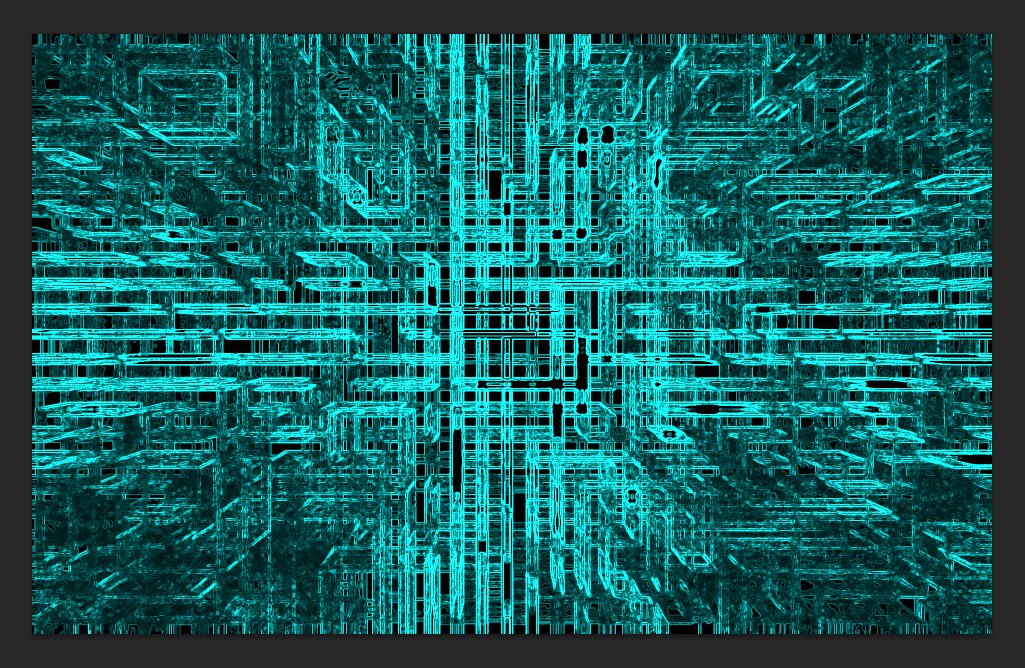
颜色方面您可以根据自己喜好的色彩叠加在背景上,举一反三,可以营造出各种不同的效果。如下图。


来最终效果先:

第一步:
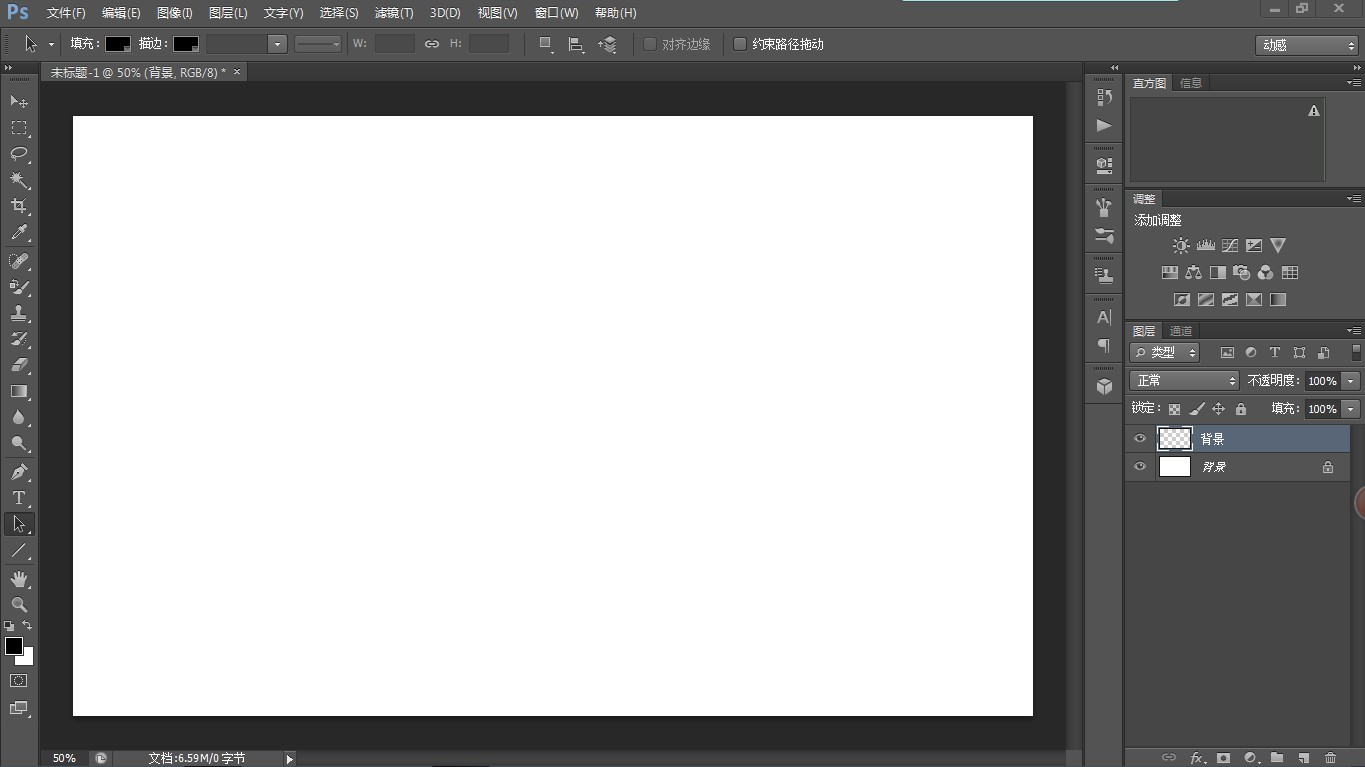
创建大小为1920*1200像素的空白背景,前景色为白色,分辨率为72 dpi
快捷键 「D」设置前景色与背景色分别为黑色与白色,新建一个图层,命名为「背景」

第二步:
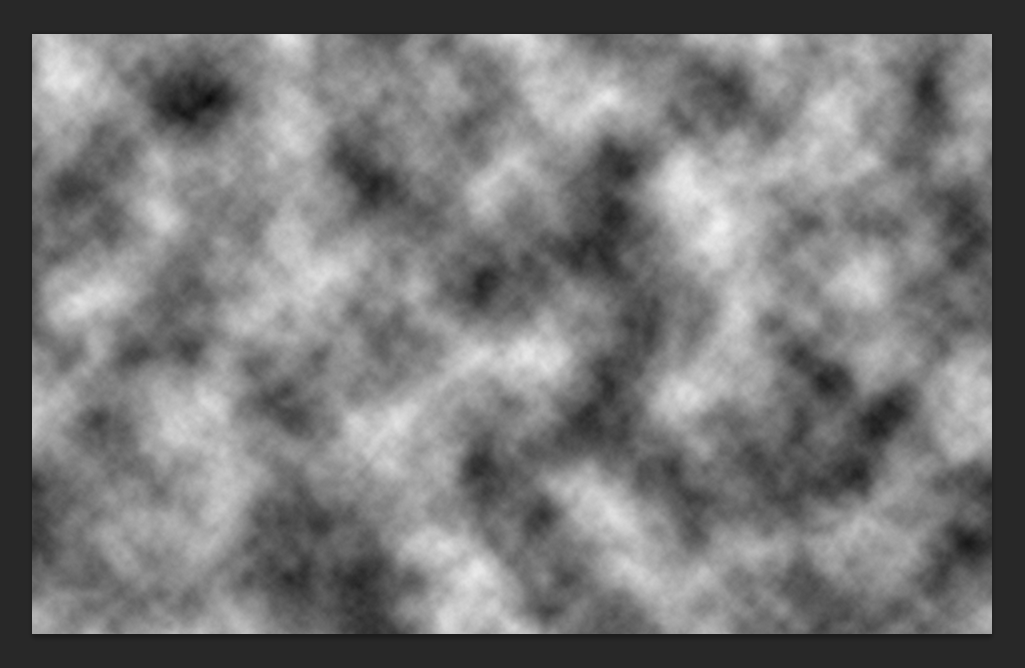
现在我们要利用滤镜来完成我们的背景咯,童鞋们按照步骤来,→ 滤镜 → 渲染 → 云彩

第三步:
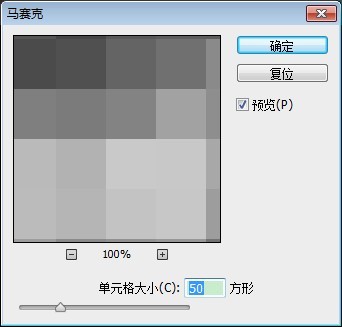
恩,很有成就感了,这一步更简单,→ 滤镜 → 像素化 → 马赛克,参数就这样!

第四步:
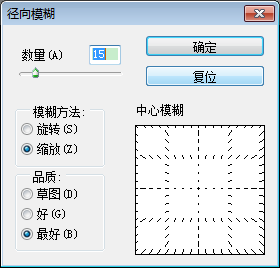
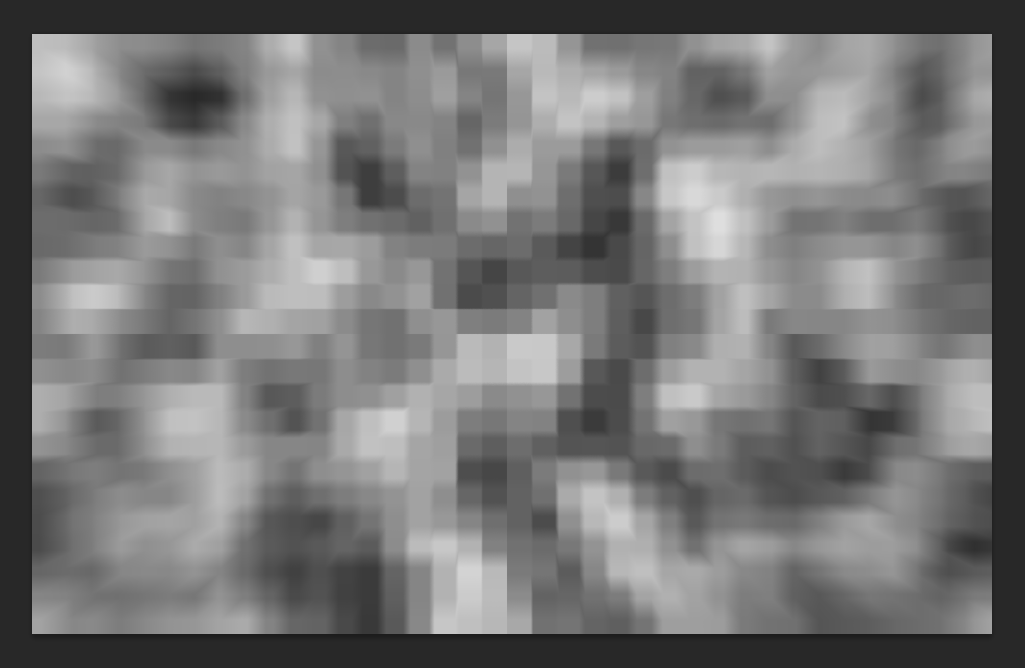
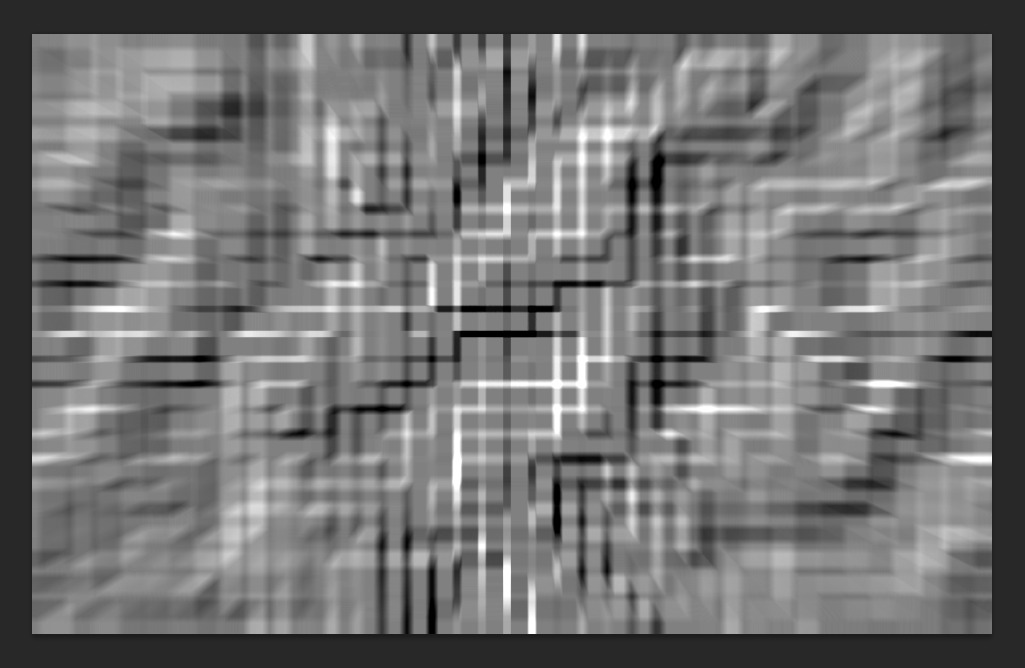
滤镜 → 模糊 → 径向模糊,参数设置如下:


第五步:
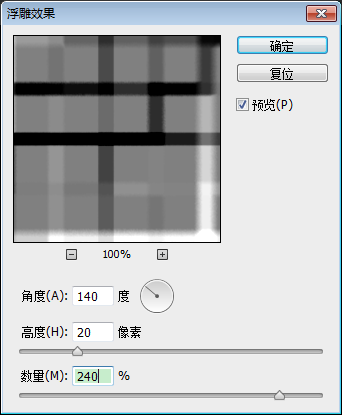
好棒,你做到这一步了!快成型了对吗?恩,没错,滤镜 → 风格化 → 浮雕效果,跟着我,这样来设置参数~

哎哟,效果不错哦

第六步:
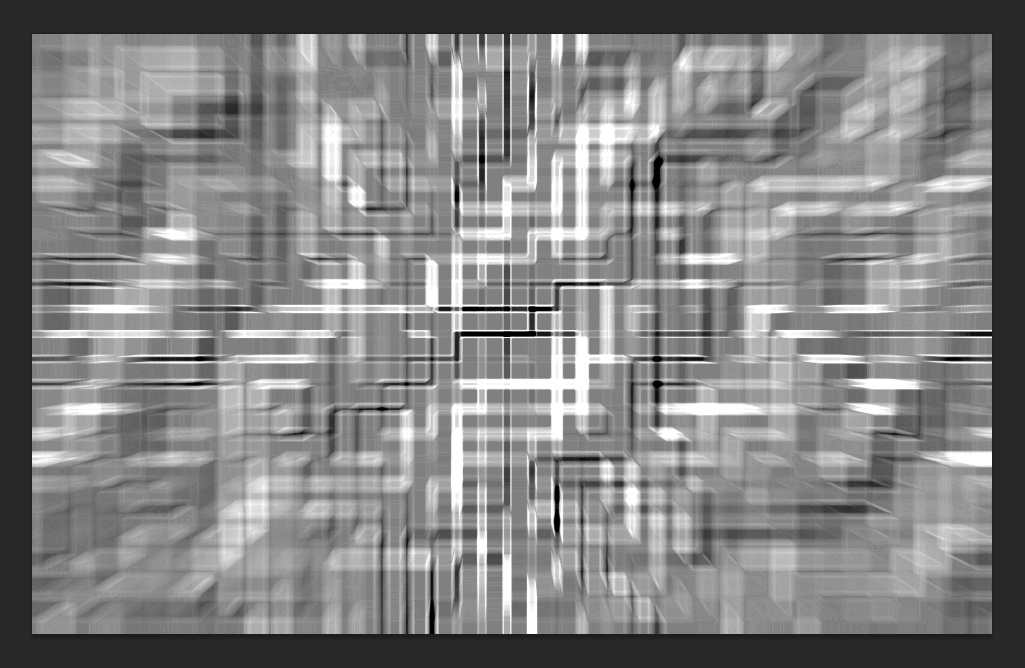
滤镜 → 滤镜库 → 画笔描边 → 强化边缘,参数设置,看图嘿哟


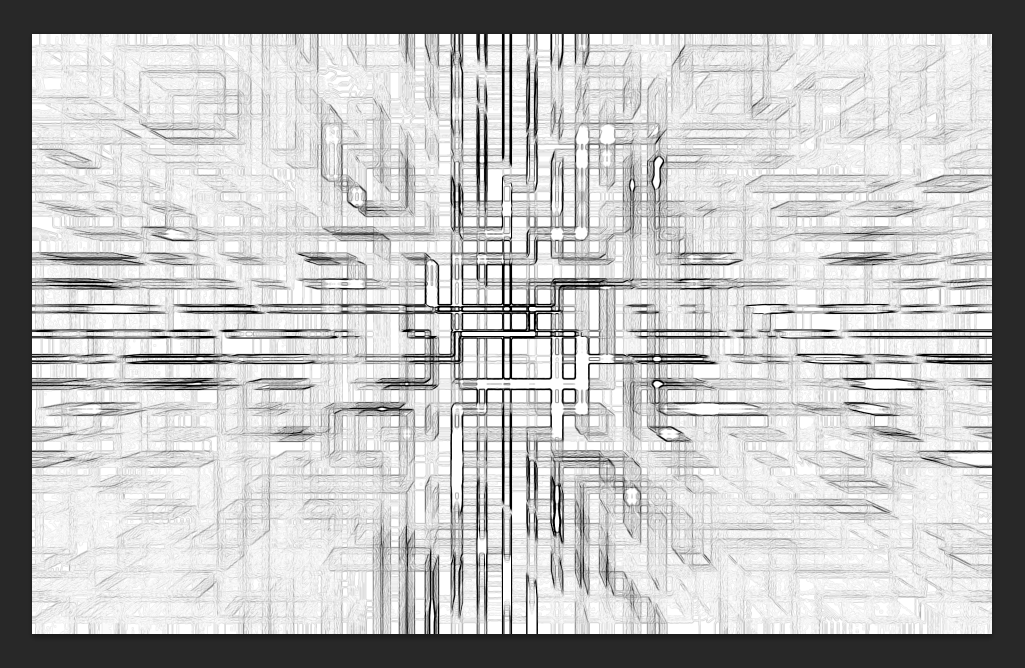
第七步:
风格化 → 查找边缘

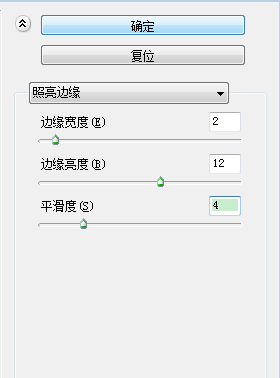
最后一个滤镜咯,→ 滤镜库 → 风格化,照亮边缘,参数看图不说话:

第八步:
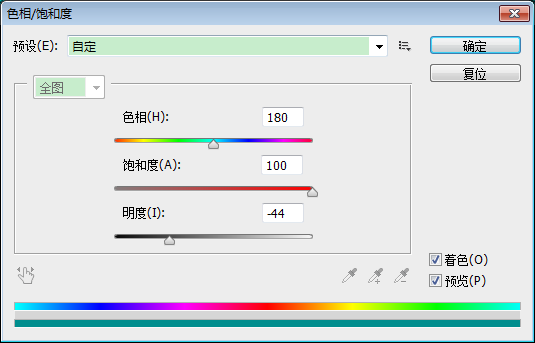
图像,调整,色相/饱和度,参数在这儿:

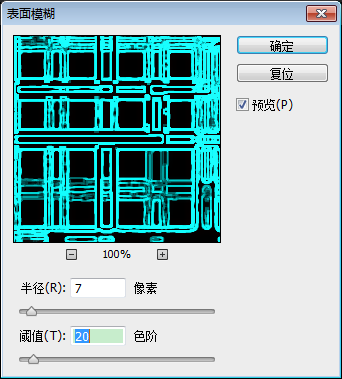
效果惊呆了!哎,其实还有一个滤镜,我们需要把它修改得锐利一点,滤镜 → 模糊 → 表面模糊,参数如下:


至此,一个帅气简约不明觉厉的现代派抽象风格背景已经修炼完成,欢迎各位同我一起来完成这八步~
 Photoshop 가격 비교 : 옵션 및 혜택May 12, 2025 am 12:17 AM
Photoshop 가격 비교 : 옵션 및 혜택May 12, 2025 am 12:17 AMAdobe Photoshop은 3 개의 패키지를 제공합니다. 1) 20GB의 클라우드 스토리지를 포함하여 저렴한 비용을 가진 Photoshop 만 필요한 사용자에게 적합한 단일 응용 프로그램 계획; 2) 100GB의 클라우드 스토리지를 포함하여 높은 비용을 가진 여러 Adobe 애플리케이션이 필요한 사용자에게 적합한 CreativeCloud 계획의 전체 세트; 3) 20GB의 클라우드 스토리지를 포함하여 저렴한 비용을 가진 예산이 제한된 학업 사용자에게 적합한 학생 및 교사를위한 우선 계획.
 Photoshop을 특별하게 만드는 것은 무엇입니까? 주요 기능May 11, 2025 am 12:16 AM
Photoshop을 특별하게 만드는 것은 무엇입니까? 주요 기능May 11, 2025 am 12:16 AMPhotoshop 'sprimaryfunctionistoensersers은 procialfeaturesinclude : 1) alayer basededitingsystemforindentelementemulation, 2) anextensivenibraryoftsandsfiltersousioustasks, an
 Photoshop : 전문 이미지 편집 비용May 10, 2025 am 12:19 AM
Photoshop : 전문 이미지 편집 비용May 10, 2025 am 12:19 AMPhotoshop의 비용에는 직접 비용, 시간 및 학습 곡선, 자원 및 하드웨어 투자가 포함됩니다. 1. 직접 비용 : 구독 시스템 한 달에 $ 20 ~ $ 50, 한 번에 수백 달러를 구매하십시오. 2. 시간과 학습 : 많은 시간과 연습이 필요하며 온라인 과정과 튜토리얼을 통해 배우는 것이 좋습니다. 3. 리소스 및 하드웨어 : 효율성을 향상시키기 위해 하드웨어 구성을 보장하려면 고성능 컴퓨터와 충분한 저장 공간이 필요합니다.
 이미지 편집 필수 요소 : Photoshop의 주요 기능May 09, 2025 am 12:05 AM
이미지 편집 필수 요소 : Photoshop의 주요 기능May 09, 2025 am 12:05 AMPhotoshop의 핵심 기능에는 레이어, 선택 도구 및 조정 도구가 포함됩니다. 1. 레이어는 이미지 부품을 독립적으로 편집하고 레이어 스타일을 지원합니다. 2. Lasso, Magic Wand 및 빠른 선택 도구와 같은 선택 도구는 정확한 편집을 제공합니다. 3. 색상 레벨, 곡선 및 색조/채도와 같은 조정 도구는 이미지를 비파괴 적으로 조정할 수 있습니다.
 내 목적 : Photoshop 관련 작업 지원May 08, 2025 am 12:18 AM
내 목적 : Photoshop 관련 작업 지원May 08, 2025 am 12:18 AMPhotoshop에서 층 마스크의 역할은 비파괴적인 방식으로 층의 일부를 숨기거나 표시하는 것입니다. 1. 레이어 마스크의 작동 원리는 검은 색, 흰색 및 회색 스케일을 통해 층의 가시성을 제어하는 것입니다. 2. 기본 사용법에는 캐릭터 이미지를 새로운 배경으로 합성하는 것과 같은 이미지 합성이 포함됩니다. 3. 그라디언트 마스크를 사용하여 원활한 이미지 전환을 달성함으로써 고급 사용을 달성 할 수 있습니다.
 Photoshop 및 무료 대안 : 비교 모양May 06, 2025 am 12:12 AM
Photoshop 및 무료 대안 : 비교 모양May 06, 2025 am 12:12 AMPhotoshop의 강력한 기능에는 스마트 객체와 신경 필터가 포함되며 Gimp, Krita 및 Photopea와 같은 무료 대안은 Gimp 's Layer 기능, Krita의 디지털 그림 및 Photopea의 온라인 편집과 같은 특정 분야에서 잘 작동합니다.
 Photoshop Color Grading : 프로 기술로 이미지를 높이십시오May 05, 2025 am 12:07 AM
Photoshop Color Grading : 프로 기술로 이미지를 높이십시오May 05, 2025 am 12:07 AMPhotoshop의 색상 조정은 조정 레이어를 통해 달성하여 이미지를보다 전문적으로 만들 수 있습니다. 1. 색상, 곡선, 색조/채도 및 기타 도구를 사용하여 색조, 채도 및 밝기를 조정하십시오. 2. LUT를 적용하여 고유 한 색상 효과를 만듭니다. 3. 조정 레이어를 사용하여 이미지 왜곡을 피하고 기록 패널을 사용하여 조정 단계를 추적하십시오.
 현실 세계의 Photoshop : 다양한 용도의 예May 04, 2025 am 12:15 AM
현실 세계의 Photoshop : 다양한 용도의 예May 04, 2025 am 12:15 AM현실 세계에서 Photoshop의 응용 프로그램에는 예술적 창조, 과학 연구 및 상업 마케팅이 포함됩니다. 1) 예술적 창조에서는 디지털 그림과 일러스트레이션에 사용됩니다. 2) 과학 연구에서는 이미지 처리 및 데이터 시각화에 사용됩니다. 3) 상업용 마케팅에서는 광고 디자인 및 브랜드 이미지 형성에 사용됩니다. 이 소프트웨어의 다양성은 다양한 분야에서 널리 사용됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음





