jQuery 플러그인 Tmpl_jquery를 사용하는 간단한 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:01:581188검색
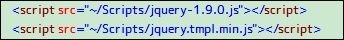
1.스크립트 소개

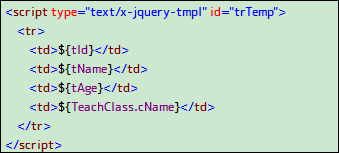
2. 템플릿 작성
2.1 json 형식으로 백그라운드에서 전송되는 데이터가 있다고 가정
코드 복사 코드는 다음과 같습니다.
[{"tId":1,"tName": "장산","tAge":14,"tClass":1,"TeachClass":{"cId":1,"cName":"클래스 1"}},
코드 복사 코드는 다음과 같습니다:
{"tId":2,"tName":"李思","tAge":25," tClass":1," TeachClass":{"cId":1,"cName":"Class 1"}},
코드 복사 코드는 다음과 같습니다.
{"tId":4,"tName":"Zhao Liu","tAge":16,"tClass":2,"TeachClass":{"cId ":2,"cName":" 클래스 2"}}]
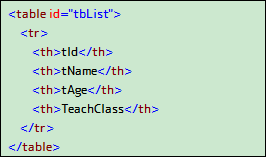
2.2 이때 표시하고 싶은 콘텐츠는 다음과 같습니다

표시하려는 콘텐츠에 따라 템플릿을 설정하세요.
[aspx의 리피터 제어와 유사]
[참고: ID 설정을 잊지 마세요]

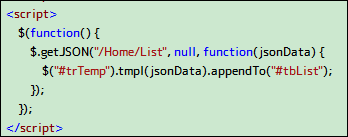
3. 템플릿을 작성합니다
위의 가정에 따라 백그라운드는 json 형식의 문자열을 반환한 다음 ajax를 통해 요청하고 템플릿을 채웁니다

4.효과 페이지 보기

위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

