本教程是向脚本之家的朋友介绍利用PS制作装有红色液体的质感玻璃球方法,教程制作出来的玻璃球质感非常强,制作过程运用了PS很多工具,不过教程难度不是很大,推荐给脚本之家的朋友,一起来学习吧
本教程是向脚本之家的朋友介绍利用PS制作装有红色液体的质感玻璃球方法,教程制作出来的玻璃球质感非常强。由于璃球质感非常难刻画,制作的时候需要同时用到多个图层,分别用不同的样式做出初步的质感,然后用滤镜加上纹理,再手工加上高光及暗部等即可。不过教程难度不是很大,推荐给脚本之家的朋友,一起来学习吧!
最终效果

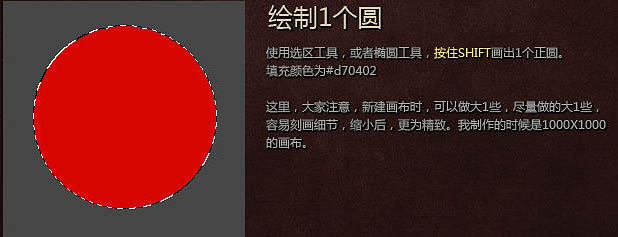
一、新建1000 * 1000像素的文件,背景填充暗灰色。新建一个图层,选择椭圆选框工具,按住Shift键画一个正圆选区,填充红色:#d70402。

二、把刚才的红球图层按Ctrl + J 复制一层,然后描边,选择你觉得合适的外框宽度,切记使用内描边,因为外描边会产生锯齿,错位等问题。

三、把填充改为:0%,拖拽到盘边看,可以看到该外围内部的红色以及没有了。在外框上面新建一个图层,把空白图层和边框图层合并,从而去除了描边样式。

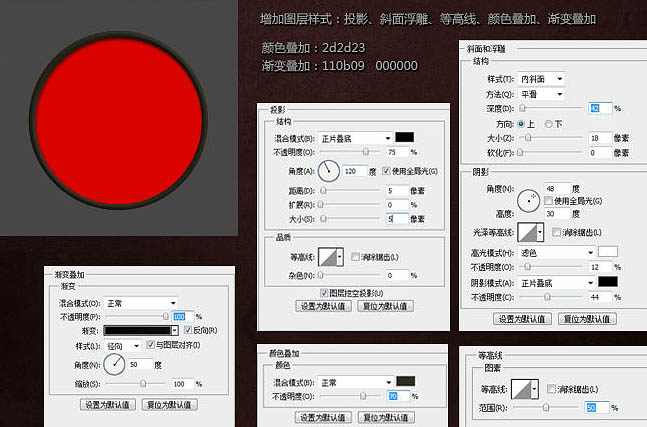
四、添加图层样式:投影、斜面与浮雕、等高线、颜色叠加、渐变叠加。颜色叠加颜色:#2d2d23,渐变叠加颜色:#110b09至#000000。

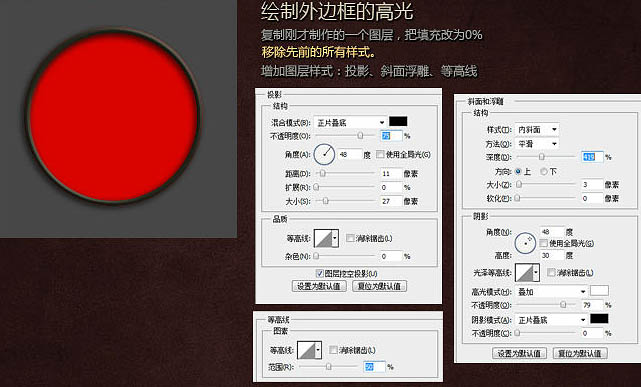
五、复制刚才制作的一个圆,把填充改为:0%,移除之前所有样式,增加图层样式:投影、斜面浮雕、等高线,如下图。

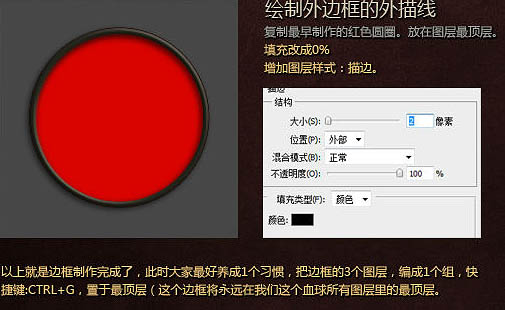
六、复制最早制作的红色圆圈,放在图层顶层,填充改为:0%,增加图层样式:描边,如下图。边框制作完成了,此时大家最好养成一个习惯,把边框的3个图层,编成一个组,快捷键:CTRL+G,置于最顶层(这个边框将永远在我们这个血球所有图层里的最顶层。

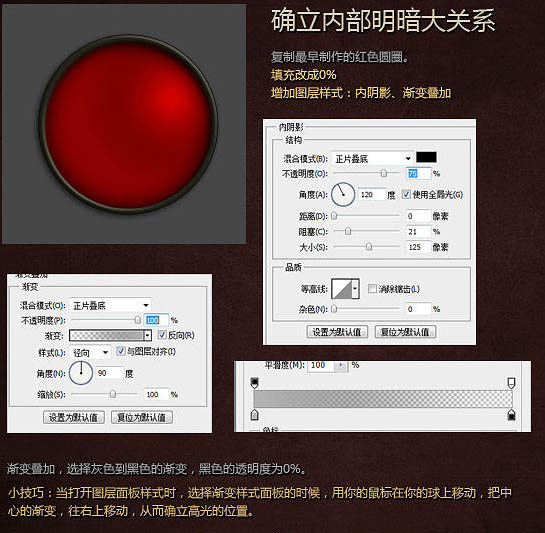
七、复制最早制作的红色圆圈,填充改为:0%,增加图层样式:内阴影,渐变叠加,如下图。渐变叠加,选择灰色到黑色的渐变,黑色的透明度为0%。
小技巧:当打开图层面板样式时,选择渐变样式面板的时候,用你的鼠标在你的球上移动,把中心的渐变,往右上移动,从而确立高光的位置。

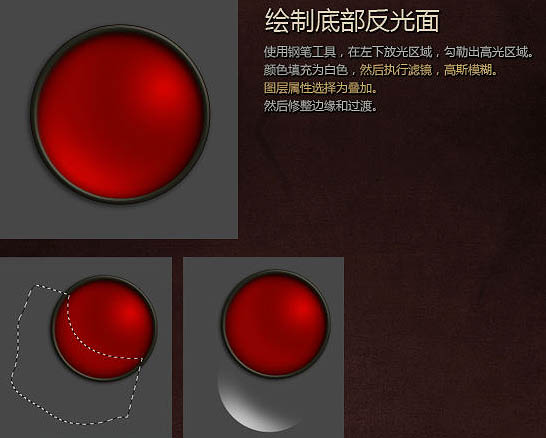
八、使用钢笔工具在左下放光区域勾勒出高光区域,颜色填充为白色,然后适当高斯模糊,图层混合模式改为“叠加”,然后修整边缘和过渡。

九、方法同上处理大块明暗。方法同上一步,此处,大家可随意,暗部使用黑色,正面叠底,或者叠加属性,亮部用叠加或者柔光属性。

十、制作高光,方法和上面所述相同,同样采取钢笔勾勒,高斯模糊这个制作手段。
小技巧:同样钢笔勾勒出的形状,采用不同的羽化数值,不断的缩小叠加,可以使高光更具层次感。

十一、画出和圆内同样大小的圆圈,执行:滤镜 > 渲染 > 分层云彩,使用Ctrl + F 可反复使用。得到1个和此球较为贴合的云彩图,混合模式改为“柔光”,不透明度改为:20%。
小技巧:反复使用此滤镜,使用多组云彩的图层柔光叠加,再巧用涂抹工具,径向模糊的旋转模糊,再处理边缘,便能得到一个完美的图案。

十二、完善细节。用一些刮痕的笔刷,在球上绘制一些磨损的痕迹,便大功造成了。支除最底层的红色圆圈,你便可以得到一个透明的球了,然后绘制出液体的形状就完成了掉血效果。

制作装有液体的质感玻璃球图片最终效果:

教程结束,以上就是用PS制作装有红色液体的质感玻璃球,希望大家看完之后会有所帮助,谢谢大家阅读本篇教程!
 디자이너를위한 Photoshop : 시각적 개념 만들기Apr 13, 2025 am 12:09 AM
디자이너를위한 Photoshop : 시각적 개념 만들기Apr 13, 2025 am 12:09 AM다음 단계를 통해 Photoshop에서 시각적 개념을 만들 수 있습니다. 1. 새 문서 만들기, 2. 배경 레이어 추가, 2. 브러시 도구를 사용하여 기본 모양을 그리기 위해, 4. 색상과 밝기 조정, 5. 텍스트 및 그래픽 추가, 6. 로컬 편집에 마스크 사용, 필터 효과를 적용하는 데 도움이됩니다.이 단계는 스크래치에서 완전히 시각적 인 작업을 구축 할 수 있도록 도와줍니다.
 Photoshop은 무료입니까? 구독 계획 이해Apr 12, 2025 am 12:11 AM
Photoshop은 무료입니까? 구독 계획 이해Apr 12, 2025 am 12:11 AMPhotoshop은 무료가 아니지만 저렴한 비용 또는 무료로 사용하는 몇 가지 방법이 있습니다. 1. 무료 시험 기간은 7 일 이며이 기간 동안 모든 기능을 경험할 수 있습니다. 2. 학생 및 교사 할인은 비용을 절반으로 줄일 수 있으며 학교 증거가 필요합니다. 3. CreativeCloud 패키지는 전문 사용자에게 적합하며 다양한 Adobe 도구가 포함되어 있습니다. 4. Photoshopelements와 Lightroom은 기능이 적지 만 가격이 낮은 저렴한 대안입니다.
 Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AM
Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AMPhotoshop은 강력한 기능과 광범위한 애플리케이션 시나리오를 제공하기 때문에 투자 가치가 있습니다. 1) 핵심 기능에는 이미지 편집, 레이어 관리, 특수 효과 생산 및 색상 조정이 포함됩니다. 2) 전문 디자이너 및 사진 작가에게 적합하지만 아마추어는 김프와 같은 대안을 고려할 수 있습니다. 3) 높은 일회성 지출을 피하기 위해 필요에 따라 AdobecreativeCloud를 구독 할 수 있습니다.
 Photoshop의 핵심 목적 : 창의적인 이미지 디자인Apr 10, 2025 am 09:29 AM
Photoshop의 핵심 목적 : 창의적인 이미지 디자인Apr 10, 2025 am 09:29 AM창의적인 이미지 디자인에서 Photoshop의 핵심 사용은 강력한 기능과 유연성입니다. 1) 디자이너는 레이어, 마스크 및 필터를 통해 창의성을 시각적 현실로 변환 할 수 있습니다. 2) 기본 사용에는 자르기, 크기 조정 및 색 보정이 포함됩니다. 3) 레이어 스타일, 블렌드 모드 및 스마트 객체와 같은 고급 사용법은 복잡한 효과를 만들 수 있습니다. 4) 일반적인 실수에는 부적절한 계층 관리 및 필터 사용 과도한 사용이 포함되며, 레이어를 구성하고 필터를 합리적으로 사용하여 해결할 수 있습니다. 5) 성능 최적화 및 모범 사례에는 계층의 합리적 사용, 파일의 정기 저축 및 바로 가기 키 사용이 포함됩니다.
 웹 디자인을위한 Photoshop : UI/UX 용 고급 기술Apr 08, 2025 am 12:19 AM
웹 디자인을위한 Photoshop : UI/UX 용 고급 기술Apr 08, 2025 am 12:19 AMPhotoshop은 웹 디자인에 사용하여 고 충실도 프로토 타입을 만들고 UI 요소를 설계하며 사용자 상호 작용을 시뮬레이션 할 수 있습니다. 1. 기본 디자인을 위해 레이어, 마스크 및 스마트 객체를 사용하십시오. 2. 애니메이션 및 타임 라인 기능을 통해 사용자 상호 작용을 시뮬레이션합니다. 3. 스크립트를 사용하여 설계 프로세스를 자동화하고 효율성을 향상시킵니다.
 초보자 기사 : PS 브러시를 사용하여 글꼴에 크랙 효과를 추가하십시오 (공유)Apr 07, 2025 am 06:21 AM
초보자 기사 : PS 브러시를 사용하여 글꼴에 크랙 효과를 추가하십시오 (공유)Apr 07, 2025 am 06:21 AM이전 기사 "PS (즐겨 찾기)를 사용하여 플레이트 이미지에 인쇄 효과를 추가하기 위해 단계별로 가르치십시오. 다음 기사는 PS 브러시를 사용하여 글꼴에 균열 효과를 추가하는 방법을 소개합니다. 어떻게하는지 살펴 보겠습니다.
 Photoshop Advanced Typography : 멋진 텍스트 효과 생성Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography : 멋진 텍스트 효과 생성Apr 07, 2025 am 12:15 AMPhotoshop에서 레이어 스타일과 필터를 통해 텍스트 효과를 만들 수 있습니다. 1. 새 문서를 만들고 텍스트를 추가하십시오. 2. 그림자 및 외부 글로우와 같은 레이어 스타일을 적용하십시오. 3. 파도 효과와 같은 필터를 사용하고 경사 및 구호 효과를 추가하십시오. 4. 마스크를 사용하여 효과 범위와 강도를 조정하여 텍스트 효과의 시각적 영향을 최적화합니다.
 사진을 자르는 방법Apr 06, 2025 pm 10:27 PM
사진을 자르는 방법Apr 06, 2025 pm 10:27 PM절단은 이미지의 배경 부분을 제거하고 피사체를 남겨 두는 과정입니다. 일반적인 컷 아웃 방법에는 다음이 포함됩니다. 수동 컷 아웃 : 이미지 편집 소프트웨어를 사용하여 피사체의 가장자리를 수동으로 설명합니다. 자동 컷 아웃 : 소프트웨어를 사용하여 주제를 자동으로 식별하고 배경에서 분리하십시오. 타사 컷 아웃 도구 사용 : 특수 도구를 사용하여 이미지를 잘라냅니다. 채널 컷 아웃 : 이미지의 채널을 사용하여 작업을 위해 피사체 색상과 명백한 차이가있는 채널을 세그먼트하고 선택하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

드림위버 CS6
시각적 웹 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






