为照顾新朋友,教程写的比较详细,其实制作过程很简单,很适合初学者练习喔~
先来看下效果: 
素材: 
1、首先打开PS,然后选择“文件——打开”打开素材图片 
因为刚打开的素材图片是索引颜色的,不能编辑,所以,选择“图像——模式——RGB颜色” 
现在图像可以用了,按Ctrl+J复制图层,出现图层1 
2、现在要把中间的宝石盒单独抠出来,这是一张全黑背景的,所以非常好抠,直接用魔术棒就可以了。选择魔术棒工具,在黑色背景上点一下,就把黑色背景全选起来了~ 
3、选起来的背景是不要的,所以,按下Delete键删掉背景吧,然后,在这个图层下面,新建一个图层,填充黑色 
4、好了,现在,按住Ctrl不放,用鼠标点下图层1,把宝石盒选起来后,点下下面的新建图层按钮,新建图层3 
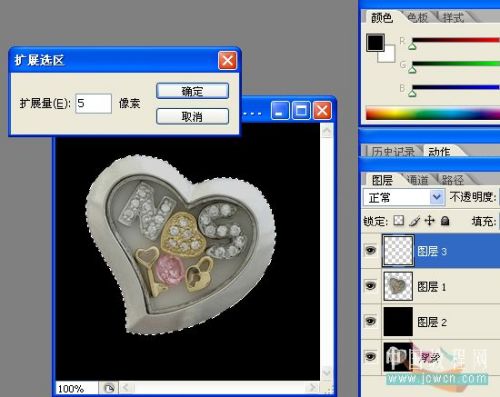
5、选择“选择——修改——扩展”,把选区扩展5个像素 
6、这时候,确定图层3为选中状态,把选区填充为白色 
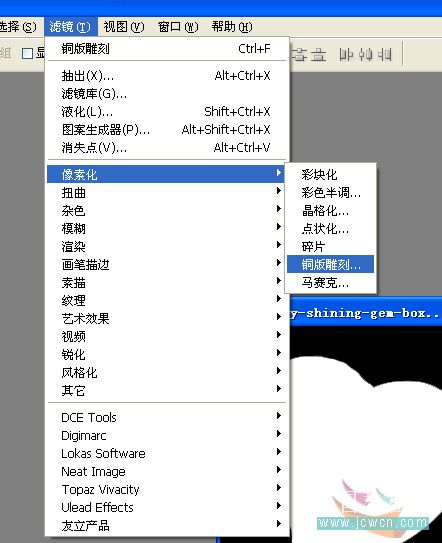
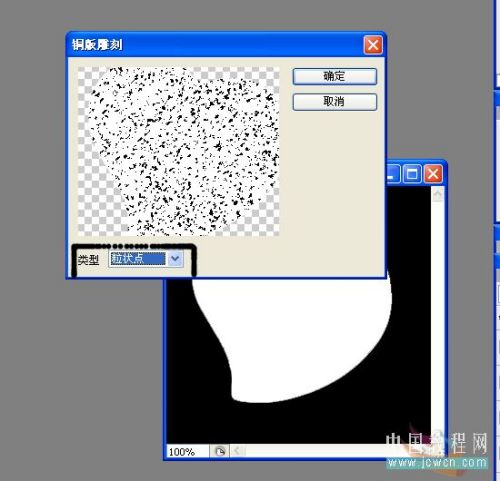
7、选择“滤镜——像素化——铜板雕刻”,类型选择“粒状点” 

8、下面,双击图层3打开图层样式对话框,选择外发光,如图设置,(颜色可以按自己喜好定)

再把颜色叠加也勾上,颜色叠加里面的颜色要和外发光的一样喔,至少要相近似的,混合模式为滤色

9、好了,这样,一个颜色就弄完了,把这个图层复制多两份

10、这样,我们只要双击图层,就能改颜色了,把另外两个图层分别双击打开图层样式对话框,把外发光和叠加颜色改成绿色和黄色,这样就做多出两个颜色层了~

11、好了,把宝石盒那一层,也就是图层1移到最上面,不透明度改为80%

好了,做的做完了,下面该动画了,动画相对简单喔~
12、选择“文件——在ImageReady中编辑”或是直接点工具栏下面的跳转按钮,转到IR里进行动画编辑(注:PSCS2和以前版本才有IR喔,CS3的就直接点窗口——动画进行编辑吧~)

13、到ImageReady里面后,第一帧动画保留红色的图层,把绿色和黄色图层的眼睛关掉,也就是先隐藏起来 
14、然后点下动画那里的复制帧,复制出来的第二帧把红色图层关掉,换绿色的点上眼睛,再复制第三帧,一样,换上黄色,再把时间设置为0.2,也就是0.2秒一帧 
15、选中第一帧,记着要选中第一帧喔,然后点一下过度按钮,设置如下,确定 
好了,大功告成了,可以测试下了~ 
16、没问题就选择“文件——将优化结果存储为”把动画保存成GIF图片吧!
 Photoshop 가격 비교 : 옵션 및 혜택May 12, 2025 am 12:17 AM
Photoshop 가격 비교 : 옵션 및 혜택May 12, 2025 am 12:17 AMAdobe Photoshop은 3 개의 패키지를 제공합니다. 1) 20GB의 클라우드 스토리지를 포함하여 저렴한 비용을 가진 Photoshop 만 필요한 사용자에게 적합한 단일 응용 프로그램 계획; 2) 100GB의 클라우드 스토리지를 포함하여 높은 비용을 가진 여러 Adobe 애플리케이션이 필요한 사용자에게 적합한 CreativeCloud 계획의 전체 세트; 3) 20GB의 클라우드 스토리지를 포함하여 저렴한 비용을 가진 예산이 제한된 학업 사용자에게 적합한 학생 및 교사를위한 우선 계획.
 Photoshop을 특별하게 만드는 것은 무엇입니까? 주요 기능May 11, 2025 am 12:16 AM
Photoshop을 특별하게 만드는 것은 무엇입니까? 주요 기능May 11, 2025 am 12:16 AMPhotoshop 'sprimaryfunctionistoensersers은 procialfeaturesinclude : 1) alayer basededitingsystemforindentelementemulation, 2) anextensivenibraryoftsandsfiltersousioustasks, an
 Photoshop : 전문 이미지 편집 비용May 10, 2025 am 12:19 AM
Photoshop : 전문 이미지 편집 비용May 10, 2025 am 12:19 AMPhotoshop의 비용에는 직접 비용, 시간 및 학습 곡선, 자원 및 하드웨어 투자가 포함됩니다. 1. 직접 비용 : 구독 시스템 한 달에 $ 20 ~ $ 50, 한 번에 수백 달러를 구매하십시오. 2. 시간과 학습 : 많은 시간과 연습이 필요하며 온라인 과정과 튜토리얼을 통해 배우는 것이 좋습니다. 3. 리소스 및 하드웨어 : 효율성을 향상시키기 위해 하드웨어 구성을 보장하려면 고성능 컴퓨터와 충분한 저장 공간이 필요합니다.
 이미지 편집 필수 요소 : Photoshop의 주요 기능May 09, 2025 am 12:05 AM
이미지 편집 필수 요소 : Photoshop의 주요 기능May 09, 2025 am 12:05 AMPhotoshop의 핵심 기능에는 레이어, 선택 도구 및 조정 도구가 포함됩니다. 1. 레이어는 이미지 부품을 독립적으로 편집하고 레이어 스타일을 지원합니다. 2. Lasso, Magic Wand 및 빠른 선택 도구와 같은 선택 도구는 정확한 편집을 제공합니다. 3. 색상 레벨, 곡선 및 색조/채도와 같은 조정 도구는 이미지를 비파괴 적으로 조정할 수 있습니다.
 내 목적 : Photoshop 관련 작업 지원May 08, 2025 am 12:18 AM
내 목적 : Photoshop 관련 작업 지원May 08, 2025 am 12:18 AMPhotoshop에서 층 마스크의 역할은 비파괴적인 방식으로 층의 일부를 숨기거나 표시하는 것입니다. 1. 레이어 마스크의 작동 원리는 검은 색, 흰색 및 회색 스케일을 통해 층의 가시성을 제어하는 것입니다. 2. 기본 사용법에는 캐릭터 이미지를 새로운 배경으로 합성하는 것과 같은 이미지 합성이 포함됩니다. 3. 그라디언트 마스크를 사용하여 원활한 이미지 전환을 달성함으로써 고급 사용을 달성 할 수 있습니다.
 Photoshop 및 무료 대안 : 비교 모양May 06, 2025 am 12:12 AM
Photoshop 및 무료 대안 : 비교 모양May 06, 2025 am 12:12 AMPhotoshop의 강력한 기능에는 스마트 객체와 신경 필터가 포함되며 Gimp, Krita 및 Photopea와 같은 무료 대안은 Gimp 's Layer 기능, Krita의 디지털 그림 및 Photopea의 온라인 편집과 같은 특정 분야에서 잘 작동합니다.
 Photoshop Color Grading : 프로 기술로 이미지를 높이십시오May 05, 2025 am 12:07 AM
Photoshop Color Grading : 프로 기술로 이미지를 높이십시오May 05, 2025 am 12:07 AMPhotoshop의 색상 조정은 조정 레이어를 통해 달성하여 이미지를보다 전문적으로 만들 수 있습니다. 1. 색상, 곡선, 색조/채도 및 기타 도구를 사용하여 색조, 채도 및 밝기를 조정하십시오. 2. LUT를 적용하여 고유 한 색상 효과를 만듭니다. 3. 조정 레이어를 사용하여 이미지 왜곡을 피하고 기록 패널을 사용하여 조정 단계를 추적하십시오.
 현실 세계의 Photoshop : 다양한 용도의 예May 04, 2025 am 12:15 AM
현실 세계의 Photoshop : 다양한 용도의 예May 04, 2025 am 12:15 AM현실 세계에서 Photoshop의 응용 프로그램에는 예술적 창조, 과학 연구 및 상업 마케팅이 포함됩니다. 1) 예술적 창조에서는 디지털 그림과 일러스트레이션에 사용됩니다. 2) 과학 연구에서는 이미지 처리 및 데이터 시각화에 사용됩니다. 3) 상업용 마케팅에서는 광고 디자인 및 브랜드 이미지 형성에 사용됩니다. 이 소프트웨어의 다양성은 다양한 분야에서 널리 사용됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Dreamweaver Mac版
시각적 웹 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

드림위버 CS6
시각적 웹 개발 도구





