웨이보 투표 및 기타 관련 설문조사에서 투표 스크립트를 사용하여 투표하는 스크립트가 있다는 이야기를 오랫동안 들어왔습니다.
한번 해보세요. 스와이프 투표도 가능할까요? 몇 시간 동안 고민한 끝에 마침내 뭔가를 얻었습니다.
(1) 투표 시스템
투표하려면 먼저 투표 인터페이스가 있어야 합니다.
물론 다양한 투표 사이트로 바로 이동할 수도 있지만, 편의를 위해 이곳에서 나만의 투표 페이지를 만드는 것이 더 좋습니다.
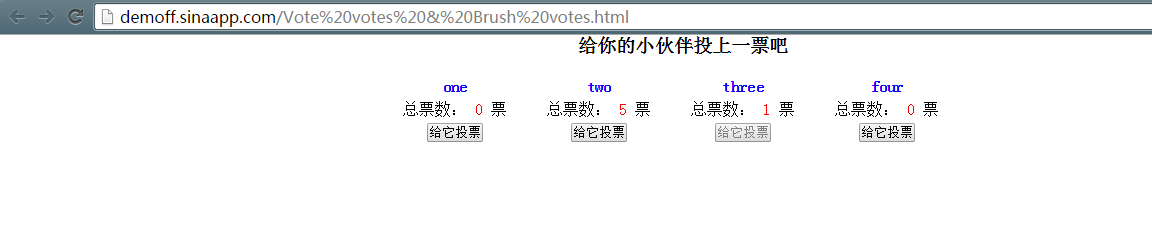
페이지는 대략 다음과 같습니다. 또는 데모 보기

일반적으로 인터페이스는 매우 간단하지만 기본적으로 투표라는 기본 기능도 갖추고 있습니다.
원래 규칙은 한 번만 투표할 수 있으며, 그 후에는 성공 메시지가 표시되고 그 다음에는 버튼을 사용할 수 없다는 것입니다.
모두 네이티브 JS이므로 DOM 작업에 유연성이 없는 사람들도 이를 활용하여 기술을 연습할 수 있습니다. 물론 jq를 사용하면 매우 편리할 것이다.
html/css 부분
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3 id="给你的小伙伴投上一票吧">给你的小伙伴投上一票吧</h3>
<div class="person">
<h4 id="one">one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="two">two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="three">three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4 id="four">four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>
js 부분
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>
댓글은 간단한 투표 페이지로 더욱 명확해야 합니다.
(2) 티켓 브러싱 스크립트 구현
투표 브러싱 스크립트는 투표가 스크립트를 통해 구현된다는 의미입니다. 투표는 어떻게 이루어지나요?
위 코드를 보면 일반 투표는 "Vote"를 클릭하여 데이터를 처리하는 것임을 알 수 있습니다.
프런트엔드에는 투표 통계 번호가 있고, 백엔드에도 투표 통계 번호가 동기화되어 있습니다. 끝이 동기화됩니다.
클릭 이벤트가 발생하면 js는 자연스럽게 num을 동기화합니다. 티켓을 스와이프하려면 클릭 이벤트만 트리거하면 됩니다.
게다가 투표 시스템은 다른 사람의 페이지이므로 수정할 권리가 없습니다. 실제로 우리가 할 수 있는 일은 js를 통해 이벤트 발생을 시뮬레이션하는 것뿐입니다.
이제 스크립트를 작성했으니 어떻게 사용해야 할까요?
보통 FireFox Chrome 콘솔과 같은 콘솔 모드를 사용하고 여기에 자신만의 스크립트를 넣으면 이를 구문 분석하고 실행하며 페이지 데이터를 처리합니다.
예를 들어 여기 FireBug 콘솔에서는 왼쪽에 정보가 표시되고 오른쪽에 js 코드를 입력할 수 있습니다.

또는 Chrome 콘솔을 사용할 수도 있습니다. js를 입력하고 Enter를 눌러 실행하세요.

아동 신발에 이런 것들을 사용해 본 적이 없다면 관련 지식을 검색해 보세요.
그런 다음 간단한 티켓 브러싱 스크립트를 작성하세요
우선 투표 페이지는 저희가 직접 작성한 것이 아니라는 가정 하에 형식적인 방법을 따르는데, 투표를 어떻게 브러싱하나요?
투표의 핵심 포인트를 꼭 알아내야 합니다.
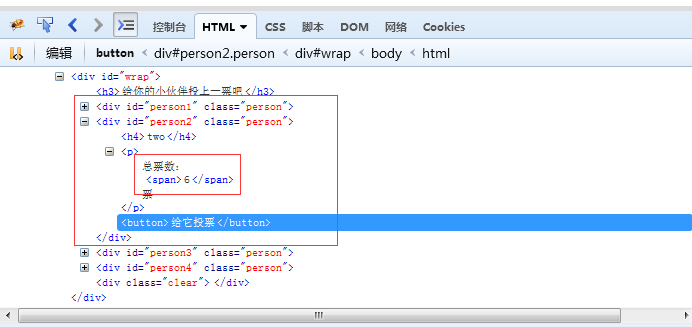
검토 요소(보통 투표 버튼)를 사용하여 찾으세요.


클릭한 후 투표 페이지의 버튼에 마우스를 올려보세요. 나중에 사용할 id 클래스 등의 다른 태그 정보를 페이지에서 검색합니다.

알겠습니다. 관련 정보, ID 태그 유형 등을 결정하세요.
이제 2초마다 두 명에게 투표하고 싶어요. 내 목표는 3보다 큰 2개의 투표 수를 유지하는 것입니다(물론 어떻게 생각하시든)
그런 다음 jquery에 익숙하다면 콘솔에서 직접 사용할 수도 있습니다.

또는 이전 버전이 jquery를 지원하지 않는 경우 코드에
를 추가하세요.
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');

공식 개시
1. 일반 티켓 브러싱 기능 작성
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}
타이머를 사용하여 2초마다 투표 이벤트를 실행합니다. 5표 차이로 앞서면 중단됩니다.
2. 티켓 브러싱 기능 호출
초기 호출은 1회이며, Run을 클릭하면 자연스럽게 스크립트가 실행됩니다.
그런 다음 세 투표의 변화를 모니터링하고 바인딩 처리를 수행합니다.
일반적인 변경 이벤트는 해당 양식 관련 태그 요소에서만 지원될 수 있습니다. 물론 투표 범위를 입력 태그로 변경하고 onchange 이벤트를 갖도록 할 수 있습니다.
하지만 해당 페이지는 다른 사람의 소유이므로 변경할 수 없습니다.
그래서 찾아보고 찾아보다가 마침내 div 스팬 등 다른 태그에서도 콘텐츠 변경을 감지할 수 있는 방법을 찾았습니다. 이 방법을 더 깊이 이해하고 싶다면 환영합니다
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
이렇게 3개의 투표 수가 변경되면 자동으로 투표를 계속하도록 실행됩니다.
전체 스크립트
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}
마지막으로 시뮬레이션
1. 투표 페이지에 들어가서 Firebug를 호출하고 콘솔 오른쪽의 코드 입력 영역에 전체 코드를 입력하세요

2. 먼저 왼쪽 상단의 실행을 클릭하고 2가 0부터 5까지 시작하도록 합니다. 3보다 5표 앞서 있습니다.
5회까지 알림

3. 그런데 누군가 3인 투표를 시뮬레이션하고 3인 버튼을 눌렀습니다

4. 3명의 투표수가 바뀌고 2명의 투표가 계속되는 것으로 감지됩니다

5. 결국 6표를 얻은 뒤 다시 정지됐습니다

---------------------------------- --- ---------------------------------- --- -----
간단한 티켓 브러싱 스크립트 구현입니다.
이를 통해 가장 중요한 것은 자신의 스크립트를 사용하여 다른 사람의 페이지를 운영하는 방법을 배우는 것입니다. 물론 이는 소위 스크립트 인젝션과 같은 것이 아닙니다..
우리가 하는 일은 일반 페이지 이벤트를 시뮬레이션하고 수동으로 실행하는 것뿐입니다.
이 메커니즘을 통해 투표 시스템에서 투표를 할 수 있을 뿐만 아니라 폭력적인 인증 및 로그인도 수행할 수 있습니다... 하지만 인증 코드를 만나면 많은 손실을 입게 됩니다. 소위 기차표를 사용할 수도 있습니다. 스크립트를 잡는 중... 하지만 그건 더 많은 지식이 필요합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)







