기술 마니아의 직업적 본능으로서 기술 제품의 기능을 보면 그것이 어떻게 구현되는지 궁금하지 않을 수 없습니다. 예를 들어, 다른 사람의 웹사이트에서 멋진 인터페이스나 멋진 기능을 볼 때마다 브라우저 콘솔을 열지 않을 수 없습니다. . .
자, 너무 멀리 가지 말고 웹사이트의 요소에 바인딩된 이벤트 함수의 코드를 보고 싶을 때 무엇을 해야 하는지 이야기해 보겠습니다.
네이티브 바인딩된 이벤트 함수 코드 보기
네이티브라고 불리는 것은 addEventListener 메소드를 통해 dom 요소에 바인딩하는 것입니다. 이것은 쉽습니다:
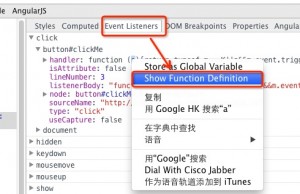
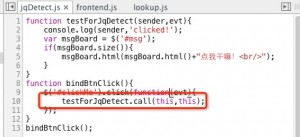
이벤트에 바인딩된 요소 검사(오른쪽 클릭 -> 요소 검사) 팝업 요소 보기 콘솔에서 오른쪽에 있는 "이벤트 리스너" 탭을 클릭하면 모든 요소를 볼 수 있습니다. 요소에 바인딩된 요소 이벤트가 발생하면 이를 클릭하고 핸들러를 찾은 다음 마우스 오른쪽 버튼을 클릭하고 "함수 정의 표시" 메뉴를 선택합니다. 요소에 바인딩된 이벤트 함수의 소스 코드 위치로 이동할 수 있습니다. 사진과 진실이 있습니다:

jquery에 바인딩된 이벤트 함수 코드 보기
글쎄요, 문제가 발생했다는 걸 알아요? jquery에 바인딩된 모든 이벤트 함수에 대해 위의 방법을 통해 jquery 코드로 점프하면 항상 그 위치에 있게 됩니다. 보는 것은 보지 않는 것과 같습니다. 따라서 Bao 형제는 jquery를 보는 방법을 가르쳐주기 위해 왔습니다.
또한 요소를 검사하려면 "속성" 보기를 클릭하세요. 첫 번째 항목을 선택하고 확장한 후 'jQueryxxxxx(숫자 문자열)'와 같은 속성을 찾고 해당 값(일반적으로 숫자)을 기억하세요.

그런 다음 왼쪽의 콘솔 보기로 전환하고 콘솔에서 $.cache[N]을 실행합니다. N 여기에 이전 속성 값

그러면 이 요소에 바인딩된 것들이 나옵니다. 이벤트를 확장하면 보려는 실제 기능이 표시됩니다. 특정 이벤트 아래의 핸들 뒤에 있는 함수를 마우스 오른쪽 버튼으로 클릭한 다음 "함수 정의 표시"를 선택하여 확인하세요.

예=》http://demo.sudodev.cn/frontend/jqDetectjquery2.x 버전에 바인딩된 이벤트 함수 코드 보기
알겠습니다. 또 문제가 발생하셨나 봐요. jquery2.x 버전의 jquery를 사용하면 위의 방법이 더 이상 작동하지 않기 때문입니다. 그 이유는 2.x의 코드 구조가 변경되었기 때문입니다. 실제로 2.x 버전의 이벤트는 여전히 캐시 메커니즘을 사용하지만 1.x 버전처럼 외부에 노출되지 않고 대신 클로저 객체 data_priv에 캡슐화되어 존재하며, 압축 버전에서는 일반적으로 jquery를 사용하므로 이 data_priv 이름을 볼 수 없습니다. 따라서 jquery2.x 버전의 소스 코드를 확인한 후 Bao 형제는 이를 찾는 방법을 알려줍니다.
콘솔로 직접 이동하여 jQuery가 포함된 개체를 생성하여 콘솔에서 jQuery를 확인하세요. 예를 들어 var o={j:$}을 입력하면 실행 후 컨트롤바에서 jQuery
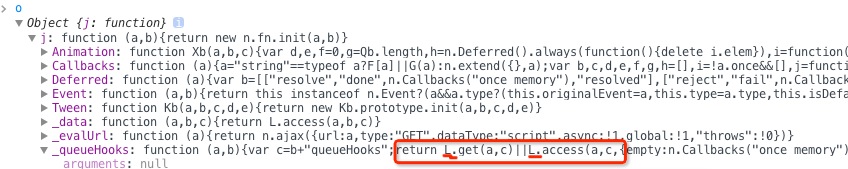
그런 다음 콘솔에서 jQuery(여기서는 j) 개체를 확장하고 _queueHooks 메서드를 찾아 해당 코드가 아마도 "return L.get(a,c)||L.access..."인지 확인하세요. it down 이 L에 사는 것은 L일 수도 있고 아닐 수도 있습니다)
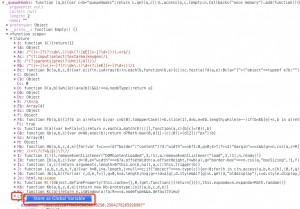
위의 _queueHooks와 같이 j 아래의 첫 번째 수준 개체를 확장하고 Expand를 찾은 다음 아래에서 Closure를 확장하고 앞에 있는 "L" 커플릿을 찾은 다음 뒤에 있는 문자를 마우스 오른쪽 버튼으로 클릭하고 "전역 변수로 저장"을 선택합니다. ”

그런 다음 캐시가 포함된 tempX 개체가 콘솔에 표시됩니다. temp1이라고 가정 해 봅시다. 해당 temp1에는 캐시 개체를 직접 얻을 수 있는 get 메서드가 있습니다. clickMe라는 이벤트에 바인딩된 개체의 ID를 보고 싶다고 가정해 보겠습니다. 그런 다음 temp1.get($('#clickMe').get(0))(또는 temp1.get(document.querySelector('#clickMe'))))을 실행하면 위의 jquery1.x 버전과 동일한 내용이 인쇄됩니다.

다음 예는 위의 jquery1.x 메소드와 동일합니다=》http://demo.sudodev.cn/frontend/jq2Detect또 다른:
위 작업은 기본적으로 Chrome 브라우저에서 수행됩니다. 실제로 Firefox에서도 비슷합니다. 기술자로서 한 가지 예를 통해 추론할 수 있어야 한다고 생각합니다. IE에 관해서는, 어... 말하지 않은 척 해요. :)
업데이트:
1. 속성을 확인하는 수고를 덜기 위해 jquery1.x는 요소의 jQueryxxxxxxx 속성 값을 먼저 확인하는 대신 콘솔에서 $.cache[$('#clickMe').get(0)[$.expando]]을 직접 실행하여 요소에 바인딩된 내용을 출력할 수 있습니다.
2. 기사 검토 및 테스트 후. 현재 가장 노동력을 절약하고 jquery1 및 jquery2에 적용할 수 있는 새로운 방법이 있습니다. 요소에 바인딩된 모든 것을 출력하려면 콘솔에 직접 $._data($('#clickMe').get(0))을 입력하세요. 그러나 jquery2 소스 코드의 주석을 보면 $._data가 향후 버전에서 폐지될 예정이라는 것을 알 수 있습니다. 따라서 위에서 소개한 방법은 여전히 매우 가치가 있습니다. 사람들에게 낚시하는 법을 가르치는 것보다 낚시하는 법을 가르치는 것이 더 좋습니다. :)
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Dreamweaver Mac版
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.