프론트엔드 개발자의 경우 개발 과정에서 특정 표현식이나 변수의 값을 모니터링해야 하는 경우가 많습니다. 가장 일반적인 방법은 값을 콘솔에 출력하는 것입니다. 쉬운 디버깅을 위해.
가장 일반적으로 사용되는 문은 console.log(expression)입니다.
Alibaba 인턴 채용을 위한 이전 필기 시험 문제부터 시작하세요.
function f1() {
console.time('time span');
}
function f2() {
console.timeEnd('time span');
}
setTimeout(f1, 100);
setTimeout(f2, 200);
function waitForMs(n) {
var now = Date.now();
while (Date.now() - now < n) {
}
}
waitForMs(500);//time span: 0ms
먼저 콘솔의 고급 작동에 대해 이야기하고 마지막으로 이 질문을 함께 분석해 보겠습니다.
추적
console.trace()는 함수 호출 프로세스를 추적하는 데 사용됩니다.
대규모 프로젝트, 특히 프레임워크 개발에서는 함수 호출 추적이 매우 복잡할 수 있습니다. console.trace() 메서드는 함수 호출 프로세스를 콘솔에 명확하게 출력할 수 있습니다.
function tracer(a) {
console.trace();
return a;
}
function foo(a) {
return bar(a);
}
function bar(a) {
return tracer(a);
}
var a = foo('tracer');

테이블
콘솔을 사용하여 테이블에 개체 표시
들어오는 객체나 배열은 테이블 형식으로 출력할 수 있습니다. 기존 트리 출력에 비해 이 출력 방식은 내부 요소가 깔끔하게 정렬된 객체나 배열에 더 적합합니다. 그렇지 않으면 정의되지 않은 내용이 많이 나타날 수 있습니다.
var people = {
flora: {
name: 'floraLam',
age: '12'
},
john: {
name: 'johnMa',
age: '45'
},
ray:{
name:'rayGuo',
age:'22'
}
};
console.table(people);
Firefox 콘솔:

시간 시간종료
프로그램 실행 시간 계산
console.time()과 console.timeEnd() 쌍 사이의 코드 실행 시간을 콘솔에 출력할 수 있습니다
console.time('计时器');
for (var i = 0; i < 1000; i++) {
for (var j = 0; j < 1000; j++) {}
}
console.timeEnd('计时器');
위 코드는 console.time('timer'); 및 console.timeEnd('timer'); 사이의 코드 블록에 필요한 이벤트를 계산합니다.

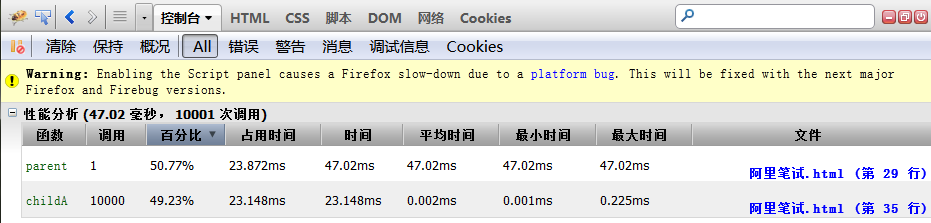
프로필
콘솔을 사용하여 프로그램 성능 테스트
개발 중에 코드 조각이나 특정 기능의 성능을 평가해야 하는 경우가 많습니다. 함수에서 시간을 수동으로 인쇄하는 것이 가능하지만 유연성이 부족하고 오류가 있습니다. 콘솔과 console.profile() 메소드의 도움으로 실행 성능을 쉽게 모니터링할 수 있습니다.
function parent() {
for (var i = 0; i < 10000; i++) {
childA()
}
}
function childA(j) {
for (var i = 0; i < j; i++) {}
}
console.profile('性能分析');
parent();
console.profileEnd();
위 코드는 console.profile('Performance Analysis');와 console.profileEnd(); 사이의 코드 블록에 포함된 함수의 실행 효율성을 계산합니다.

이제 필기시험 문제에 대해 이야기해보겠습니다
이 질문은 지원자의 console.time 및 js 단일 스레딩에 대한 이해도를 테스트합니다.

console.time() 문과 console.timeEnd() 문은 프로그램 실행 시간을 측정하는 데 사용됩니다.
setTimeout()은 두 개의 매개변수를 허용합니다. 첫 번째는 콜백 함수이고 두 번째는 실행을 지연하는 데 걸리는 시간(밀리초)입니다. setTimeout()은 이벤트를 "작업 대기열"에 삽입하기만 합니다. 메인 스레드는 지정된 콜백 함수를 실행하기 전에 현재 코드(실행 스택)의 실행이 완료될 때까지 기다려야 합니다.
f1과 f2는 setTimeout으로 미리 설정된 타이머에 의해 이벤트 큐에 로드되기 때문입니다. 원래 f1은 100ms 후에 실행되어야 하는데 waitForMs가 스레드를 점유하고 JavaScript 실행이 싱글 스레드이기 때문에 100ms 후에 f1을 실행할 방법이 없으므로 waitForMs가 실행이 완료될 때까지 500ms를 기다린 후 f1과 f2. 이때 f1과 f2는 거의 동시에 실행된다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

드림위버 CS6
시각적 웹 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.






