教程的制作非常有创意,制作的时候只需要用变形工具把一些文字或图案简单变形处理,做出类似风吹起的效果,不过用在特殊的场合效果是非常有新意的。
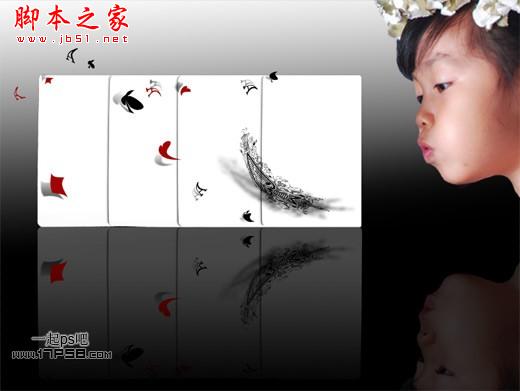
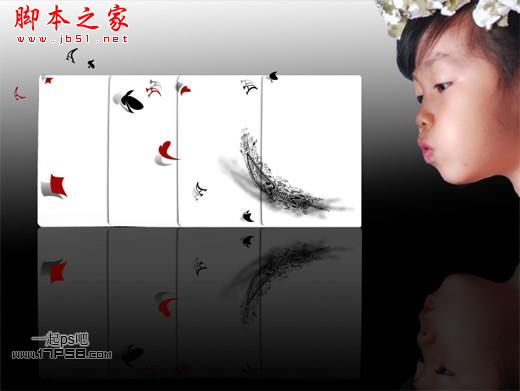
最终效果

1、首先打开扑克牌素材。

2、复制背景层,选择>色彩范围,用吸管点取卡片A的红色区域。

3、之后我们会得到一个选区,ctrl+J复制选区到新层,改名红色。下面我们把扑克牌的黑色部分选出,选择背景副本,做如下矩形选区。

4、ctrl+J复制选区到新层,得到图层2,选择>色彩范围,用吸管点取草花A的黑色区域,之后我们会得到一个选区。

5、ctrl+J复制选区到新层,改名黑色,之后背景副本之上建新层,填充白色,隐藏图层2,效果如下。

6、分别选择黑色层和红色层,用橡皮把残留部分涂抹掉。选择红色层,调出此层的选区,前景色红色填充。

7、隐藏其它层,选择背景副本,用图章工具采样复制,使扑克牌呈白色显示,扑克牌之间的黑线不动。

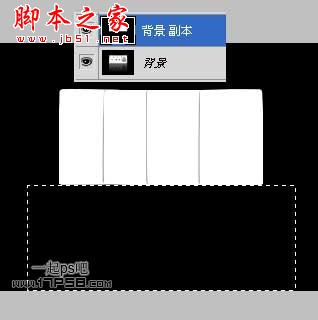
8、下面去除扑克牌的倒影,做一矩形选区,填充黑色即可。

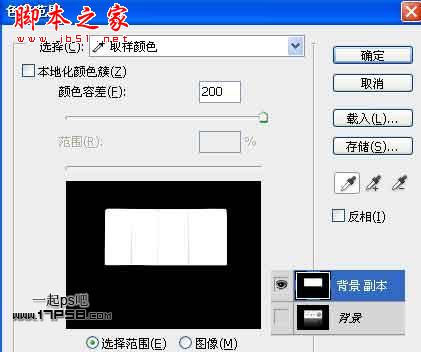
9、下面制作白板的倒影,选择>色彩范围。

10、之后会得到一个选区,ctrl+J复制选区到新层,挪到画面底部,添加蒙版,黑白直线渐变,图层不透明度35%。

11、然后把每个花色单独选出,ctrl+J复制到新层,并把红色的放到红色群组里,黑色的放黑色组里。下图图层24是黑桃A的中心图案,调出选区隐藏了而已,为了让大家明白我的意思。

12、之后开始变形,做出风吹的效果,选择图层24,ctrl+T变形如下,并复制一层作为阴影,高斯模糊一下,添加蒙版,黑白直线渐变,适当降低图层不透明度。

13、重复这个步骤,变形所有花色。

14、下面制作花色的倒影,选择所有花色层,右击转为智能对象,复制一个ctrl+T垂直翻转挪到底部,图层模式叠加,2个智能对象层分别添加色相/饱和度调整层,降低明度,使花色变暗一些。

15、我到百度搜了一个小美女图片,作为风源。

16、去除多余部分,拖入文档中,最后处理其它的细节,最终效果如下。

以上就是photoshop设计制作逼真的静物风吹飘动效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!
 Photoshop and Digital Art : 그림, 그림 및 합성Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art : 그림, 그림 및 합성Apr 18, 2025 am 12:01 AMPhotoshop의 디지털 아트 응용 프로그램에는 그림, 일러스트레이션 및 이미지 합성이 포함됩니다. 1) 그림 : 브러시, 연필 및 믹싱 도구를 사용하여 아티스트는 현실적인 효과를 만들 수 있습니다. 2) 그림 : 벡터 및 모양 도구를 사용하여 아티스트는 복잡한 그래픽을 정확하게 그릴 수 있으며 효과를 추가 할 수 있습니다. 3) 합성 : 마스크 및 레이어 블렌딩 모드를 사용하여 아티스트는 다른 이미지 요소를 원활하게 혼합 할 수 있습니다.
 고급 Photoshop 튜토리얼 : 마스터 수정 및 합성Apr 17, 2025 am 12:10 AM
고급 Photoshop 튜토리얼 : 마스터 수정 및 합성Apr 17, 2025 am 12:10 AMPhotoshop의 고급 사진 편집 및 합성 기술에는 다음이 포함됩니다. 1. 기본 작업에 레이어, 마스크 및 조정 레이어 사용; 2. 이미지 픽셀 값을 사용하여 사진 편집 효과를 달성하십시오. 3. 복잡한 합성을 위해 여러 층과 마스크를 사용하십시오. 4. "액화"도구를 사용하여 얼굴 특징을 조정하십시오. 5. "주파수 분리"기술을 사용하여 섬세한 사진 편집을 수행하면 이러한 기술은 이미지 처리 수준을 향상시키고 전문적인 수준의 효과를 달성 할 수 있습니다.
 그래픽 디자인에 Photoshop 사용 : 브랜딩 등Apr 16, 2025 am 12:02 AM
그래픽 디자인에 Photoshop 사용 : 브랜딩 등Apr 16, 2025 am 12:02 AM브랜드 디자인에 Photoshop을 사용하는 단계에는 다음이 포함됩니다. 1. 펜 도구를 사용하여 기본 모양을 그리며, 2. 레이어 스타일을 통해 그림자와 하이라이트 추가, 3. 색상과 세부 사항 조정, 4. 스마트 객체 및 동작을 사용하여 다양한 버전의 디자인을 자동으로 생성하십시오. Photoshop은 디자이너가 레이어와 마스크의 유연성으로 브랜드 요소를 만들고 최적화하여 간단한 로고에서 복잡한 브랜딩 안내서에 이르기까지 디자인의 일관성과 전문성을 보장합니다.
 Photoshop의 구독 모델 : 돈을 위해 얻는 것Apr 15, 2025 am 12:17 AM
Photoshop의 구독 모델 : 돈을 위해 얻는 것Apr 15, 2025 am 12:17 AMPhotoshop의 구독 모델은 구매할 가치가 있습니다. 1) 사용자는 최신 버전에 액세스하고 언제든지 장치에서 사용할 수 있습니다. 2) 가입비는 낮으며 지속적인 업데이트 및 기술 지원이 제공됩니다. 3) 신경 필터와 같은 고급 기능은 복잡한 이미지 처리에 사용될 수 있습니다. 장기 비용이 높지만 편의성과 기능 업데이트는 전문 사용자에게 가치가 있습니다.
 Photoshop : 무료 평가판 및 할인 옵션 조사Apr 14, 2025 am 12:06 AM
Photoshop : 무료 평가판 및 할인 옵션 조사Apr 14, 2025 am 12:06 AM가장 경제적 인 방식으로 Photoshop에 액세스 할 수 있습니다. 1. 7 일 무료 평가판으로 소프트웨어 기능을 경험하십시오. 2. 계절적 프로모션뿐만 아니라 학생 또는 교사 할인을 찾으십시오. 3. 타사 웹 사이트에서 쿠폰을 사용하십시오. 4. Adobe CreativeCloud의 월별 또는 연간 계획을 구독하십시오.
 디자이너를위한 Photoshop : 시각적 개념 만들기Apr 13, 2025 am 12:09 AM
디자이너를위한 Photoshop : 시각적 개념 만들기Apr 13, 2025 am 12:09 AM다음 단계를 통해 Photoshop에서 시각적 개념을 만들 수 있습니다. 1. 새 문서 만들기, 2. 배경 레이어 추가, 2. 브러시 도구를 사용하여 기본 모양을 그리기 위해, 4. 색상과 밝기 조정, 5. 텍스트 및 그래픽 추가, 6. 로컬 편집에 마스크 사용, 필터 효과를 적용하는 데 도움이됩니다.이 단계는 스크래치에서 완전히 시각적 인 작업을 구축 할 수 있도록 도와줍니다.
 Photoshop은 무료입니까? 구독 계획 이해Apr 12, 2025 am 12:11 AM
Photoshop은 무료입니까? 구독 계획 이해Apr 12, 2025 am 12:11 AMPhotoshop은 무료가 아니지만 저렴한 비용 또는 무료로 사용하는 몇 가지 방법이 있습니다. 1. 무료 시험 기간은 7 일 이며이 기간 동안 모든 기능을 경험할 수 있습니다. 2. 학생 및 교사 할인은 비용을 절반으로 줄일 수 있으며 학교 증거가 필요합니다. 3. CreativeCloud 패키지는 전문 사용자에게 적합하며 다양한 Adobe 도구가 포함되어 있습니다. 4. Photoshopelements와 Lightroom은 기능이 적지 만 가격이 낮은 저렴한 대안입니다.
 Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AM
Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AMPhotoshop은 강력한 기능과 광범위한 애플리케이션 시나리오를 제공하기 때문에 투자 가치가 있습니다. 1) 핵심 기능에는 이미지 편집, 레이어 관리, 특수 효과 생산 및 색상 조정이 포함됩니다. 2) 전문 디자이너 및 사진 작가에게 적합하지만 아마추어는 김프와 같은 대안을 고려할 수 있습니다. 3) 높은 일회성 지출을 피하기 위해 필요에 따라 AdobecreativeCloud를 구독 할 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

WebStorm Mac 버전
유용한 JavaScript 개발 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






