效果图的主体为一张精选的素材图,不过作者巧妙的给图片加上了背景,边框及边角的一些图形装饰。画面虽然简单,不过画面显得非常清爽大气,很有时尚感觉,不愧为经典之作。
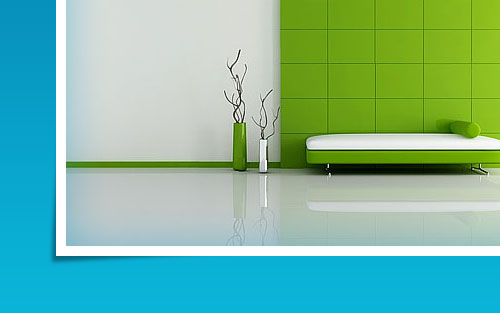
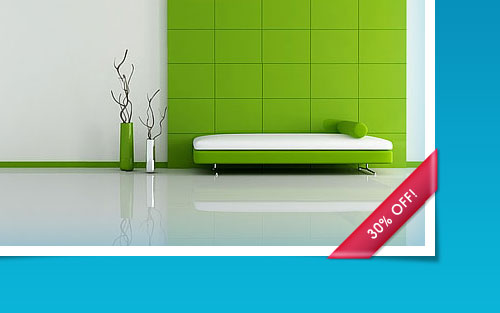
最终效果
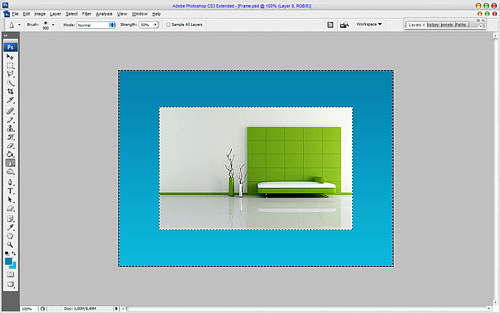
1、新建一个500 * 700像素的文档,分辨率为72。选择渐变工具,颜色设置为:#0582ae到#0ab7db,然后拉出下图所示的线性渐变。
2、打开下图所示的素材图片,拖进来放到画布的中间,选择矩形选框工具选取素材的局部,如下图。

3、按Ctrl + Shift + I 把选区反选,按Delete 删除多出的图片,效果如下图。
4、取消选区后,创建图层调出图层样式,参数及效果如下图。


5、在背景图层上面新建一个图层,用套索工具勾出下图所示的选区填充黑色。
6、取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为2,确定后把图层不透明度改为:35%,效果如下图。

7、右边的阴影直接复制左边的,水平翻转一下即可。
8、在图层的最上面新建一个图层,在素材图片的左上方勾出下图所示的路径,转为选区后填充暗红色:#AB2041。
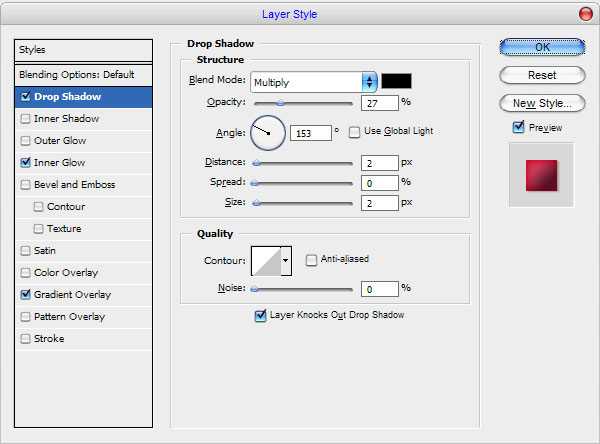
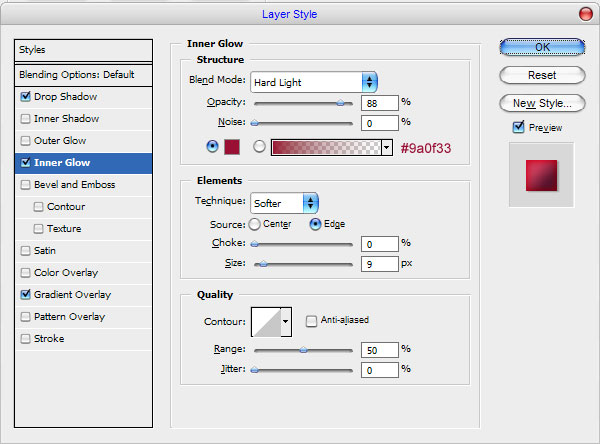
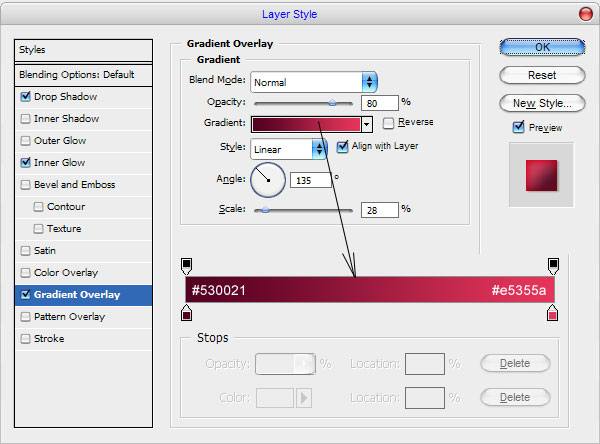
9、双击图层调成图层样式,参数及效果如下图。



10、用钢笔勾出下图所示的小三角形选区,按Delete 删除选区部分图形,如下图。
11、用钢笔勾出下图所示的选区,用减淡工具稍微把顶部及底部稍微涂亮一点,效果如下图。
12、底部的处理方法相同,效果如下图。
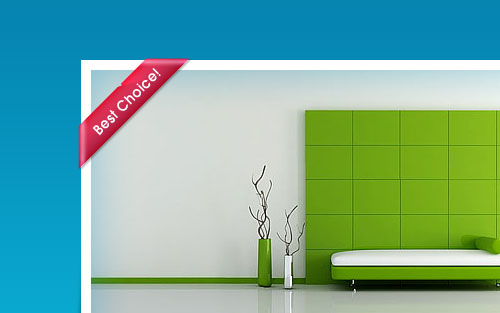
13、选择文字工具打上想要的文字,适当调整好大小及角度,效果如下图。
14、左下角的红色图形的制作方法相同,效果如下图。
最终效果:
 Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AM
Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AMPhotoshop은 강력한 기능과 광범위한 애플리케이션 시나리오를 제공하기 때문에 투자 가치가 있습니다. 1) 핵심 기능에는 이미지 편집, 레이어 관리, 특수 효과 생산 및 색상 조정이 포함됩니다. 2) 전문 디자이너 및 사진 작가에게 적합하지만 아마추어는 김프와 같은 대안을 고려할 수 있습니다. 3) 높은 일회성 지출을 피하기 위해 필요에 따라 AdobecreativeCloud를 구독 할 수 있습니다.
 Photoshop의 핵심 목적 : 창의적인 이미지 디자인Apr 10, 2025 am 09:29 AM
Photoshop의 핵심 목적 : 창의적인 이미지 디자인Apr 10, 2025 am 09:29 AM창의적인 이미지 디자인에서 Photoshop의 핵심 사용은 강력한 기능과 유연성입니다. 1) 디자이너는 레이어, 마스크 및 필터를 통해 창의성을 시각적 현실로 변환 할 수 있습니다. 2) 기본 사용에는 자르기, 크기 조정 및 색 보정이 포함됩니다. 3) 레이어 스타일, 블렌드 모드 및 스마트 객체와 같은 고급 사용법은 복잡한 효과를 만들 수 있습니다. 4) 일반적인 실수에는 부적절한 계층 관리 및 필터 사용 과도한 사용이 포함되며, 레이어를 구성하고 필터를 합리적으로 사용하여 해결할 수 있습니다. 5) 성능 최적화 및 모범 사례에는 계층의 합리적 사용, 파일의 정기 저축 및 바로 가기 키 사용이 포함됩니다.
 웹 디자인을위한 Photoshop : UI/UX 용 고급 기술Apr 08, 2025 am 12:19 AM
웹 디자인을위한 Photoshop : UI/UX 용 고급 기술Apr 08, 2025 am 12:19 AMPhotoshop은 웹 디자인에 사용하여 고 충실도 프로토 타입을 만들고 UI 요소를 설계하며 사용자 상호 작용을 시뮬레이션 할 수 있습니다. 1. 기본 디자인을 위해 레이어, 마스크 및 스마트 객체를 사용하십시오. 2. 애니메이션 및 타임 라인 기능을 통해 사용자 상호 작용을 시뮬레이션합니다. 3. 스크립트를 사용하여 설계 프로세스를 자동화하고 효율성을 향상시킵니다.
 초보자 기사 : PS 브러시를 사용하여 글꼴에 크랙 효과를 추가하십시오 (공유)Apr 07, 2025 am 06:21 AM
초보자 기사 : PS 브러시를 사용하여 글꼴에 크랙 효과를 추가하십시오 (공유)Apr 07, 2025 am 06:21 AM이전 기사 "PS (즐겨 찾기)를 사용하여 플레이트 이미지에 인쇄 효과를 추가하기 위해 단계별로 가르치십시오. 다음 기사는 PS 브러시를 사용하여 글꼴에 균열 효과를 추가하는 방법을 소개합니다. 어떻게하는지 살펴 보겠습니다.
 Photoshop Advanced Typography : 멋진 텍스트 효과 생성Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography : 멋진 텍스트 효과 생성Apr 07, 2025 am 12:15 AMPhotoshop에서 레이어 스타일과 필터를 통해 텍스트 효과를 만들 수 있습니다. 1. 새 문서를 만들고 텍스트를 추가하십시오. 2. 그림자 및 외부 글로우와 같은 레이어 스타일을 적용하십시오. 3. 파도 효과와 같은 필터를 사용하고 경사 및 구호 효과를 추가하십시오. 4. 마스크를 사용하여 효과 범위와 강도를 조정하여 텍스트 효과의 시각적 영향을 최적화합니다.
 사진을 자르는 방법Apr 06, 2025 pm 10:27 PM
사진을 자르는 방법Apr 06, 2025 pm 10:27 PM절단은 이미지의 배경 부분을 제거하고 피사체를 남겨 두는 과정입니다. 일반적인 컷 아웃 방법에는 다음이 포함됩니다. 수동 컷 아웃 : 이미지 편집 소프트웨어를 사용하여 피사체의 가장자리를 수동으로 설명합니다. 자동 컷 아웃 : 소프트웨어를 사용하여 주제를 자동으로 식별하고 배경에서 분리하십시오. 타사 컷 아웃 도구 사용 : 특수 도구를 사용하여 이미지를 잘라냅니다. 채널 컷 아웃 : 이미지의 채널을 사용하여 작업을 위해 피사체 색상과 명백한 차이가있는 채널을 세그먼트하고 선택하십시오.
 PS에서 워터 마크를 얻는 방법Apr 06, 2025 pm 10:24 PM
PS에서 워터 마크를 얻는 방법Apr 06, 2025 pm 10:24 PM온라인 도구, 이미지 편집 소프트웨어, 비디오 편집 소프트웨어 및 워터 마크 제거 응용 프로그램을 사용할 수 있습니다. 특정 방법에는 다음이 포함됩니다 : 온라인 도구 사용, 복제 스탬프 도구 사용, 스탬프 도구 복사 및 브러시 도구 복구, 블러 도구, 자르기 도구 및 콘텐츠 인식 채우기 도구, 워터 마크 제거 애플리케이션 사용. 워터 마크를 제거하기 전에 그렇게 할 권리가 있는지 확인하십시오.
 PS에서 레이어를 병합하는 방법Apr 06, 2025 pm 10:21 PM
PS에서 레이어를 병합하는 방법Apr 06, 2025 pm 10:21 PM레이어를 병합하는 방법? 레이어 패널에서 병합 할 레이어를 선택하여 레이어를 병합 할 수 있습니다. 메뉴 표시 줄에 레이어를 병합하거나 CTRL E (Windows) 또는 CMD E (MAC)를 눌러 병합 작업을 수행하십시오. 원래 레이어를 포함하는 요소를 만듭니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

뜨거운 주제
 1375
1375 52
52 40
40 19
19


