学习要点:
1.热门旅游区
2.标题介绍区
3.旅游项目区
主讲教师:李炎恢
本章主要开始使用学习用 HTML5 和 CSS3 来构建 Web 页面,第一个项目采用 PC 端固定布局来实现。
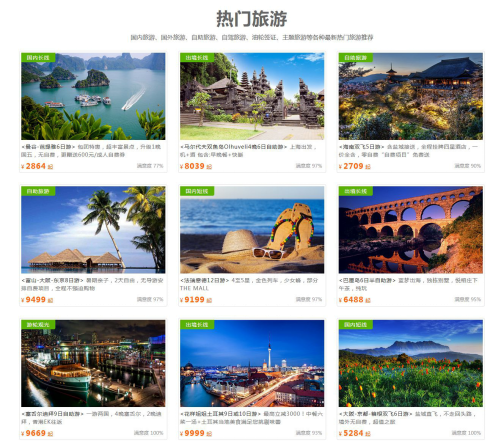
一.热门旅游区
本节课,我们将探讨一下首页最核心的部分,旅游区。这块内容由两个部分组成,一个是大标题,表示热门旅游区域。其次就是旅游项目的图片展示区域。具体如下:

//热门旅游区父元素
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
...
</span><span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
//旅游父元素
<span style="color: #800000;">#tour </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1263px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1200px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 30px auto</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}
二.标题介绍区
标题区可以分为大标题和内容,那么
//标题
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>热门旅游<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐
</span><span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span>
//标题 CSS
<span style="color: #800000;">#tour .center </span>{<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
#tour .center h2 </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 45px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;
}<span style="color: #800000;">
#tour .center p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}
三.旅游项目区
项目区是一张图片和一段文本的阐述,共实现 9 个,3x3 排列。
//旅游项目区
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="tour"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">section </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="center"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>热门旅游<span style="color: #0000ff;"></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>国内旅游、国外旅游、自助旅游、自驾旅游、油轮签证、主题旅游等各种最新热门旅游推荐<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">section</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour1.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">=""</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>曼谷-芭提雅6日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 包团特惠,超丰富景点,升级1晚国五,无自费,更赠送600元/成人自费券<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度 77%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>2864<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour2.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="马尔代夫双鱼岛Olhuveli4晚6日自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>马尔代夫双鱼岛Olhuveli4晚6日自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 上海出发,机+酒包含:早晚餐+快艇<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>8039<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour3.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="海南双飞5日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>海南双飞5日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 含盐城接送,全程挂牌四星酒店,一价全含,零自费“自费项目”免费送<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度90%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>2709<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>自助旅游<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour4.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="富山-大阪-东京8日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>富山-大阪-东京8日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 暑期亲子,2天自由,无导游安排自费项目,全程不强迫购物<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9499<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>自助旅游<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour5.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="法瑞意德12日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>法瑞意德12日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 4至5星,金色列车,少女峰,部分THE MALL<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度97%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9199<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内短线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour6.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="巴厘岛6日半自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>巴厘岛6日半自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 蓝梦出海,独栋别墅,悦榕庄下午茶,纯玩<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度95%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>6488<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour7.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="塞舌尔迪拜9日自助游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>塞舌尔迪拜9日自助游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 一游两国,4晚塞舌尔,2晚迪拜,香港EK往返<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度100%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9669<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>游轮观光<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour8.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="花样姐姐土耳其9日或10日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>花样姐姐土耳其9日或10日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 最高立减3000!中餐六菜一汤+土耳其当地美食满足您挑剔味蕾<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度93%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>9999<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>出境长线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">img </span><span style="color: #ff0000;">src</span><span style="color: #0000ff;">="img/tour9.jpg"</span><span style="color: #ff0000;"> alt</span><span style="color: #0000ff;">="大阪-京都-箱根双飞6日游"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">><span style="color: #800000;">strong </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="title"</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"><</span>大阪-京都-箱根双飞6日游<span style="color: #ff0000;">></span><span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 盐城直飞,不走回头路,境外无自费,超值之旅<span style="color: #0000ff;"></span><span style="color: #800000;">figcaption</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">em </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sat"</span><span style="color: #0000ff;">></span>满意度100%<span style="color: #0000ff;"></span><span style="color: #800000;">em</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="price"</span><span style="color: #0000ff;">></span>¥ <span style="color: #0000ff;"><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>5284<span style="color: #0000ff;"></span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span> 起<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="type"</span><span style="color: #0000ff;">></span>国内短线<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">figure</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
//旅游项目区 CSS
<span style="color: #800000;">#tour </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1263px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1200px</span>;
<span style="color: #008000;">/*</span><span style="color: #008000;">background-color: #ccc;</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 30px auto</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
#tour .center h2 </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 45px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}<span style="color: #800000;">
#tour .center p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #666</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 10px 0</span>;
}<span style="color: #800000;">
#tour figure </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ddd</span>;<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 15px 12px</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 380px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;
}<span style="color: #800000;">
#tour figure img </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> middle</span>;
}<span style="color: #800000;">
#tour figcaption </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #777</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 1.5</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 1px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 7px 0 5px 0</span>;
}<span style="color: #800000;">
#tour .title </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #333</span>;<span style="color: #ff0000;">
font-weight</span>:<span style="color: #0000ff;"> normal</span>;
}<span style="color: #800000;">
#tour .sat </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 13px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #999</span>;<span style="color: #ff0000;">
font-style</span>:<span style="color: #0000ff;"> normal</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> relative</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
right</span>:<span style="color: #0000ff;"> 5px</span>;
}<span style="color: #800000;">
#tour .price </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #f60</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;
}<span style="color: #800000;">
#tour .price strong </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
letter-spacing</span>:<span style="color: #0000ff;"> 1px</span>;
}<span style="color: #800000;">
#tour .type </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 90px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 14px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #59b200</span>;<span style="color: #ff0000;">
position</span>:<span style="color: #0000ff;"> absolute</span>;<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> 4px</span>;
}
 HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?Apr 15, 2025 am 12:13 AM
HTML : 프로그래밍 언어입니까 아니면 다른 것입니까?Apr 15, 2025 am 12:13 AMHtmlisnotaprogramminglanguage; itisamarkuplanguage.1) htmlstructuresandformatswebcontentusingtags.2) itworksporstylingandjavaScriptOfforIncincivity, WebDevelopment 향상.
 HTML : 웹 페이지 구조 구축Apr 14, 2025 am 12:14 AM
HTML : 웹 페이지 구조 구축Apr 14, 2025 am 12:14 AMHTML은 웹 페이지 구조를 구축하는 초석입니다. 1. HTML은 컨텐츠 구조와 의미론 및 사용 등을 정의합니다. 태그. 2. SEO 효과를 향상시키기 위해 시맨틱 마커 등을 제공합니다. 3. 태그를 통한 사용자 상호 작용을 실현하려면 형식 검증에주의를 기울이십시오. 4. 자바 스크립트와 결합하여 동적 효과를 달성하기 위해 고급 요소를 사용하십시오. 5. 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함되며 검증 도구가 필요합니다. 6. 최적화 전략에는 HTTP 요청 감소, HTML 압축, 시맨틱 태그 사용 등이 포함됩니다.
 텍스트에서 웹 사이트로 : HTML의 힘Apr 13, 2025 am 12:07 AM
텍스트에서 웹 사이트로 : HTML의 힘Apr 13, 2025 am 12:07 AMHTML은 웹 페이지를 작성하는 데 사용되는 언어로, 태그 및 속성을 통해 웹 페이지 구조 및 컨텐츠를 정의합니다. 1) HTML과 같은 태그를 통해 문서 구조를 구성합니다. 2) 브라우저는 HTML을 구문 분석하여 DOM을 빌드하고 웹 페이지를 렌더링합니다. 3) 멀티미디어 기능을 향상시키는 HTML5의 새로운 기능. 4) 일반적인 오류에는 탈수 된 레이블과 인용되지 않은 속성 값이 포함됩니다. 5) 최적화 제안에는 시맨틱 태그 사용 및 파일 크기 감소가 포함됩니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서Apr 12, 2025 am 12:02 AMWebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AM
HTML의 역할 : 웹 컨텐츠 구조Apr 11, 2025 am 12:12 AMHTML의 역할은 태그 및 속성을 통해 웹 페이지의 구조와 내용을 정의하는 것입니다. 1. HTML은 읽기 쉽고 이해하기 쉽게하는 태그를 통해 컨텐츠를 구성합니다. 2. 접근성 및 SEO와 같은 시맨틱 태그 등을 사용하십시오. 3. HTML 코드를 최적화하면 웹 페이지로드 속도 및 사용자 경험이 향상 될 수 있습니다.
 HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM
HTML 및 코드 : 용어를 자세히 살펴 봅니다Apr 10, 2025 am 09:28 AM"Code"는 "Code"BroadlyIncludeLugageslikeJavaScriptandPyThonforFunctureS (htMlisAspecificTypeofCodeFocudecturecturingWebContent)
 HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AM
HTML, CSS 및 JavaScript : 웹 개발자를위한 필수 도구Apr 09, 2025 am 12:12 AMHTML, CSS 및 JavaScript는 웹 개발의 세 가지 기둥입니다. 1. HTML은 웹 페이지 구조를 정의하고 등과 같은 태그를 사용합니다. 2. CSS는 색상, 글꼴 크기 등과 같은 선택기 및 속성을 사용하여 웹 페이지 스타일을 제어합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임Apr 08, 2025 pm 07:05 PMHTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

드림위버 CS6
시각적 웹 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






