效果图:

1) 新建一个500X500px的文件。
2) 创建一个新的图层,并绘制一个圆形选区在选区内填充一种自己喜欢的颜色
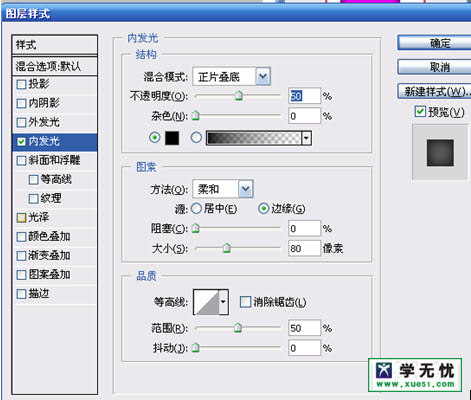
3) 设置此层的图层内发当图层样式:A、混合模式(正片叠底)B、不透明度(50%)C、发光颜色(黑色)D、大小(80px)

4) 创建一个新图层前景色设为白色,并将图层1载入选区
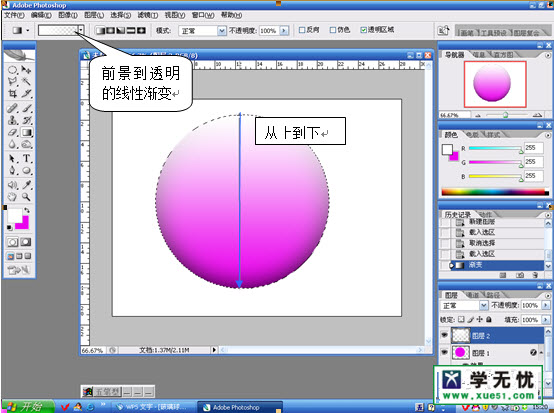
5) 选择渐变工具(从前景到透明)的线性渐变(方向从上至下),再取消选区

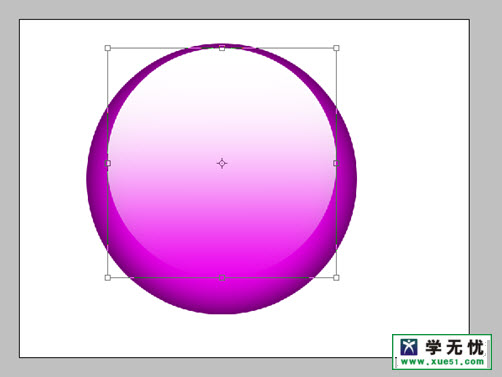
6) 对渐变层进行自由变换,调到合适的大当,放置适当的位置(如下图所示)

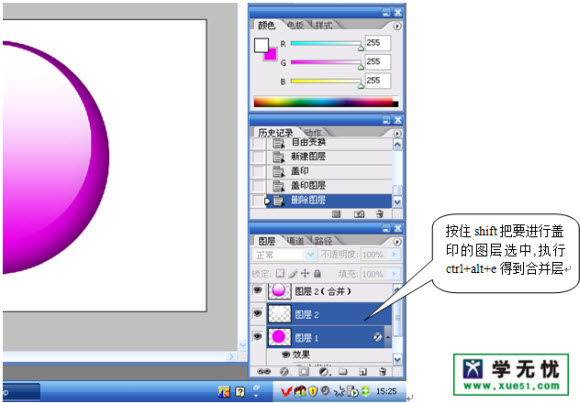
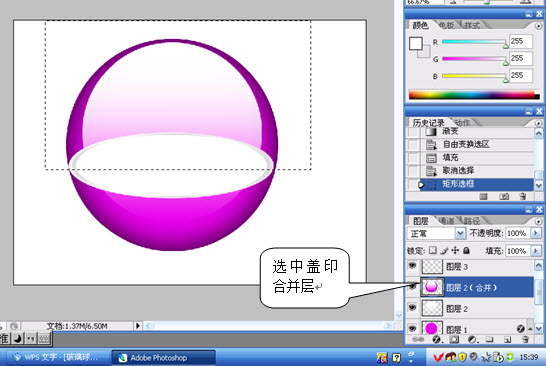
7) 盖印图层1和图层2,得到盖印图层3(选中要合并在一起的所有图层,执行ctrl+alt+e)

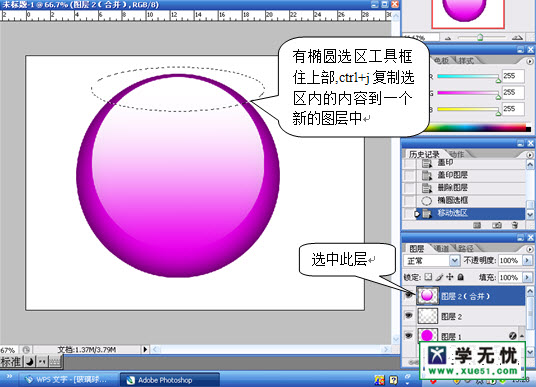
8) 选择椭圆选区工具框选球体的顶部,并将框选的内容复制到一个新的图层(ctrl+j)

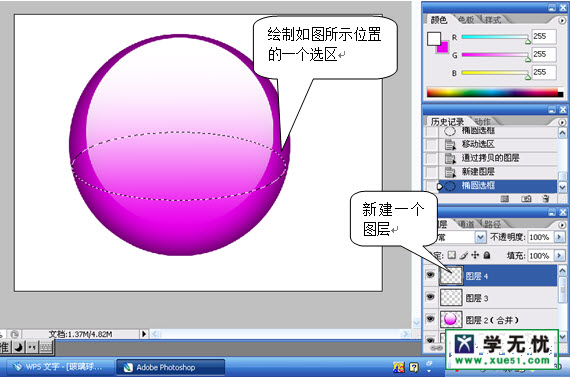
9) 创建一个新的图层,并使用椭圆选框工具,在下半球绘制一个椭圆选区

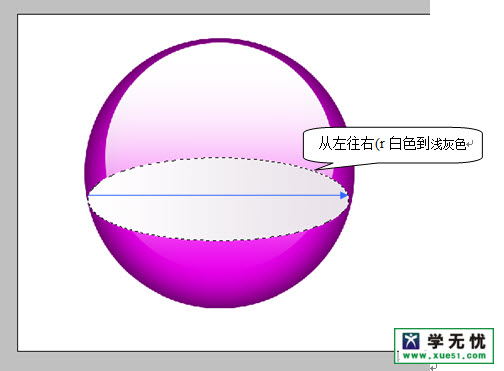
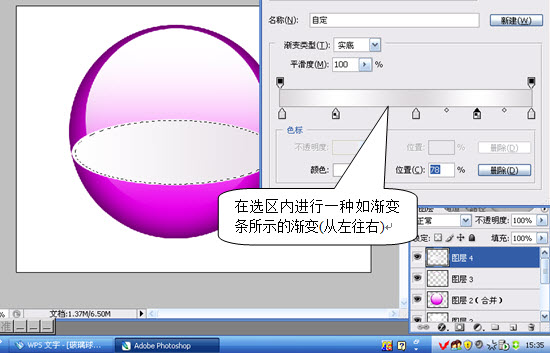
10) 选中渐变工具,使用一种白色到浅灰色的线性渐变(从左往右)

11) 执行变换选区(选择-变换选区),将原来的选区适当缩小3%左右,同时在缩小的选区内部执行线性渐变(渐变色:灰白灰白灰)

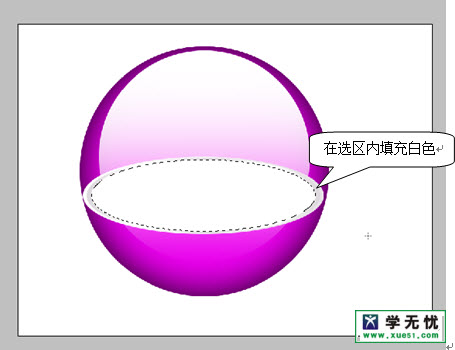
12) 再变换选区,再将选区再缩小一些,并在缩小后的选区内填充白色

13) 选中矩形选框工具框住球体上半部分,如下图所示:

14) 选中盖印后得到的图层,按delete将选区中的内容进行删除;
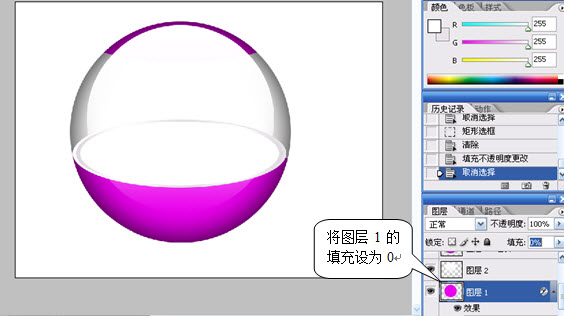
15) 将图层1的填充设为0。如图所示:

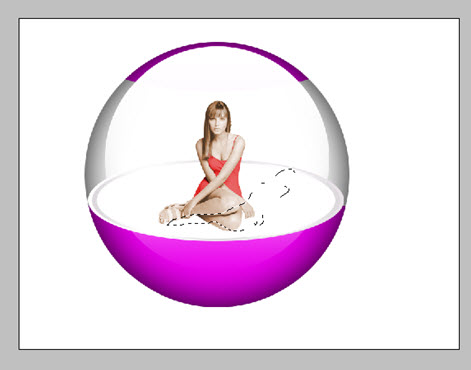
16) 调入需要的图像,并将图像载入选区,将选区变换到阴影的位置,并调整选区内图像的亮度/对比度降低。

17) 最终效果图如下图所示:

 解决win11透明任务栏黑线问题的方法Dec 22, 2023 pm 10:04 PM
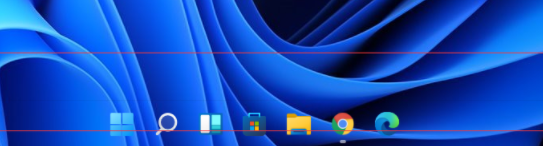
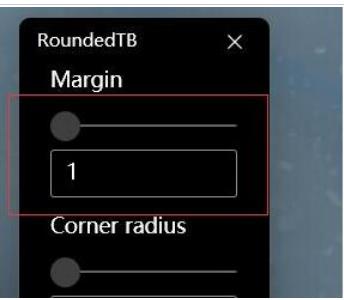
解决win11透明任务栏黑线问题的方法Dec 22, 2023 pm 10:04 PM很多朋友在使用translucenttb设置透明任务栏之后,发现win11透明任务栏有一条黑线,观感非常难受,这时候应该怎么解决呢,其实在软件里就能解决。win11透明任务栏有一条黑线:方法一:1、根据用户反馈,可以右键translucenttb,打开设置。2、然后将图示选项的“margin”设置为“1”就可以解决了。方法二:1、如果还是不行,可以右键空白处打开“个性化”2、然后在其中选择系统默认的主题更换即可解决。方法三:1、如果都不行,那么建议大家卸载translucenttb。2、然后更换
 如何解决Win11任务栏透明度有一条线条的问题?Jan 29, 2024 pm 12:12 PM
如何解决Win11任务栏透明度有一条线条的问题?Jan 29, 2024 pm 12:12 PM很多的win11用户们在系统的时候会将自己的任务栏设置成透明的,不过也有不少的用户们在设置完了以后在任务栏上出现一条黑线,那么这是怎么回事?用户们可以利用第三方软件来进行设置就可以了。下面就让本站来为用户们来仔细的介绍一下win11任务栏透明有一条线条的解决方法吧。win11任务栏透明有一条线条的解决方法方法一:1、根据用户反馈,可以右键translucenttb,打开设置。2、然后将图示选项的margin设置为1就可以解决了。2、然后在其中选择系统默认的主题更换即可解决。
 让win7任务栏透明图文教程Jul 20, 2023 am 09:49 AM
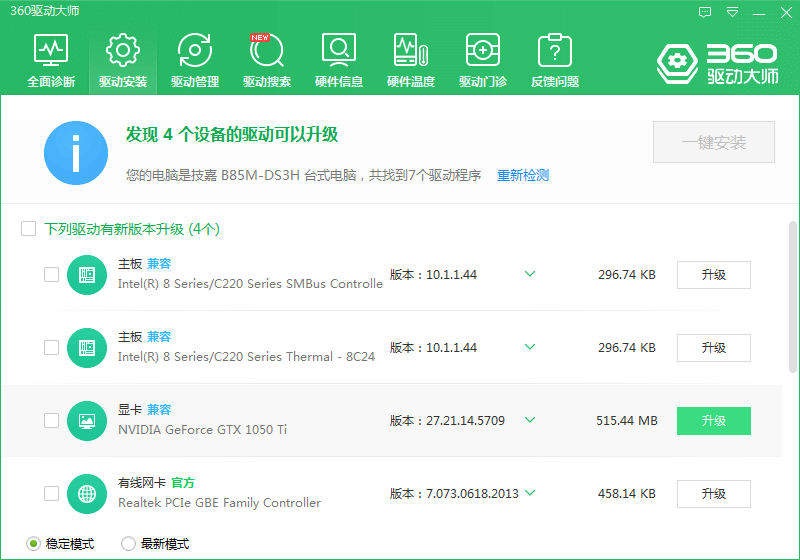
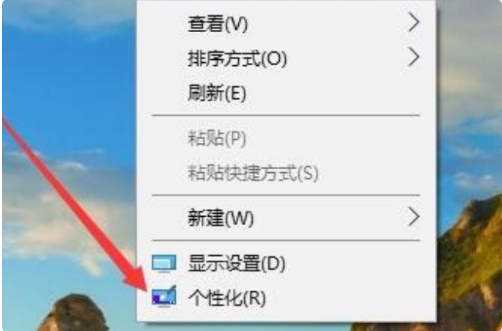
让win7任务栏透明图文教程Jul 20, 2023 am 09:49 AM今天,一群用户问为什么他们的电脑在重新安装Windows7系统后没有透明效果。事实上,这是你的电脑没有及时更新显卡驱动,调整Windows7Aero主题造成的。您可以通过以下方式进行设置。1.首先,您需要确保您的计算机安装了一个新的显卡驱动您可以使用驱动精灵或360驱动大师在线更新显卡驱动器。。2.面对桌面空白处,右键,选择个性化并打开。3.在这里找到Aero主题,然后选择。正常情况下应该能看到透明玻璃效果。你明白如何让你的win7任务栏透明图形教程吗?不会的同学,赶紧操作吧。
 CSS怎么设置透明Nov 01, 2023 am 10:00 AM
CSS怎么设置透明Nov 01, 2023 am 10:00 AMCSS设置透明的方法有opacity属性、rgba颜色值、background-color属性、使用伪元素等。详细介绍:1、opacity属性,通过设置元素的opacity属性来实现透明效果,该属性的取值范围为0到1,0表示完全透明,1表示完全不透明;2、rgba颜色值,通过设置元素的背景颜色或文字颜色为rgba颜色值来实现透明效果,rgba颜色值由红、绿、蓝和透明度等等。
 ps蓝色荧光效果怎么做Feb 27, 2024 pm 12:55 PM
ps蓝色荧光效果怎么做Feb 27, 2024 pm 12:55 PM本站小编为大家带来本教程将带你走进Photoshop的奇妙世界,学习如何制作迷人的蓝色荧光效果。不论你是Photoshop新手,还是资深用户,都可以从这篇教程中找到灵感和实用技巧。那么ps蓝色荧光效果究竟该如何制作呢,这篇教程攻略就将为大家带来详细的介绍,希望能帮助到大家。ps蓝色荧光效果制作方法步骤最终效果:1、调整图片亮度。2、添加曲线,调整图片整体明暗关系对比。3、用钢笔把鞋子的“边条”钩出来。4、抠好后创建选区,填充白色。5、选择模糊工具,对钩好的白色部分进行模糊处理。5、用钢笔对鞋带部
 win7系统文件名变成蓝色怎么办Jul 20, 2023 pm 11:57 PM
win7系统文件名变成蓝色怎么办Jul 20, 2023 pm 11:57 PMwin7系统文件名变成蓝色怎么办?win7系统是当前最多人使用的一款Windows系统,拥有非常悠久的发展历史,深受用户们的喜爱。不过win7系统也有着大大小小的问题,就有不少小伙伴在使用win7系统的时候,会发现电脑的文件名字变成蓝色的,新建的其他文件夹也会变成蓝色,这是什么情况又要如何解决呢?下面就由小编为大家带来win7系统文件名变成蓝色恢复方法。win7系统文件名变成蓝色恢复方法1.首先右键点击出现蓝色文件名的磁盘,打开属性。2.在属性窗口中找到压缩此驱动器以节约磁盘空间的选项,将其去掉
 linux系统怎么设置终端透明?Jan 07, 2024 am 10:21 AM
linux系统怎么设置终端透明?Jan 07, 2024 am 10:21 AMlinux在终端中执行命令时,为了难能看到其它的帮助文档,比如pdf、网页等,可以设置终端透明度,该怎么设置呢?下面我们就来看看详细的教程。。一、开启窗口特效1、要给终端设置透明度,需要先开启窗口特效,首先点击任务栏上的”控制中心“。2、在控制中心中单击”显示“。3、在”显示“中保证”开启窗口特效”的按钮是打开的状态。4、另外,也可以使用快捷键shift+win+tab键来快速打开或者关闭窗口特效。二、设置透明
 win10任务栏透明怎么设置的步骤教程Jul 11, 2023 pm 11:37 PM
win10任务栏透明怎么设置的步骤教程Jul 11, 2023 pm 11:37 PM偶然一次机会看到别人win10任务栏是透明,看着非常美观,回来之后也想给自己win10电脑设置成透明的。正常情况下,默认任务栏不是透明背景,需要大家调整设置一下,接下来,小编详解一分钟让Win10任务栏全透明的设置方法,快来看看吧。1、首先,打开win10系统,然后在桌面上点击鼠标右键,在右键菜单中找到“个性化”2、然后,在“个性化”窗口中选择左侧菜单中的“颜色”点击打开。3、然后,在右边的菜单中找到“透明效果”选择状态为“开”并且勾选“开始菜单、任务栏和操作中心”和“标题栏”。4、然后,回到w


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






