JavaScript DOM 기본_기본지식
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:04:231142검색
DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口);
DOM描绘了一个层次化的节点树,运行开发人员可以添加/移除和修改页面的某一部分;
一 DOM介绍
D(文档):可以理解为整个Web加载的网页文档;
O(对象):可以理解为类似window对象之类的东西,可以调用属性和方法,这里说的是document对象;
M(模型):可以理解为网页文档的树形结构;
1.节点
加载HTML页面时,Web浏览器生成一个树形结构,用来表示页面内部结构;
DOM将这种节点结构理解为由节点组成;
html元素为根节点;head元素是html的子节点;meta元素和title元素之间是兄弟关系;
2.节点种类:元素节点/文本节点/属性节点
eb47a3572d93e4bf98afb55cb24837c5测试Div16b28748ea4df4d9c2150843fecfba68
요소 노드 =>div;
속성 노드 => title="요소 속성"
텍스트 노드 => 테스트 Div 2 찾기 요소
W3C는 노드를 빠르게 운영할 수 있도록 비교적 편리하고 간단한 노드 찾기 방법과 속성을 제공합니다.
DOM(Document Object Model)은 HTML 및 XML 문서를 위한 문서 객체 모델인 API(응용 프로그램 인터페이스)입니다.
DOM은 계층적 노드 트리를 묘사하며 개발자는 페이지의 특정 부분을 추가/제거하고 수정할 수 있습니다.
요소 노드 검색 방법
방법 ~
getElementById() 특정 ID 요소의 노드를 가져옵니다.
getElementsByTagName() 동일한 요소의 노드 목록을 가져옵니다.
getElementsByName() 동일한 이름을 가진 노드 목록을 가져옵니다.
getAttribute() 특정 요소의 노드 속성 값을 가져옵니다.
setAttribute() 특정 요소의 노드 속성 값을 설정합니다.
RemoveAttribute()는 특정 요소의 노드 속성을 제거합니다.
1.getElementById()
//매개변수를 받는 메소드: 요소의 ID를 가져옵니다.
// 해당 요소가 있으면 해당 요소의 HTMLDivElement 객체를 반환하고, 존재하지 않으면 null을 반환합니다.
Document.getElementById('box'); // [객체 HTMLDivElement];
// getElementById()를 통해 특정 요소 노드를 얻으면 이 노드 객체를 얻습니다.
// 이 노드 객체를 통해 일련의 속성에 액세스할 수 있습니다.
(1) 요소 노드의 속성에 액세스합니다.
속성 설명
tagName 요소 노드의 태그 이름을 가져옵니다.
innerHTML 비W3C DOM 사양의 요소 노드에서 콘텐츠를 가져옵니다.
Document.getElementById('box').tagName // =>DIV;
Document.getElementById('box').innerHTML // =>테스트 Div;
(2).HTML 공통 속성에 액세스
요소 노드의 ID 이름;
title 요소 노드의 title 속성 값;
스타일 스타일 CSS 인라인 스타일 속성 값;
className CSS 요소의 클래스;
document.getElementById('box').id // =>id;
document.getElementById('box').style; // CSSStyleDeclaration 객체 가져오기;
document.getElementById('box').className; // 클래스 가져오기;
Document.getElementById('box').className='pox'; // 클래스 설정;
document.getElementById('box').bbb; // IE 이외에서는 지원되지 않는 사용자 정의 속성 값을 가져옵니다.
2.getElementsByTagName()
//이 메소드는 동일한 요소 이름을 가진 노드 목록을 저장하는 객체 배열 HTMLCollection(NodeList) 배열을 반환합니다.
Document.getElementsByTagName('*'); // 모든 요소를 가져오려면 와일드카드를 사용하세요.
// 추신: IE가 와일드카드를 사용하면 문서 시작 부분에 있는 HTML의 사양 설명을 첫 번째 요소 노드로 처리합니다.
document.getElementsByTagName('li'); // =>[object HTMLCollection];모든 li 요소 가져오기;
동일한 이름(name) 설정을 가진 요소를 가져오고 객체 배열 HTMLCollection(NodeList)을 반환합니다.
Document.getElementsByName('add'); // name='add';로 입력 요소 컬렉션을 가져옵니다.
// 추신: HTML에서 허용되지 않는 속성의 경우 JS에서 얻은 호환성에 차이가 있습니다.
// IE는 법적 이름 속성을 지원하지만 사용자 정의 속성과의 비호환 문제가 있습니다.
이 메소드는 요소의 속성 값을 가져옵니다.
하지만 속성값을 얻기 위해 ".attr"을 직접 사용하는 방법과는 다소 다릅니다.
Document.getElementById('box').getAttribute('mydiv'); // 사용자 정의 속성 값 가져오기;
Document.getElementById('box').mydiv; // IE에서만 지원되는 사용자 정의 속성 값 가져오기
이 메소드는 요소에 속성과 값을 설정합니다. 속성 이름과 값이라는 두 가지 매개변수를 받습니다.
속성 자체가 이미 존재하는 경우 덮어쓰게 됩니다.
Document.getElementById('box').setAttribute('align','center'); // 속성 및 값 설정;
// 추신: IE7 이하에서는 setAttribute() 메서드를 사용하여 클래스 및 스타일 속성을 설정해도 효과가 없습니다.
6.removeAttribute()
Document.getElementById('box').removeAttribute('style'); // 스타일 속성 제거;
3개의 DOM 노드
1.node 노드 속성 //노드는 요소 노드/속성 노드와 텍스트 노드로 나눌 수 있습니다.
// 이 노드에는 nodeName/nodeType 및 nodeValue의 세 가지 속성이 있습니다.정보 노드 속성
노드 유형 nodeName nodeType nodeValue
요소 1의 요소 이름 null
텍스트 내용
Document.getElementById('box').nodeType; // =>1;
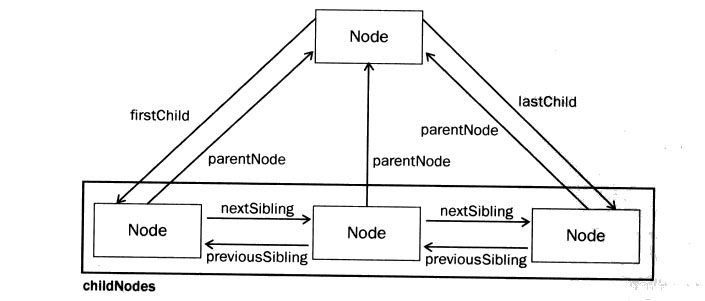
2. 계층적 노드 속성
// 계층적 노드는 부모 노드와 자식 노드/형제 노드로 나눌 수 있습니다.
노드 관계도

계층적 노드 속성
속성 설명
childNodes 현재 요소 노드의 모든 하위 노드를 읽습니다.
firstChild 현재 요소 노드의 첫 번째 하위 노드를 읽습니다.
lastChild 현재 요소 노드의 마지막 하위 노드를 가져옵니다.
ownerDocument document와 동일한 노드의 문서 루트 노드를 가져옵니다.
parentNode 현재 노드의 상위 노드를 가져옵니다.
PreviousSibling 현재 노드의 이전 형제 노드를 가져옵니다.
nextSibling 현재 노드의 다음 형제 노드를 가져옵니다.
속성 현재 요소 노드의 모든 속성 노드 세트를 가져옵니다.
(1).childNodes 속성
속성은 특정 요소 노드의 모든 하위 노드를 가져옵니다. 이러한 하위 노드에는 요소 노드와 텍스트 노드가 포함됩니다.
추신: childNodes[n]을 사용하여 하위 노드 객체를 반환할 때 HTMLElement;
와 같은 요소 하위 노드를 반환할 수 있습니다.
다음과 같은 텍스트 하위 노드를 반환할 수도 있습니다.
요소 하위 노드는 nodeName 또는 tagName을 사용하여 태그 이름을 얻을 수 있습니다. 텍스트 하위 노드는 nodeValue를 사용하여 얻을 수 있습니다.
var box = document.getElementById('box');
for(var i=0; i0db0130e3769cbfe39f8c37c725f8fdeabc128dba7a3a77be0113eb0bea6ea0a5d0' =>8e99a69fbe029cd4e2b854e244eab143abc128dba7a3a77be0113eb0bea6ea0a5d0
(2).firstChild 및 lastChild 속성
firstChild = childNodes[0]; 현재 요소의 첫 번째 하위 노드를 가져옵니다.
lastChild = childNodes[box.childNodes.length-1]; 현재 요소의 마지막 하위 노드를 가져옵니다.
노드의 문서 객체 루트 노드를 반환합니다. 반환된 객체는 document;
와 동일합니다.
Alert(box.ownerDocument === document); // =>true;루트 노드;
parentNode: 이 노드의 상위 노드를 반환합니다.
PreviousSibling: 이 노드의 이전 형제 노드를 반환합니다.
nextSibling: 이 노드의 다음 형제 노드를 반환합니다.
Alert(box.parentNode.nodeName); // 상위 노드의 레이블 이름을 가져옵니다.
Alert(box.firstChild.nextSibling); // 두 번째 노드를 가져옵니다.
Alert(box.lastChild.previousSibling); // 끝에서 두 번째 노드를 가져옵니다.
(5).attributes 속성
속성은 노드의 속성 노드 컬렉션을 반환합니다.
Alert(document.getElementById('box').attributes) // =>NamedNodeMap;
(6) 빈 텍스트 노드를 무시합니다
var body = document.getElementsByTagName('body')[0];// 获取body元素节点;
alert(body.childNodes.length); // 非IE=7; IE=3;
// PS:在非IE中,标准的DOM具有识别空白文本节点的功能,而IE自动忽略了;
function filterSpaceNode1(nodes){
// 新数组;
var ret = [];
for(var i=0; i<nodes.length; i++){
// 如果识别到空白文本节点,就不添加到数组;
if(nodes[i].nodeType ===3 && /^\s+$/.test(nodes[i].nodeValue)) continue;
// 把每次的元素节点,添加到数组里;
ret.push(nodes[i]);
}
return ret;
}
// PS:上面的方法,采用忽略空白文件节点的方法,把得到的元素节点累加到数组里返回;
function filterSpaceNode2(nodes){
for(var i=0; i<nodes.length; i++){
if(nodes[i].nodeType ===3 && /^\s+$/.test(nodes[i].nodeValue)){
// 得到空白节点之后,一道父节点上,删除子节点;
nodes[i].parentNode.removeChild(nodes[i]);
}
}
return nodes;
}
// PS:firstChild等方法在获取节点时遇到空白节点,处理方法;
function removeWhileNode(nodes){
for(var i=0; i<nodes.childNodes.length; i++){
if(nodes.childNodes[i].nodeType ===3 && /^\s+$/.test(nodes.childNodes[i].nodeValue)){
nodes.childNodes[i].parentNode.removeChild(nodes.childNodes[i]);
}
}
return nodes;
}
4개 노드 운영
// DOM은 노드 검색뿐만 아니라 노드 생성/노드 복사/노드 삽입/노드 삭제 및 노드 교체도 가능합니다
노드 운영 방법
방법 설명
write() 이 메소드는 문서에 어떤 문자열이라도 삽입할 수 있습니다.
createElement() 요소 노드를 생성합니다.
appendChild() 하위 노드 목록의 끝에 새 노드를 추가합니다.
createTextNode() 파일 노드를 생성합니다.
insertBefore() 새 노드를 앞에 삽입합니다.
replacementChild() 이전 노드를 새 노드로 교체합니다.
cloneNode() 노드 복사;
RemoveChild() 노드 제거;
(1).write() 메소드
//write() 메소드는 문서에 어떤 문자열이라도 삽입할 수 있습니다.
document.write('e388a4556c0f65e1904146cc1a846bee문단입니다!94b3e26ee717c64999d7867364b1b4a3') // 구문 분석된 텍스트;
(2).createElement() 메소드
createElement() 메소드는 요소 노드를 생성할 수 있습니다.
document.createElement('p'); // [객체 HTMLParagraphElement];
(3).appendChild() 메서드
appendChild() 메소드는 노드의 하위 노드 목록 끝에 새 노드를 추가합니다.
var box = document.getElementById('box')
var p = document.createElement('p'); // 새 요소 노드를 생성합니다e388a4556c0f65e1904146cc1a846bee;
box.appendChild(p); //자식 노드의 끝에 새 요소 노드 e388a4556c0f65e1904146cc1a846bee를 추가합니다.
(4).createTextNode() 메서드
이 방법은 텍스트 노드를 생성합니다.
var text = document.createTextNode('단락')
p.appendChild(text); //하위 노드 끝에 텍스트 노드를 추가합니다.
(5).insertBefore() 메서드
// 该方法可以把节点添加到指定节点的前面;
box.parentNode.insertBefore(p,box); // 在<div>之前添加一个<p>;
box.insertBefore(newNode,null); // 将newNode添加到box自列表的最后节点;
//PS:insertBefore()方法可以给当前元素的前面创建一个节点,但没有提供给当前元素的后面创建一个节点;
function insertAfter(newElement,targetElement){
// 得到父节点;
var parent = targetElement.parentNode;
// 如果最后一个子节点是当前元素,那么直接添加即可;
if(parent.lastChild === targetElement){
parent.appendChild(newElement);
}else{
// 否则,在当前节点的下一个节点之前添加;达成在当前节点后面添加节点的需求;
parentNode.insertBefore(newElement,targetElement.nextSibling);
}
}
(6).replaceChild() 메서드
이 방법은 노드를 지정된 노드로 대체할 수 있습니다.
box.parentNode.replaceChild(p,box); // dc6dce4a544fdca2df29d5ac0ea9906b를 e388a4556c0f65e1904146cc1a846bee
로 바꿉니다.
(7).cloneNode() 메서드
// 이 메서드는 하위 노드를 복사할 수 있습니다. 복사 후 반환된 노드 복사본은 문서에 속하지만 이에 대한 상위 노드는 지정되지 않습니다.
// 매개변수는 true입니다. 노드와 전체 하위 노드 트리를 복사하는 깊은 복사를 수행합니다.
// 매개변수가 false입니다. 얕은 복사를 수행하고 노드 자체만 복사합니다.
var box = document.getElementById('box');
var clone = box.firstChild.cloneNode(true); // 첫 번째 하위 노드를 가져옵니다. true는 콘텐츠를 복사한다는 의미입니다.
box.appendChild(clone); // 하위 노드 목록 끝에 추가;
이 메소드는 지정된 노드를 삭제합니다.
box.parentNode.removeChild(box);
요약: 다음 장에서~

