number_javascript 스킬인지 판단하는 JavaScript의 4가지 방법과 효율성 비교
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:06:371126검색
오늘 Chrome에서 다양한 수치 판별 방법에 대한 효율성 비교를 수행했습니다.
참고: 정규식은 문자열의 내용이 순수한 숫자 값인지 여부를 확인하는 데만 사용할 수 있으며, 숫자 개체인지 여부를 확인하는 데는 사용할 수 없습니다. 비교를 위해서만 여기에 넣으십시오.

코드는 다음과 같습니다.
var ret;
var o = 1;
var pattern = /^(-?\d*.?\d*)$/;
var toStr = {}.toString;
var array = {};
array["[object Number]"] = "number";
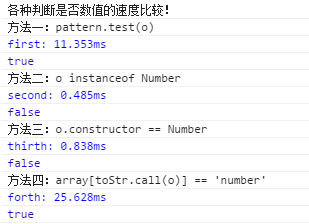
console.log("各种判断是否数值的速度比较!")
console.log("方法一:pattern.test(o)");
console.time("first");
for (var i=0;i<10000;i++){
ret = pattern.test(o);
}
console.timeEnd("first");
console.log(ret);
console.log("方法二:o instanceof Number");
console.time("second");
for (var i=0;i<10000;i++){
ret = o instanceof Number;
}
console.timeEnd("second");
console.log(ret);
console.log("方法三:o.constructor == Number");
console.time("thirth");
for (var i=0;i<10000;i++){
ret = o.constructor == Array;
}
console.timeEnd("thirth");
console.log(ret);
console.log("方法四:array[toStr.call(o)] == 'number'");
console.time("forth");
for (var i=0;i<10000;i++){
ret = array[toStr.call(o)] == "number";
}
console.timeEnd("forth");
console.log(ret);
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

