지난 몇 년간 일하면서 JS를 잘 배우지 못해서 우연히 주말에 시간이 좀 생겨서 Rhinoceros의 유명한 책인 "The Authoritative Guide to JS"를 한 권 샀습니다. , JS에 대해 자세히 살펴보았습니다. 이 책을 구입한 후 첫인상은 꽤 두꺼웠다는 것인데, 후반부는 절반 정도는 참고 매뉴얼일 뿐입니다.
1: 범위
변수에 대해 이야기할 때 가장 먼저 이야기하는 것은 바로 범위입니다. 우리가 종종 객체 지향 범위를 무시하는 것은 바로 JS의 범위에 익숙하지 않기 때문입니다. 이것은 습관적으로 가능하지만 모든 복사가 가능한 것은 아니므로 다음 질문은 js의 범위는 무엇입니까? 물론 그것은 함수 범위입니다. 우리의 브라우저는 창 A 이름 필드에 정의되어 있는 경우입니다. 이름 필드는 창의 기능 범위를 갖습니다. 즉, 창 아래에서 액세스할 수 있습니다. 창 아래에 ctrip 함수가 정의되고 그 안에 이름이 정의되면 새로 정의된 이름은 창 아래에서만 공통됩니다. ctrip 기능이 있지만 예를 들어 이전 이름은 창에서 계속 공통적으로 사용됩니다.

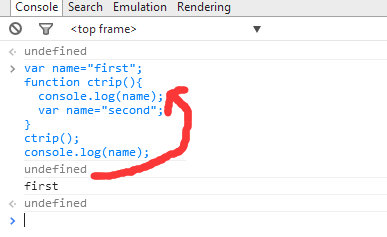
사진에서 두 가지 점을 볼 수 있습니다.
1: 창 아래에 이름을 정의한 후 함수 아래에도 동일한 이름을 정의할 수 있습니다. 이는 C#에서는 상상할 수 없는 일입니다.
2: JS에서는 자신의 범위만 인식하므로 첫 번째 "두 번째"가 나타날 수 있습니다. 이는 아직 무엇을 이해하지 못할 수도 있기 때문입니다. 함수 범위는 파서가 ctrip을 실행할 때 가장 먼저 ctrip 아래의 모든 지역 변수를 검색한 다음 후속 명령문을 실행하는 것입니다. 그러면 var name="second" 명령문 정의는 ctrip의 어느 위치에나 있을 수 있습니다. . 아래 문장을 바꿔보겠습니다.

ctrip 함수에서 첫 번째 console.log 출력이 정의되지 않은 것을 볼 수 있습니다. 이 결과를 통해 첫 번째 작업이 로컬 변수 이름을 수집하는 것임을 확인할 수 있습니다. 왜 "두 번째"가 되지 않았는지 묻는 사람도 있습니다. , 초기화 작업은 문별로 실행해야 하기 때문에 ctrip 함수에서 console.log(name) 을 실행하면 파서는 할당되지 않은 변수 이름이 있다는 것만 알고 있으므로 console 이면 정의되지 않습니다.
2: 스코프 체인
또한 위의 예를 통해 함수에 정의된 변수는 함수 범위 내에서만 범위를 갖는다는 것을 분명히 알 수 있습니다. 동시에 위의 예는 단지 중첩 계층일 뿐이라는 것도 알 수 있습니다. 이는 ctrip 기능인 큰 기능입니다. 동일한 원리를 3개 또는 4개 수준과 같은 여러 수준으로 확장할 수도 있습니다. . . . N개의 층, 이 층은 사슬 구조를 형성합니다.

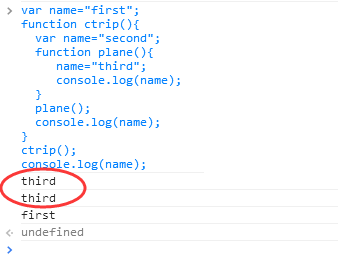
그림에서 볼 수 있듯이 ctrip에 평면 함수를 정의했습니다. 이 경우 출력 결과는 우리가 보고 싶은 것입니다. 각 레이어의 이름은 해당 범위 내에 있습니다.
내에서 적용되는데, 어느 날 제가 평면의 기능을 정의할 때 var name="third"에 var를 쓰는 것을 잊어버렸습니다. 비행기에서 >
이름의 가치는 무엇인가요? 첫 번째인가요, 두 번째인가요?
함수 ctrip(){
var name="두번째";
함수 평면(){
이름="세번째";
console.log(이름);
}
비행기();
console.log(이름);
}
씨트립();
console.log(이름);
이제 스코프 체인을 제대로 이해했는지 테스트해 보겠습니다. 잘 생각해보면 plane 함수에서 name="third"로 코드를 실행하면 아무것도 없다는 것을 알 수 있습니다. 평면 함수의 지역 변수 이름. 코드가 큰 함수 ctrip에도 있으므로 파서는 이름을 찾기 위해 ctrip 함수로 돌아가서 이때 실제로 이름이 있음을 찾습니다. ctrip의 이름이 "third"로 변경되었습니다.

어느 날은 술을 너무 많이 마셔서 또 멍청한 짓을 했습니다. 비행기 기능을 정의할 때 nam="third"로 실수로 썼는데, 술 문제라고 할 수 있겠네요.
내 코드의 문제는 아닙니다. 그렇다면 이때 파서는 무엇을 해야 할까요? 마찬가지로 역추적을 해보니 ctrip이 없다는 걸 발견하고, 최상위 창으로 역추적을 해보니 여전히 없다는 걸 발견했습니다.
이때 파서가 전체 체인에 값을 지정하지 않아서 오류를 보고할 수 없으므로 간단히 정의하겠습니다. 🎜>
nam 변수, 현재 nam은 실제로 전역 변수입니다. 창의 최상위 콘솔에서 이름을 확인할 수 있습니다.

 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Dreamweaver Mac版
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






