Javascript_javascript 팁에서 parsInt 함수를 사용할 때 주의해야 할 문제
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:06:231197검색
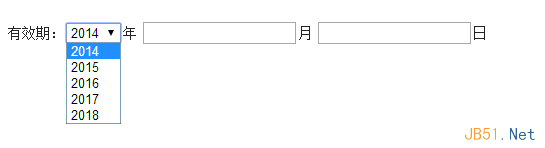
며칠 전 신용카드 사이트에 새로운 기능이 통합되려고 했는데 정말 까다로웠어요. Asp 사이트에서는 은행에 접속하면 신용카드 뒷면에 유효기간이 있다는 걸 다들 아실 텐데요. , 데이터 처리를 위해 이 정보를 은행에 전송해야 하며, 사용자가 신용카드 유효 기간을 음성으로 입력한 후 시스템에서 불필요한 문제를 피하기 위해 유효 기간을 판단합니다. 만료 시간은 1개월 이내가 아니어야 합니다. 입력된 연월일은 3개의 텍스트 상자에 있고, 게다가 이를 시간으로 변환하는 것이 번거로워서 단순히 연월일의 텍스트 내용을 int로 변환했습니다. 판단하는 유형입니다.

그렇게 이야기하다 보니 드디어 기사의 주제가 나왔습니다. 유효기간이 2015-09-20이라는 걸 알고는 주저 없이 월 텍스트 상자에서 '09'를 꺼냈습니다. 똥. 나는 크롬에서 다음과 같은 변환을 수행했고 완료되었습니다.

오후에 테스트 하던 여동생이 돌아와서 신용카드 유효기간 판단에 문제가 있다고 하더군요. 제가 직접 기계로 아무리 시도해봐도 문제가 있었습니다. 그러면 어쩔 수 없이 여동생 책상에 직접 가서 기름을 바르고 IE 디버거로 디버깅을 해보니, 당연히 초자연적인 현상이 일어났습니다. 이제 마침내 문제를 발견했습니다.

테스트할 때 여동생이 IE8을 설치했는데, IE8에서는 파서인트가 기본적으로 내 "09"를 8진수로 처리했는데 적법한 8진수가 아닌 것을 발견하고 결국 거짓값인 0을 버렸다. 또한 Under Chrome에서는 "09"가 기본적으로 10진수로 표시되므로 js 엔진이 자연스럽게 9로 변환하므로 IE는 실제로 인간의 상식을 따르지 않습니다. 해결하세요 모직물?
1: 해결 방법
<1> 또한 방금 토론에서 parsInt가 다른 브라우저에서 처리하는 기본 동작이 다르다는 사실을 발견했습니다. 나는 단지 파서인트의 기본 처리가 어떻게 처리되는지 알 수 없습니다. javascript api 문서에 블랙박스를 보러 갔는데, 깜짝 놀랄 만한 radix 매개변수를 발견했습니다. 
이 기수를 알면 문제는 쉽게 해결될 수 있습니다. 이제 그림과 같이 radix=10만 지정하면 됩니다.

그러나 IE9에서는 기수가 누락된 경우 parsint의 최하위 계층도 기본적으로 10진수로 설정된다는 사실이 나중에 밝혀졌습니다. 마침내 Microsoft는 대중의 취향에 맞게 올바른 수정을 했습니다. 
<2> Parsint 함수 외에도 실제로 이 문제를 해결하는 데 도움이 될 수 있는 Number 함수가 있으며 IE7 및 8에서는 문제가 없습니다. 왜냐하면 js에서는 new로 가서 보면 이 Number에서 그렇다면 Number 객체를 생성할 수 있습니다. 이는 C#과 다소 다르기 때문에 아래에서 두 가지 방법으로 살펴보겠습니다.

이 Number의 장점은 소수 값만 처리할 수 있고 이를 재생하는 다른 특별한 방법이 있다는 것입니다. 문자열 매개변수만 허용하는parseint와 달리 number는 다음과 같은 모든 유형을 허용할 수 있습니다.

Number의 기본 소스 코드를 볼 수 없기 때문에 이러한 문제는 소문을 통해서만 기억할 수 있습니다. 이것이 JS가 다른 관리 언어와 다른 점입니다.

