本教程介绍较为合理的网站设计的流程和方法。在操作之前需要对网站的性质有一定的了解,并画好架构图。
然后根据架构图慢慢用PS或其他图像软件着色及排版,需要注意好整体效果协调及颜色的搭配。大致架构做好以后再安排素材图片即可得到总体的效果,后期稍微调整一下细节即可。实际操作中不同人操作流程可能有所不同,只要能做出好的作品用什么方法都是可以的。
最终效果
1、下面让我们用线框来着手布局。下图就是我们绘制的简单布局,这么做的目的是要确定每个元素的位置。确定主导航栏包含几个部分、以及最新增加的内容在主页面中的展示位置。
2、新建文件,宽960px、高1200px。这对于屏幕分辨率为1024*768的朋友来说是黄金尺寸。前景色设为#85848c,背景色设为#414048. 拉一个径向渐变当背景如下图所示。
3、新建图层,重命名为“Header”。使用钢笔工具,绘制帽子形状的路径如下图。右击“Header”图层,选择“混合选项”。勾选“渐变叠加”,选择”线性渐变”,把从上到下的颜色设为#242429->#363640。
技巧:使用钢笔工具绘制直线的同时按住Shift键,能保证线的平直度。
4、新建图层,重命名为“Containers”。使用颜色#2e2d33继续根据之前设计好的草图,绘制线框。
5、输入文字。
6、新建图层,重命名为“Nav pider”。使用铅笔工具绘制垂直分界线。选择铅笔工具,直径设为1px,颜色#000000,绘制另外一条1px的垂直分割线。然后绘制另外一条,颜色#6e6f74。
7、按Q进入快速蒙版模式,点击“渐变工具”,选择“反射渐变”,拖拽出一个小的反射渐变如下:
8、再次按Q推出快速蒙版模式,这时候我们取得选区。按Delete键,你将获得分割线上下两边缘隐去的效果。
9、新建图层,重命名为“Highlight”。前景色设为#242329,,绘制一个圆角矩形,右击图层,选择“混合选项”。勾选“内发光”,混合模式设为“正常”,颜色#000000,不透明度30%,内发光半径5px。
10、新建图层, 重命名为“Search Box”。重复“Highlight”图层的做法,绘制圆角搜索框框时,前景色设为#504f57。
11、绘制搜索框的右半部分。(从上到下,颜色设置为#b8b7c5 -#95949c)。
12、放置必须的文章和搜索图标。
13、现在看起来页面还很粗糙,让我们继续制作中间的滑动模块。
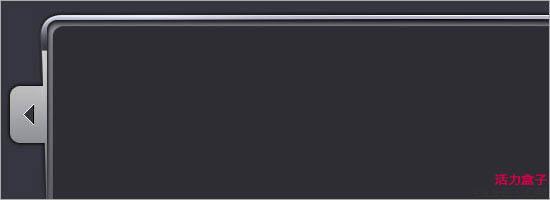
14、新建图层,重命名为“Slideshow Border”。使用钢笔工具绘制左上角、右上角突出的边框。取得“header”选区,点击Delete键得到边框。

15、在滑动模块的两次绘制两个黑色的小圆角矩形按钮。
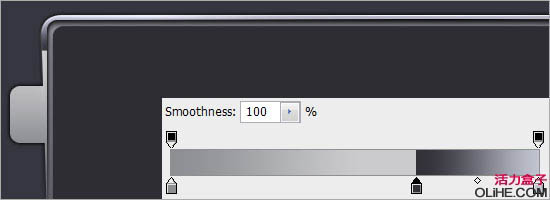
16、拼合所有的黑色图形到同一图层,右击图层缩略图,选择“混合模式”。勾选“渐变叠加”,渐变色设置如下(从左到右依次是:#8d8e92, #cbcbcd, #323137, #c3c5d4)勾选“外发光”,混合模式设为“正常”,外发光颜色:#000000,不透明度4%,外发光大小5px。
17、绘制左侧箭头,复制“水平翻转”得到右侧箭头。
18、现在看起来好多了。让我们继续为图片展示区和短文区制作边框。
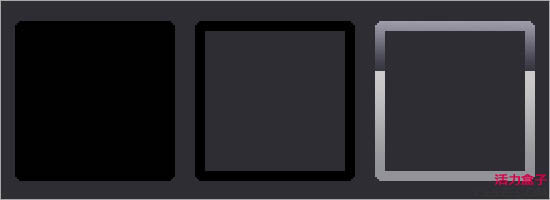
19、新建图层,重命名为“Thumbnail Border”。在原图形下方绘制圆角矩形如左一,按住Ctrl键取得原图形的选区,按Delete键删除,只留下边框。先复制之前做过的滑动模块边框的图层样式,右击“Slideshow Border”图层粘贴图层样式,效果如下:
20、在“Thumbnail Border”图层上方新建图层,沿边框外边缘绘制一条1px宽的环绕边框,右击图层样式,勾选“渐变叠加”,颜色从上到下设置为#ffffff-#666666,使用相同的方法为内部矩形块添加边框,渐变色与前面相反。
21、通过复制得到其他几个边框,这里不细说了。下面我们接着来补充文字内容。
22、现在我们来到标题这。字体颜色使用黑色#000000,然后为文字添加投影,投影色#ffffff,角度90°,大小2px,距离1px。
对所有的主副标题应用该图层样式。你可以增加必要的Icon图标来点缀页面。 
23、我们基本上已经做好了,开始导入图片。
24、下面是导入图片后的效果。
25、最后我们要考虑下如何让宽屏用户得到良好的视觉效果,这是网站设计工作中经常被忽视的一点。完成最终效果。
 抖音主页怎么显示橱窗Mar 30, 2024 pm 08:36 PM
抖音主页怎么显示橱窗Mar 30, 2024 pm 08:36 PM抖音主页怎么显示橱窗?在抖音短视频APP中是可以在主页加上橱窗,多数的用户不知道如何显示橱窗,接下来就是小编为用户带来的抖音主页显示橱窗方法图文教程,感兴趣的用户快来一起看看吧!抖音使用教程抖音主页怎么显示橱窗1、首先打开抖音短视频APP进入我的专区,点击右上角三个横线选择【创作者中心】;2、之后在创作者服务中心页面,选择【全部分类】功能;3、然后在功能列表当中找到【商品橱窗】服务;4、接着跳转到下图所示的页面,点击【成为带货达人】;5、最后在成为带货达人界面,最底部的【带货权限申请】点击即可显
 谷歌浏览器主页怎么改回谷歌搜索引擎Mar 28, 2024 am 08:36 AM
谷歌浏览器主页怎么改回谷歌搜索引擎Mar 28, 2024 am 08:36 AM谷歌浏览器主页怎么改回谷歌搜索引擎?谷歌浏览器是由谷歌公司官方打造,这款浏览器自带google搜索和谷歌翻译功能,我们下载安装好的谷歌浏览器默认主页是google搜索,不过google搜索在国内无法使用,因此不少小伙伴将主页默认搜索改为其他搜索引擎,那么如何将主页搜所引擎改回去呢。本篇文章给大家带来将谷歌浏览器主页改回谷歌搜索操作流程,有需要的朋友不要错过了。将谷歌浏览器主页改回谷歌搜索操作流程1、打开Google浏览器,然后单击右上角的菜单按钮(如图所示)。2、单击“设置”选项(如图所示)。3
 如何从设置中删除主页 Windows 11(默认显示系统设置)Nov 18, 2023 pm 05:15 PM
如何从设置中删除主页 Windows 11(默认显示系统设置)Nov 18, 2023 pm 05:15 PMWindows11上的“设置”应用最近收到了一个新的“主页”页面。此页面是应用程序现在打开的默认页面,其中包含您推荐和最常用的设置,但没有太多其他设置。如果您熟悉“设置”应用,则此主页大多无关紧要,最好将其删除。有几种方法可以从“设置”应用中删除主页。首先是使用注册表编辑器,其次是使用组策略编辑器。无论哪种情况,请考虑先创建备份,以便在出现问题时可以恢复到当前设置。方法1:从注册表编辑器注册表编辑器允许任何Windows版本的用户从“设置”应用中删除主页。简短指南打开注册表编辑器(在“运行”框中
 如何将谷歌浏览器主页恢复为谷歌搜索Jan 30, 2024 pm 03:42 PM
如何将谷歌浏览器主页恢复为谷歌搜索Jan 30, 2024 pm 03:42 PM谷歌浏览器主页怎么改回谷歌?有很多朋友喜欢使用谷歌浏览器,它专属的导航页非常好用,有很简洁,没有广告和弹窗内容,但是这个主页经常会被篡改成其他类型的主页,很多用户这时就不知道该怎么改回谷歌本身的主页了,那么,要如何改回谷歌主页呢?下面就由小编为大家带来谷歌浏览器主页改回谷歌方法。谷歌浏览器主页改回谷歌方法1、打开Google浏览器,然后单击右上角的菜单按钮。2、单击“设置”选项。3、选择设置页面中的“默认浏览器”选项。4、将googlechrome浏览器设置为默认浏览器即可!
 如何解决浏览器主页被修改的问题Jan 15, 2024 pm 04:03 PM
如何解决浏览器主页被修改的问题Jan 15, 2024 pm 04:03 PM在上网的过程中经常会遇到主页被篡改的情况,造成这种情况的原因多是由于网络上出现大量广告盈利的导航网站,为了抢占流量,而使用了”强行”篡改的手法。那么主页被篡改怎么办?下面,小编给大家带来浏览器主页被篡改的处理图文。我们经常会遇到一些软件篡改主页的问题,在我们设置好的主页被篡改后,应该怎样重新设置主页呢?可以说每一位朋友都会遇到这样的困扰,真得很让人头疼。那么遇到浏览器主页被篡改怎么办该怎么办?下面,小编就来跟大家讲解浏览器主页被篡改的处理方法。浏览器主页被篡改怎么办打开IE浏览器,找到右上角..
 谷歌浏览器怎么设置百度为主页Mar 19, 2024 pm 07:50 PM
谷歌浏览器怎么设置百度为主页Mar 19, 2024 pm 07:50 PM谷歌浏览器怎么设置百度为主页?如今很多人都喜欢使用谷歌浏览器,这款浏览器下载安装之后一般默认的搜索引擎是Google,不过Google搜索在国内是无法使用的,因此我们需要将谷歌浏览器的主页搜素引擎换成其他的,很多小伙伴都喜欢百度搜索,那么如何将谷歌浏览器的主页设置为百度呢。本篇文章就给大家带来谷歌浏览器将百度设置为主页图文教程,希望能够给大家带来帮助。谷歌浏览器将百度设置为主页图文教程1、点击打开谷歌浏览器,可以看到当前默认是Google搜索,如下图所示。2、在界面右上方点击三个点图标,然后选择
 谷歌浏览器主页被2345篡改怎么改回来Mar 13, 2024 am 10:50 AM
谷歌浏览器主页被2345篡改怎么改回来Mar 13, 2024 am 10:50 AM谷歌浏览器主页被2345篡改怎么改回来?谷歌浏览器是全球最受欢迎的一款浏览器软件,这款浏览器具有安全、快速、稳定的特性,不少小伙伴下载安装好谷歌浏览器,打开的页面却变成了2345浏览器,这种轻松是由于谷歌浏览器的主页被2345篡改,我们需要在设置里进行调整,恢复默认主页。接下来小编就给大家带来谷歌浏览器主页被2345篡改解决方法,有需要的朋友快来看看吧。谷歌浏览器主页被2345篡改解决方法打开浏览器,将被劫持后的主页域名复制粘贴到地址栏。只需拷贝红框内的域名,无需包括前缀http和后缀。2、进入
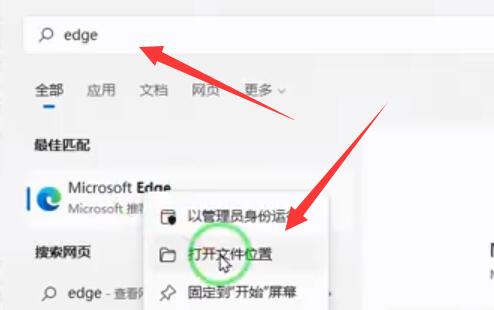
 教你如何取消360主页教程,win11版Dec 28, 2023 am 10:11 AM
教你如何取消360主页教程,win11版Dec 28, 2023 am 10:11 AM如果我们安装了360软件,很可能会遇到主页被360篡改的问题,这时候应该如何取消win11的360主页呢,其实只需要打开的属性,修改文件目标地址就可以了。win11取消360主页教程:1、首先我们找到浏览器快捷方式,右键它,选择“打开文件位置”2、打开后,我们右键它的快捷方式,打开“属性”3、打开后,在“目标”一栏中删除后面“http”的地址并保存。4、删除后,再右键它,并“打开文件所在的位置”5、随后,我们直接接将这个快捷方式给“删除”6、删除完成,打开刚刚的文件所在文件夹,找到“msedge


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






