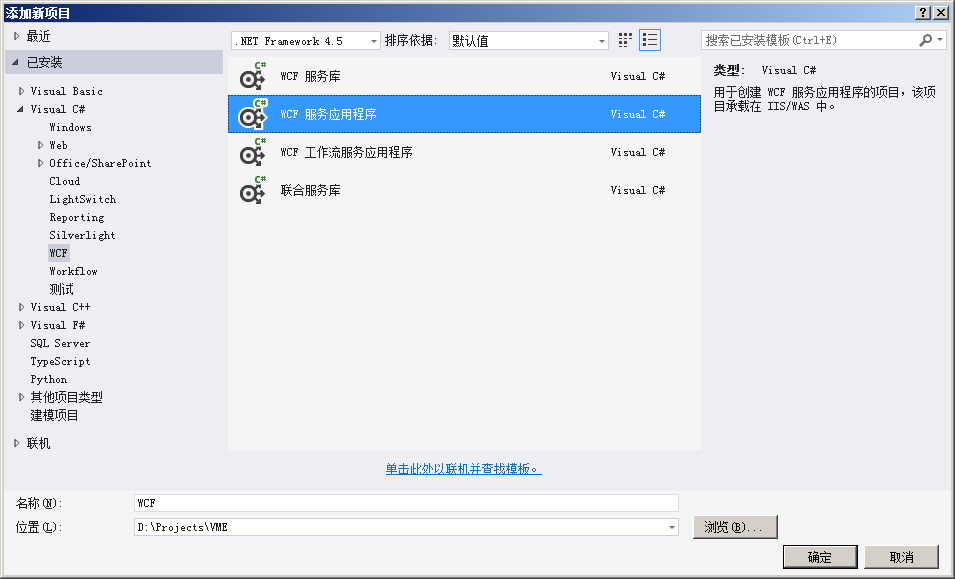
1단계: WCF 서비스 애플리케이션 프로젝트 WCF를 생성합니다.

두 번째 단계는 서비스에서 사용하는 데이터 클래스를 생성하는 것입니다.
using System;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Runtime.Serialization;
namespace WCF
{
[DataContract]
[Table("TUser")]
public class Person
{
[DataMember]
public int ID { get; set; }
[DataMember]
[StringLength(100)]
public string LoginName { get; set; }
[DataMember]
[StringLength(100)]
public string Password { get; set; }
[DataMember]
[DataType(DataType.Date)]
public DateTime CreateDate { get; set; }
}
}
여기서는 EF를 사용하여 데이터베이스와 상호작용하므로 Table, StringLength, DataType을 사용합니다. EF를 사용하지 않는 경우에는 이를 추가할 필요가 없습니다. DataContract는 직렬화할 때 현재 클래스가 DataMember 특성을 참조해야 함을 표시하는 데 사용됩니다. DataContract가 설정되지 않거나 DataMember만 설정된 경우 모든 공통 특성과 필드가 직렬화됩니다. 그렇지 않으면 DataMember가 설정된 항목만 직렬화됩니다. DataContract 및 DataMember는 역직렬화와 관련이 없습니다. 즉, json 개체 문자열이 WCF 서비스에 전달되면 필드에 DataMember가 있는지 여부에 관계없이 역직렬화됩니다.
3단계: 서비스 계약 인터페이스 생성
서비스가 Ajax와 같은 WCF가 아닌 일부 클라이언트에 대한 액세스를 제공하는 데만 사용되는 경우 인터페이스가 필요하지 않습니다. 서비스. 그러나 서비스 인터페이스를 통해 프로그램에 액세스하려면 프런트 엔드 MVC 및 백엔드 WCF 아키텍처와 같은 인터페이스를 사용해야 합니다.
using System.Collections.Generic;
using System.ServiceModel;
using System.ServiceModel.Web;
namespace WCF
{
[ServiceContract]
public interface IPersonService
{
[OperationContract]
[WebInvoke(Method = "POST", RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
Person CreatePerson(string loginName, string password);
//服务功能2
[OperationContract]
[WebGet(RequestFormat = WebMessageFormat.Json, ResponseFormat = WebMessageFormat.Json, BodyStyle = WebMessageBodyStyle.WrappedRequest)]
bool CheckMan(string loginName);
}
}
네 번째 단계는 컨트랙트 인터페이스를 기반으로 실제 서비스를 제공하는 클래스를 생성하는 것입니다

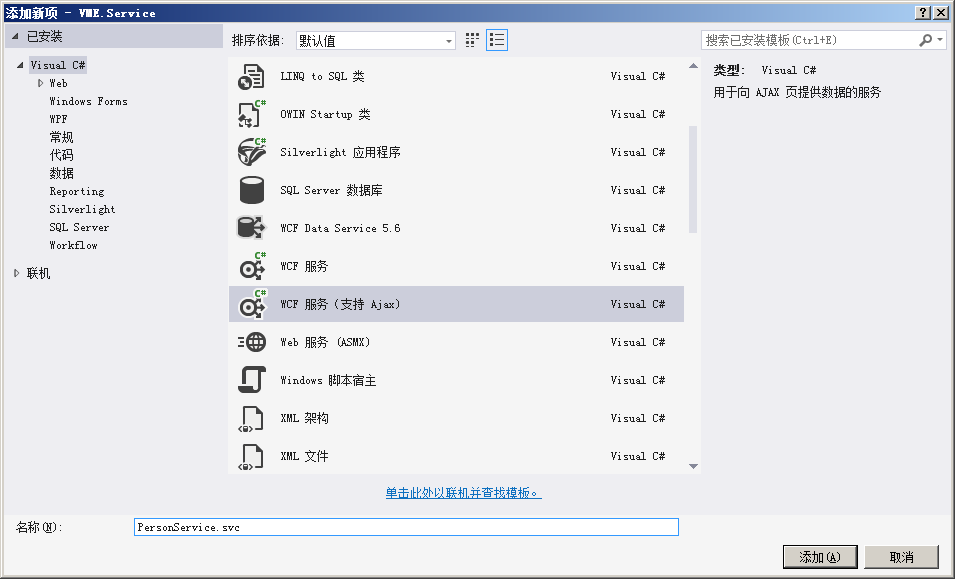
제 서비스는 Ajax를 지원해야 하므로 "WCF 서비스(Ajax 지원)" 항목을 선택했습니다.
using System;
using System.Collections.Generic;
using System.ServiceModel.Activation;
namespace WCF
{
[AspNetCompatibilityRequirements(RequirementsMode = AspNetCompatibilityRequirementsMode.Allowed)]
public class PersonService : IPersonService
{
public Person CreatePerson(string loginName, string password)
{
return new PersonBLL().CreatePerson(loginName,password);
}
public bool CheckMan(string loginName)
{
return new PersonBLL().CheckMan(loginName);
}
}
}
위의 PersonBLL은 실제로 데이터를 처리하는 데 사용되는 비즈니스 로직 레이어입니다. 관심 있는 파트너가 직접 간단한 구현을 작성할 수 있습니다.
다섯 번째 단계는 웹 클라이언트를 생성하는 것입니다.
도메인 간 문제를 방지하기 위해 post_get_test.html 웹 페이지가 WCF 프로젝트 아래에 배치됩니다.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.10.2.js"></script>
<script type="text/javascript" src="jqueryjson.js"></script>
<title></title>
</head>
<body>
<p>
<input id="createPerson" type="button" value="POST_CreatePerson" /><br>
<input id="checkMan" type="button" value="GET_CheckMan" /><br>
<input type="text" id="loginName" />
<input type="text" id="password" />
</p>
<script type="text/javascript">
$(document).ready(function () {
$('#createPerson').click(function () {
$.ajax({
type: "post",
url: "personservice.svc/CreatePerson",
data: '{"loginName":"' + $("#loginName").val() + '","password":"' + $("#password").val() + '"}',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
alert("ID:" + data.d.ID + " Name:" + data.d.LoginName + " Password:" + data.d.Password + " CreateDate:" + data.d.CreateDate);
},
error: function (xhr) {
alert(xhr.responseText);
}
});
});
$('#checkMan').click(function () {
$.getJSON("PersonService.svc/CheckMan", 'loginname="' + $("#loginName").val() + '"',
function (data) {
alert(data.d);
});
});
});
</script>
</body>
</html>
개발 과정에서 작성하려면 createPerson 버튼 호출 방식을 사용하는 것이 좋습니다. 오류 콜백 기능을 통해 실제 오류 원인을 피드백하여 디버깅을 용이하게 할 수 있습니다.
6단계, WCF 서비스 게시
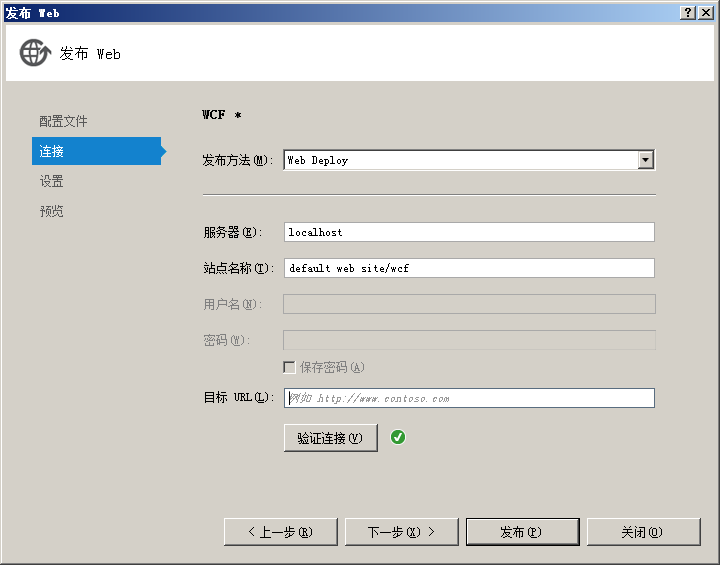
WCF 프로젝트를 마우스 오른쪽 버튼으로 클릭하고 "게시" 메뉴 항목을 선택하고 팝업 창의 드롭다운 목록에서 "새 구성 파일"을 선택한 다음 구성 파일 이름을 입력하고 "확인" 버튼을 클릭하여 다음과 같이 연결 설정 인터페이스로 들어갑니다.
 '
'
이 컴퓨터의 IIS에 게시하므로 Web Deply 게시 방법을 선택하는 동시에 서버 및 사이트 이름을 localhost 및 기본 웹 사이트/XXX로 설정하는 것이 좋습니다. 이름(실제로는 IIS 기본 사이트의 가상 디렉터리 이름)으로 정의해야 합니다. 이러한 방식으로 개발 파트너가 프로젝트의 소스 코드를 얻은 후 이를 정확히 동일한 환경에 게시할 수 있습니다. 환경의 차이로 인해 발생하는 일련의 문제를 방지합니다.
설정이 완료되면 "연결 확인"을 클릭하세요. 녹색 고리가 나타나면 "게시"를 클릭하세요.
7단계, 실제 측정
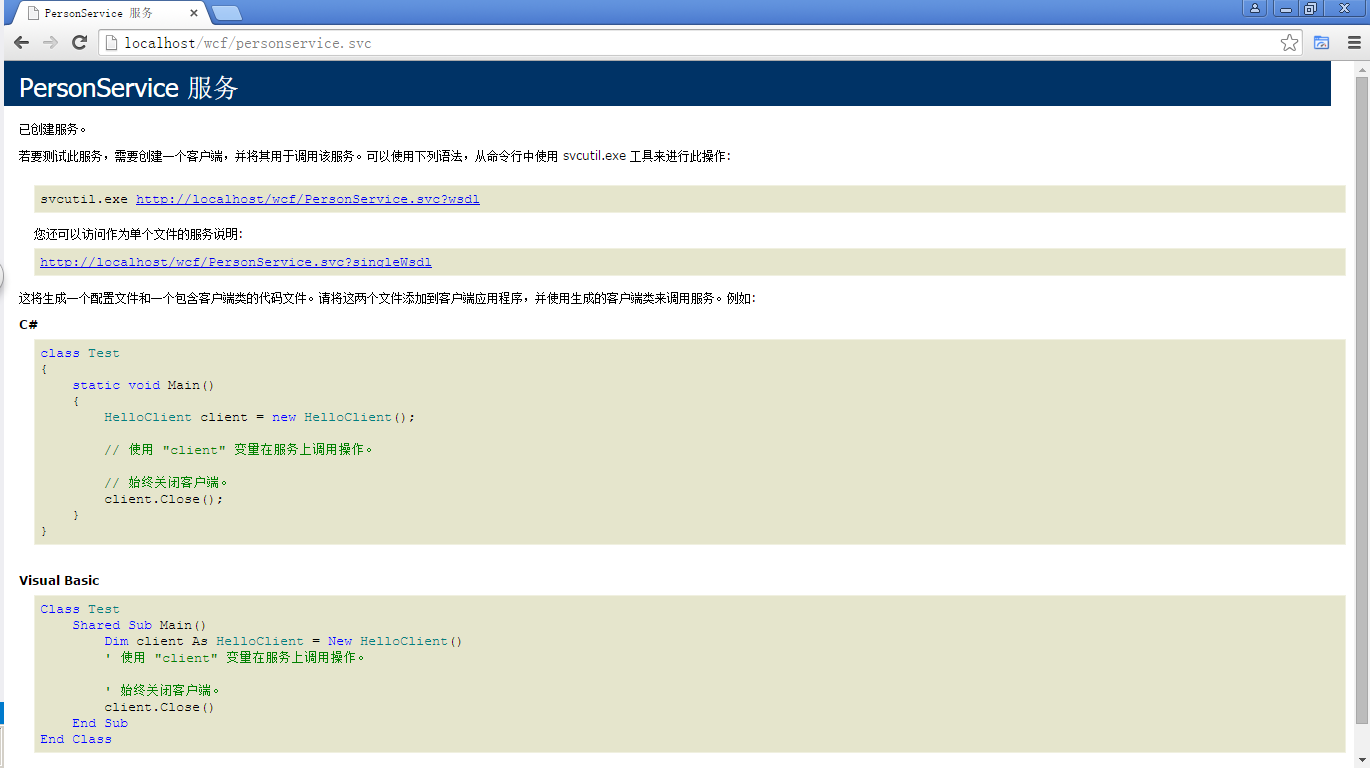
1. 이제 브라우저를 통해 http://localhost/wcf/personservice.svc를 방문하여 서버 측 배포가 성공했는지 확인할 수 있습니다. 배포가 완료되었음을 나타내는 다음 인터페이스가 나타납니다. 성공적인.

2. 브라우저를 통해 테스트 홈페이지http://localhost/wcf/post_get_test.html에 접속하여 기능이 제대로 작동하는지 확인합니다.
둘째, 공사 과정에서 발생한 다양한 문제에 대해 이야기해보겠습니다.
1. 웹페이지에서 Ajax를 통해 서비스의 CreatePerson 메소드를 호출하면 메소드 유형이 잘못 작성되어 POST가 GET으로 작성됩니다. 또한 Microsoft 공식 홈페이지의 설명에 따르면 비누를 통해 WCF WEB HTTP 애플리케이션(WebHttpBinding 및 WebHttpBehavior 서비스 사용)에 액세스하는 경우에도 405 오류가 발생합니다.
2. web.config 파일에 있는 엔드포인트 노드의 계약 속성이 잘못 구성되었으며 WCF.IPersonService를 가리키지 않습니다. 페이지 실행 시간은 500(System.ServiceModel.ServiceActivationException)입니다. http://localhost/wcf/ personservice.svc가 서버 측 배포 결과를 확인할 때 다음과 같이 보고합니다. 계약 이름 "VME.Contract.PersonService"를 "PersonService" 서비스에 의해 구현된 계약 목록에서 찾을 수 없습니다. .
여기서 설명해야 할 것은 서비스가 인터페이스를 기반으로 하지 않는 경우 엔드포인트의 계약이 서비스 클래스를 직접 가리킬 수 있다는 것입니다.
3. jQuery의 ajax를 사용하여 POST 모드로 서버에 값을 전송할 때 형식 오류로 인해 다음 오류가 보고됩니다. 500(내부 서버 오류) 세부 정보는 다음과 같습니다. 메시지를 역직렬화합니다. 예외가 발생합니다. 이를 처리하는 두 가지 올바른 방법이 있습니다:
1) json 형식 객체로 전달합니다. 예:
{"loginName":"이름","password":"pwd"}
여기서 강조해야 할 점은 키-값 쌍에서는 키를 큰따옴표로 묶어야 하며, 대소문자는 서비스 메서드의 형식 매개변수 정의와 정확히 동일해야 한다는 것입니다.
2) 다음과 같이 json 형식의 객체 문자열 형식으로 전달합니다.
POST 값
A) 객체가 아닌 매개변수 전달:
{"loginName":"이름","password":"pwd"}'
여기서 강조할 점은 키-값 쌍에서는 키를 큰따옴표로 묶어야 하며, 대소문자는 서비스 메서드의 형식 매개변수 정의와 정확히 동일해야 한다는 것입니다. 다음 규칙을 따릅니다. 큰따옴표로 묶인 문자열입니다.
B) 객체 매개변수 전달:
var 사람 = {};
person.LoginName = $("#loginName").val();
person.Password = $("#password").val();
var jsonPerson = '{"person":' $.toJSON(person) '}';
여기서 강조해야 할 점은 객체 속성 이름의 대소문자가 데이터 클래스의 속성 정의와 완전히 일치해야 한다는 것입니다.
GET을 통한 가치 전송
A) 객체가 아닌 매개변수 전달:
'로그인 이름="이름"'
B) 객체 매개변수 전달:
var 사람 = {};
person.LoginName = $("#loginName").val();
person.Password = $("#password").val();
var jsonPerson = '사람=' $.toJSON(사람);
마지막으로 WCF 디버깅에 대해 이야기해 보겠습니다.
1. 먼저 http://localhost/wcf/personservice.svc를 방문하여 서버 측 배포 성공을 확인한 후 클라이언트와 서버 간 공동 디버깅을 수행하는 것이 좋습니다.
2. 공동 디버깅을 위해 클라이언트에서 서버로 코드를 실행해야 하는 경우 동기 호출을 사용해야 합니다. 따라서 jQuery의 ajax를 사용할 때는 async를 false로 설정해야 합니다.

