Sublime을 사용하여 Windows system_node.js에서 nodejs 환경 구축
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:04:322348검색
1. nodejs를 다운로드하여 설치하고 환경 변수를 구성합니다.
2. 서브라임 텍스트3 다운로드
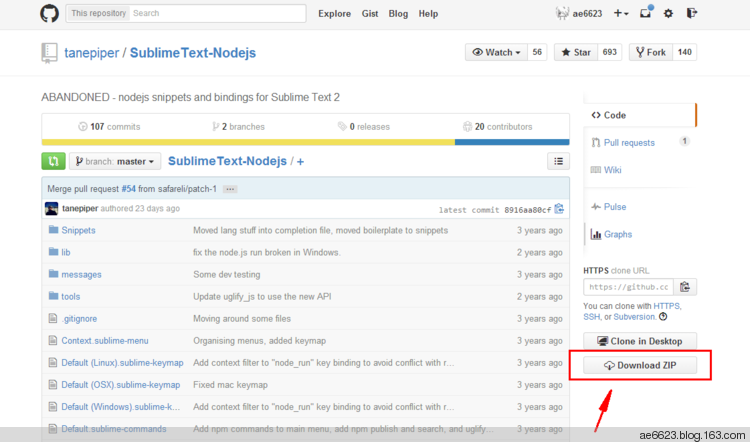
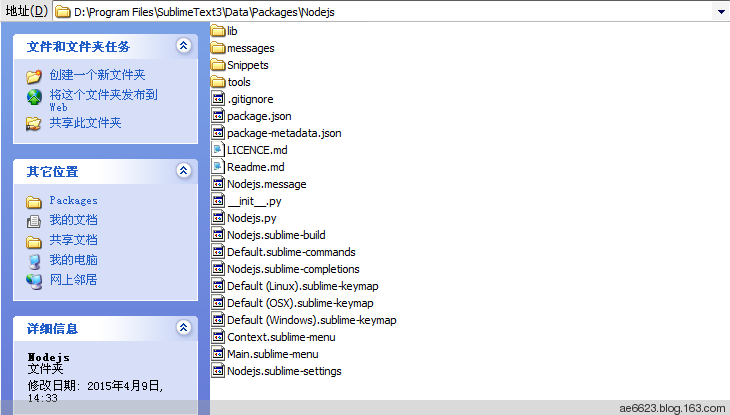
3. 패키지 설치 패키지에 노드 플러그인을 추가합니다(또는 SublimeText-Nodejs 플러그인(https://github.com/tanepiper/SublimeText-Nodejs)으로 직접 이동). 다운로드한 후 D에서 Program FilesSublimeText3DataPackages 아래에 Nodejs 파일 이름으로 새 폴더를 만들고 git에서 다운로드한 모든 파일을 해당 폴더에 넣으세요.

에 넣습니다.

인터넷에 떠도는 내용 중 믿을 수 없는 내용이 많습니다. D:Program FilesSublimeText3DataPackagesNodejsNodejs.sublime-build 파일을 직접 열고 메모장이나 sublime으로 편집하면 됩니다
{
"encoding": "GB2312",
"cmd": ["taskkill /F /IM node.exe", ""],
"cmd": ["node", "$file"]
}
var http = require('http');
var os = require('os');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World3 \n');
}).listen(3000);
console.log('Server running at http://127.0.0.1:3000/');
1) 작업 관리자를 수동으로 열고 node.exe 프로세스를 닫은 후 F7을 다시 누르세요
2) nodejs 플러그인과 감독자를 전역적으로 설치하면 sublime을 사용하여 노드의 js 코드를 앞뒤로 자동으로 감지할 수 있습니다. Node.js를 다시 시작하고 노드 포트를 다시 시작하면 매우 편안합니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

