Photoshop设计制作出漂亮的彩色叠加组合光束
- PHP中文网원래의
- 2016-06-01 14:33:151467검색
复杂的光束制作是非常繁琐的,如果当做一个整体来绘制,工作量是巨大的,而且光束叠加部分的效果不好刻画。可以把光束分解成一些小块,然后分段来完成,这样制作的过程相对简单一些,也比较好修改。
最终效果
1、新建一个壁纸大小的文档,这里设置的是1024 * 768像素,背景填充黑色,如下图。
<图1>
2、新建一个组,用钢笔勾出光束的第一部分轮廓,转为选区后给组添加蒙版。
<图2>
3、在组里新建一个图层填充蓝色,如下图。
<图3>
4、新建一个图层,用钢笔勾出左侧高光部分的选区,羽化15个像素后填充青色:#0EFDFE,如下图。
<图4>
5、新建一个图层,用钢笔勾出顶部的高光选区,羽化5个像素后填充同上的青色。
<图5>
6、新建一个图层,用钢笔勾出上部边缘高光选区,羽化1个像素后填充青色。
<图6>
7、新建一个图层,同上的方法制作右侧的高光区域,如下图。
<图7>
8、在当前组下面新建一个图层,用钢笔勾出下图所示的选区,给组添加蒙版,如下图。
<图8>
9、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色,不透明度改为:20%。
<图9>
10、新建一个图层,用钢笔勾出左侧边缘的高光选区,羽化10个像素后填充蓝色。
<图10>
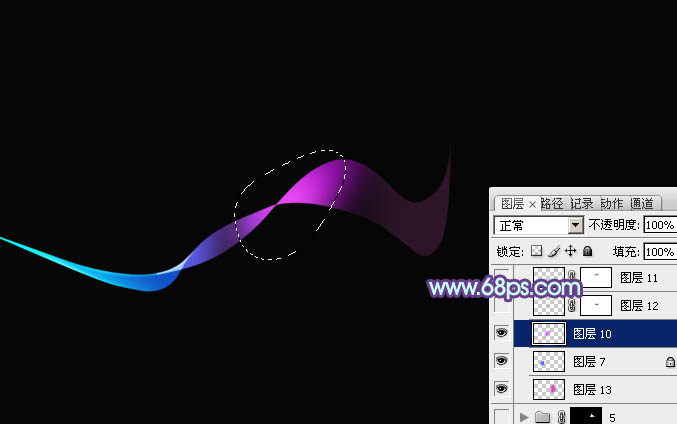
11、新建一个图层,用钢笔勾出中间部分的高光选区,羽化15个像素后填充紫色。
<图11>
12、新建一个图层,用钢笔勾出底部边缘高光选区,羽化1个像素后填充同上的紫色,混合模式改为“滤色”,如下图。
<图12>
13、新建一个图层,用钢笔勾出顶部边缘的高光选区,羽化1个像素后填充同上的紫色,混合模式改为“滤色”,如下图。
<图13>
14、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化15个像素后填充暗橙色:#CC6D59,不透明度改为:80%,如下图。
<图14>
15、新建一个图层,用钢笔勾出右侧顶部边缘的高光选区,填充稍亮的橙色。
<图15>
16、新建一个图层,用钢笔勾出底部边缘的高光选区,羽化1个像素后填充稍亮的紫色。
<图16>
17、在当前组下面新建一个组,用钢笔勾出第三段光束的轮廓,转为选区后给组添加图层蒙版。
<图17>
18、在组里新建一个图层,用钢笔勾出左侧高光选区,羽化15个像素后填充暗橙色。
<图18>
19、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化15个像素后填充暗黄色,不透明度改为:50%,如下图。
<图19>
20、新建一个图层,用钢笔勾出边缘部分的高光选区,羽化2个像素后填充橙黄色,局部可以用画笔涂上一些橙色。
<图20>
21、同上的方法制作其它的光束,过程如图21 - 25。
<图21> 
<图22> 
<图23> 
<图24> 
<图25>
22、把背景图层隐藏,在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,不透明度改为:50%,再把背景显示出来,效果如下图。
<图26>
23、创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。
<图27> 
<图28>
最后调整一下细节,完成最终效果。

