本教程教你绘制一个漂亮的镜头效果.比苹果还漂亮
下面是效果图:一个网站制作的,一个我做的。

1、在PS里面创建文件
然后双击图层解锁,打开图层样式:
2、用椭圆工具,按住Shift键,画一个正圆,这里我为什么要用形状图层我说一下,因为描边或者改变大大小的时候不容易出现锯齿。
然后填充下图所示的颜色:
然后双击图层,打开图层样式:描边
3、复制刚才图层,缩小85%的像素,如图所示:
填充颜色,如下图所示:
打开图层样式,描边:
4、复制刚才的图层,缩小95%像素,如下图所示:
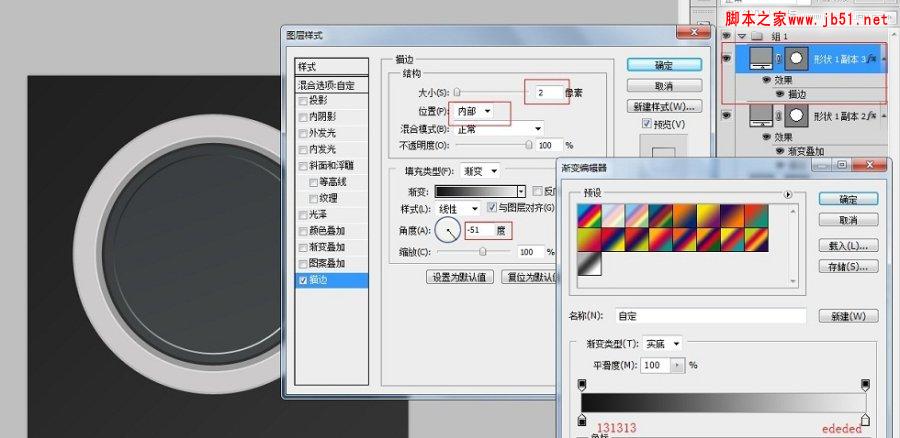
打开图层样式,渐变叠加与描边:

5、又复制刚才的图层,缩小90%的像素,然后清除图层样式(用鼠标右键点击图层),把填充给为“0”
然后添加图层样式:
然后给这个图层添加一个组,命名为“圈”
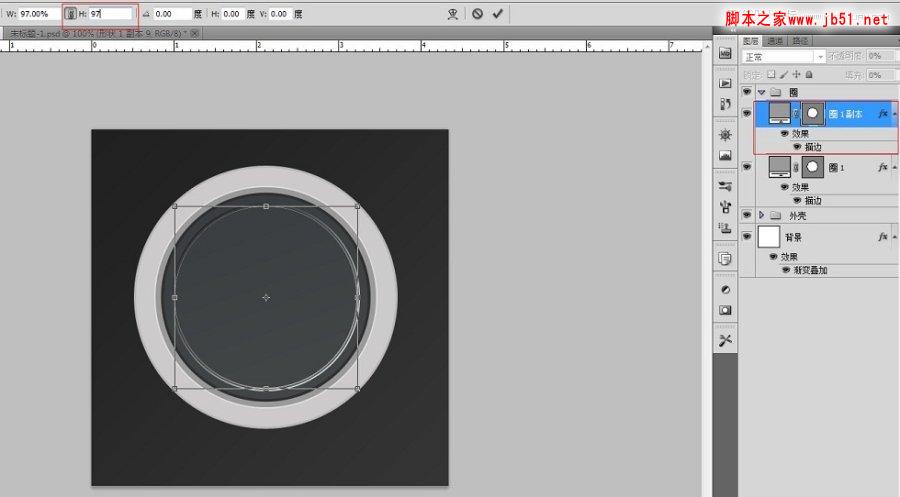
6、复制刚才的图层,把描边大小改为“1”,再缩小“97%”

7、再复制刚才的图层,缩小“97%”,重复两次,然后把组“圈”的不透明改为50%

8、把我们,最开始做的3个图层组合成一个组,命名“外壳”。在复制我们做的第三个图层,添加一个分组,命名为“内部”,添加刚才复制图层的样式如下:

缩小“82%”
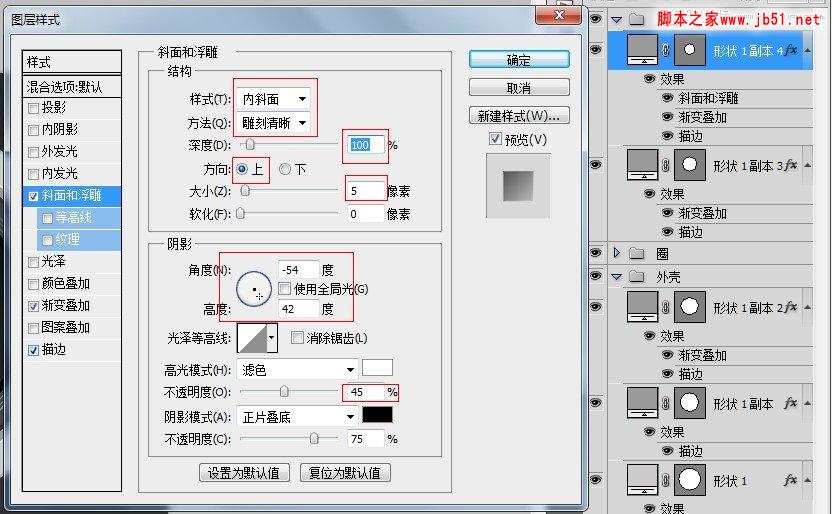
9、复制刚才的图层,缩小“75%”再添加以下图层样式:



10、复制刚才的图层,如下所示:
11、复制“圈”组,然后把这个复制的组拉到图层最上面。
缩小“57%”,然后删除描边2px的图层
12、复制刚才复制的“圈组”,缩小“90.5%”的像素
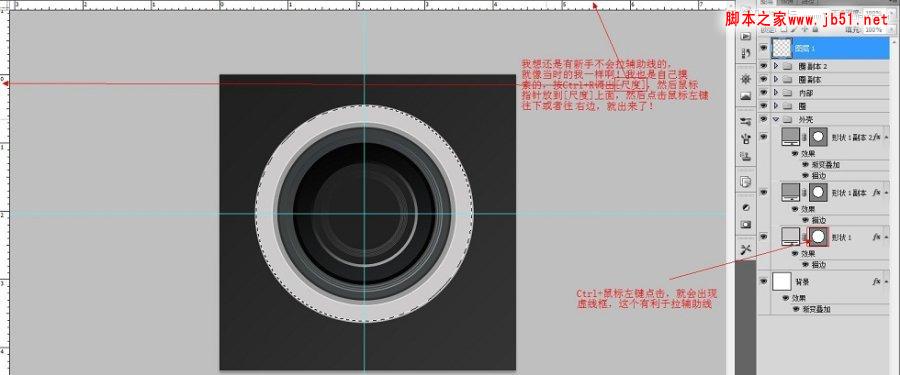
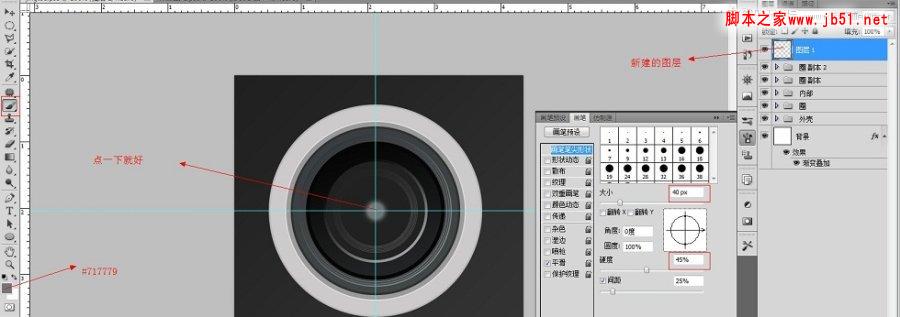
13、拉辅助线条,找到中心。
14、新建一个图层,打开画笔工具,颜色为:#717779,按如下设置:
15、再新建一个图层,打开画笔工具,按如下设置:
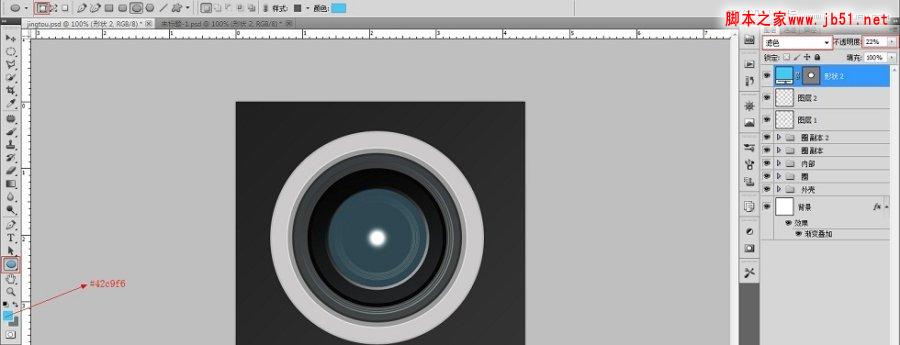
16、画一个与内部第三个图层大小一样的图层,你们觉得麻烦也可以直接用Ctrl+鼠标左键调出这个图层的选框,然后填充颜色#42c9f6。
17、新建一个图层,填充黑色#000000:
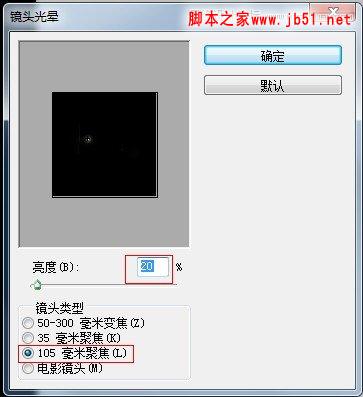
然后,打开滤镜,渲染,镜头光晕

把图层样式改为“滤色”
然后把最亮的那个,拖到中间来
然后按Ctrl+U调出色相/饱和度,按如下修改:
然后把你认为是多余的用橡皮擦擦掉
但是我们觉得颜色还不够深,这样你可以把这个图层复制几次,然后调节图层透明度,依个人喜好而定咯!
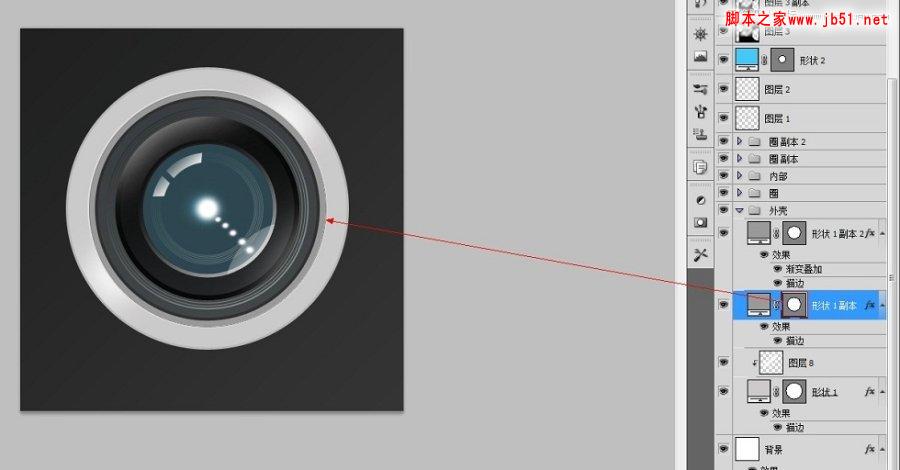
18、新建一个图层,打开画笔工具,按如下设置:
圆度85%(图上面忘记框红线了)5个小圈圈大小11px-14px,依个人喜好而定。
19、做出如下的选取框,为高光而做准备。
然后选择多边形套索工具删除一部分:

20、打开渐变工具,如下设置,然后拉渐变:

21、新建图层,制作另一个高光:
鼠标右键点击:

拉渐变!
22、新建图层(位置不要弄错了哦),还是刷高光,用白色#ffffff
23、制作外壳的高光,先把选框弄出来,然后多边套索工具!
然后填充白色:
然后,滤镜模糊,高斯模糊,数值:20
然后就是剪切蒙板了,把鼠标指针放在两个图层的中间,然后按住Alt键,就会出现另一个不一样的指针,然后点击你的鼠标左键就好了。
24、加文字
然后就点击工具栏上的文字工具,移到路径上面,点击鼠标左键即可。

25、制作投影,看起来更加逼真
用椭圆工具拉一个选框,新建图层,然后填充黑色,高斯模糊,降低图层不透明度,依个人喜好而定吧!

非常感谢你们的观看!
当然在制作的过程当中也不要完完全全按照我的去做,那样没有意义,是你在制作的过程里你自己学到了什么。
这个教程是针对新手来做的,我也是从新手走过来的,里面也有很多辛酸啊。
有些教程做到一半,接下来的步骤你完全不会做,进不能进,退也不好退,造成很尴尬的局面,就像大
家准备“啪!啪!啪!”的时候,女友说大姨妈来了一样!
好了就写这么多,欢迎大家踊跃拍砖,有什么不懂的就留言!
 디자이너를위한 Photoshop : 시각적 개념 만들기Apr 13, 2025 am 12:09 AM
디자이너를위한 Photoshop : 시각적 개념 만들기Apr 13, 2025 am 12:09 AM다음 단계를 통해 Photoshop에서 시각적 개념을 만들 수 있습니다. 1. 새 문서 만들기, 2. 배경 레이어 추가, 2. 브러시 도구를 사용하여 기본 모양을 그리기 위해, 4. 색상과 밝기 조정, 5. 텍스트 및 그래픽 추가, 6. 로컬 편집에 마스크 사용, 필터 효과를 적용하는 데 도움이됩니다.이 단계는 스크래치에서 완전히 시각적 인 작업을 구축 할 수 있도록 도와줍니다.
 Photoshop은 무료입니까? 구독 계획 이해Apr 12, 2025 am 12:11 AM
Photoshop은 무료입니까? 구독 계획 이해Apr 12, 2025 am 12:11 AMPhotoshop은 무료가 아니지만 저렴한 비용 또는 무료로 사용하는 몇 가지 방법이 있습니다. 1. 무료 시험 기간은 7 일 이며이 기간 동안 모든 기능을 경험할 수 있습니다. 2. 학생 및 교사 할인은 비용을 절반으로 줄일 수 있으며 학교 증거가 필요합니다. 3. CreativeCloud 패키지는 전문 사용자에게 적합하며 다양한 Adobe 도구가 포함되어 있습니다. 4. Photoshopelements와 Lightroom은 기능이 적지 만 가격이 낮은 저렴한 대안입니다.
 Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AM
Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AMPhotoshop은 강력한 기능과 광범위한 애플리케이션 시나리오를 제공하기 때문에 투자 가치가 있습니다. 1) 핵심 기능에는 이미지 편집, 레이어 관리, 특수 효과 생산 및 색상 조정이 포함됩니다. 2) 전문 디자이너 및 사진 작가에게 적합하지만 아마추어는 김프와 같은 대안을 고려할 수 있습니다. 3) 높은 일회성 지출을 피하기 위해 필요에 따라 AdobecreativeCloud를 구독 할 수 있습니다.
 Photoshop의 핵심 목적 : 창의적인 이미지 디자인Apr 10, 2025 am 09:29 AM
Photoshop의 핵심 목적 : 창의적인 이미지 디자인Apr 10, 2025 am 09:29 AM창의적인 이미지 디자인에서 Photoshop의 핵심 사용은 강력한 기능과 유연성입니다. 1) 디자이너는 레이어, 마스크 및 필터를 통해 창의성을 시각적 현실로 변환 할 수 있습니다. 2) 기본 사용에는 자르기, 크기 조정 및 색 보정이 포함됩니다. 3) 레이어 스타일, 블렌드 모드 및 스마트 객체와 같은 고급 사용법은 복잡한 효과를 만들 수 있습니다. 4) 일반적인 실수에는 부적절한 계층 관리 및 필터 사용 과도한 사용이 포함되며, 레이어를 구성하고 필터를 합리적으로 사용하여 해결할 수 있습니다. 5) 성능 최적화 및 모범 사례에는 계층의 합리적 사용, 파일의 정기 저축 및 바로 가기 키 사용이 포함됩니다.
 웹 디자인을위한 Photoshop : UI/UX 용 고급 기술Apr 08, 2025 am 12:19 AM
웹 디자인을위한 Photoshop : UI/UX 용 고급 기술Apr 08, 2025 am 12:19 AMPhotoshop은 웹 디자인에 사용하여 고 충실도 프로토 타입을 만들고 UI 요소를 설계하며 사용자 상호 작용을 시뮬레이션 할 수 있습니다. 1. 기본 디자인을 위해 레이어, 마스크 및 스마트 객체를 사용하십시오. 2. 애니메이션 및 타임 라인 기능을 통해 사용자 상호 작용을 시뮬레이션합니다. 3. 스크립트를 사용하여 설계 프로세스를 자동화하고 효율성을 향상시킵니다.
 초보자 기사 : PS 브러시를 사용하여 글꼴에 크랙 효과를 추가하십시오 (공유)Apr 07, 2025 am 06:21 AM
초보자 기사 : PS 브러시를 사용하여 글꼴에 크랙 효과를 추가하십시오 (공유)Apr 07, 2025 am 06:21 AM이전 기사 "PS (즐겨 찾기)를 사용하여 플레이트 이미지에 인쇄 효과를 추가하기 위해 단계별로 가르치십시오. 다음 기사는 PS 브러시를 사용하여 글꼴에 균열 효과를 추가하는 방법을 소개합니다. 어떻게하는지 살펴 보겠습니다.
 Photoshop Advanced Typography : 멋진 텍스트 효과 생성Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography : 멋진 텍스트 효과 생성Apr 07, 2025 am 12:15 AMPhotoshop에서 레이어 스타일과 필터를 통해 텍스트 효과를 만들 수 있습니다. 1. 새 문서를 만들고 텍스트를 추가하십시오. 2. 그림자 및 외부 글로우와 같은 레이어 스타일을 적용하십시오. 3. 파도 효과와 같은 필터를 사용하고 경사 및 구호 효과를 추가하십시오. 4. 마스크를 사용하여 효과 범위와 강도를 조정하여 텍스트 효과의 시각적 영향을 최적화합니다.
 사진을 자르는 방법Apr 06, 2025 pm 10:27 PM
사진을 자르는 방법Apr 06, 2025 pm 10:27 PM절단은 이미지의 배경 부분을 제거하고 피사체를 남겨 두는 과정입니다. 일반적인 컷 아웃 방법에는 다음이 포함됩니다. 수동 컷 아웃 : 이미지 편집 소프트웨어를 사용하여 피사체의 가장자리를 수동으로 설명합니다. 자동 컷 아웃 : 소프트웨어를 사용하여 주제를 자동으로 식별하고 배경에서 분리하십시오. 타사 컷 아웃 도구 사용 : 특수 도구를 사용하여 이미지를 잘라냅니다. 채널 컷 아웃 : 이미지의 채널을 사용하여 작업을 위해 피사체 색상과 명백한 차이가있는 채널을 세그먼트하고 선택하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.






