집 >소프트웨어 튜토리얼 >컴퓨터 소프트웨어 >AI가 아이스캔디 아이콘을 디자인하는 방법 - AI가 귀여운 스타일의 아이스캔디 튜토리얼을 디자인합니다.
AI가 아이스캔디 아이콘을 디자인하는 방법 - AI가 귀여운 스타일의 아이스캔디 튜토리얼을 디자인합니다.
- 王林앞으로
- 2024-05-06 12:55:231149검색
더운 여름에는 아이스캔디를 맛보는 것도 의심할 여지 없이 더위를 식히는 좋은 방법입니다. 프로젝트에 귀여운 아이스크림 아이콘을 추가하려는 디자이너라면 이 튜토리얼에서 자세한 지침을 확인할 수 있습니다. 이 튜토리얼에서는 Adobe Illustrator를 사용하여 디자인 프로세스를 단계별로 세분화하여 탐나는 아이스캔디 아이콘을 쉽게 만들 수 있습니다. 이 달콤한 도전에 대한 준비가 되셨나요? 계속해서 읽어보시고 PHP 편집기 Xigua가 아이스캔디 아이콘을 디자인하는 멋진 여행을 안내해드리겠습니다!
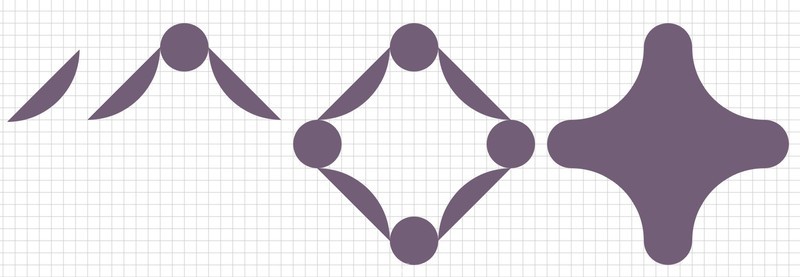
먼저 타원 도구를 사용하여 12*12 크기의 원을 그린 다음 직접 선택 도구를 사용하여 원의 위쪽 및 왼쪽 기준점을 선택하고 삭제합니다.
위 모양을 복사(Control-C > Ctrl-F) 두 그래픽 사이의 간격은 4px입니다. 그 사이에 4*4 원을 그립니다.
위의 그래픽 조합을 복사하고 두 개의 원을 대칭으로 추가합니다.
직접 선택 도구를 사용하여 모든 앵커 포인트를 선택하고 command+J를 누릅니다.

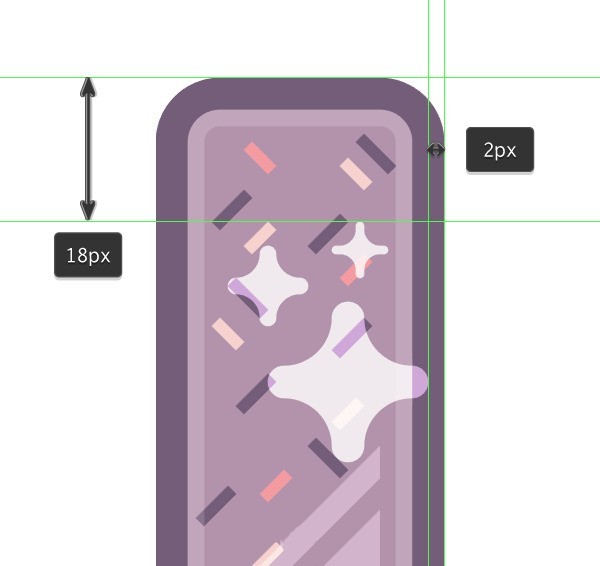
15단계
두 개의 비교적 작은 별 모양 하이라이트를 그립니다. 3개의 하이라이트를 선택하고 혼합 모드를 오버레이로 설정하고 불투명도를 80%로 설정합니다.

16단계
이제 하이라이트를 추가하겠습니다. 아이콘에 그라데이션을 추가합니다. 아이스크림 외곽선과 막대 외곽선을 하나의 레이어로 결합하고 복제합니다(Control-C > Control-F).
위에 복사한 레이어를 그라디언트로 설정합니다
왼쪽 색상: #00FF00
오른쪽 색상: #D4145A
각도: -90
17단계
이전 단계에서 그린 그라디언트도 마찬가지로 적용된 것을 볼 수 있습니다. 강하므로 이 레이어의 불투명도를 50%로 설정하고 혼합 모드를 밝게로 설정합니다.
이제 첫 번째 아이스크림이 그려졌으니 Ctrl-G를 눌러 그룹화하는 것을 잊지 마세요
위 내용은 AI가 아이스캔디 아이콘을 디자인하는 방법 - AI가 귀여운 스타일의 아이스캔디 튜토리얼을 디자인합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

