AOP_javascript 팁을 사용하여 JavaScript 코드 개선
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:01:331369검색
Aop는 관점 지향 프로그래밍이라고도 합니다. Spring을 사용해 본 학생들은 AOP에 매우 익숙할 것입니다. 이 기사에서는 다음과 같은 작은 예제를 통해 이에 대해 설명합니다. js의 AOP
1, window.onload가 두 번 덮어쓰이는 것을 방지합니다.
2. 방해가 되지 않는 통계 코드.
3. 별도의 양식요청 및 인증을 진행합니다.
4. Ajax 요청에 매개변수를 동적으로 추가합니다.
5. 책임 사슬 모델.
6. 상속 대신 구성.
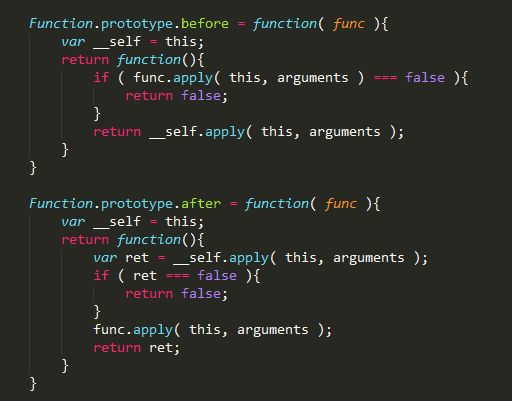
먼저 두 개의 "aspect" 함수를 제공합니다. 이름에서 알 수 있듯이 하나의 함수는 다른 함수 이전이나 이후에 실행됩니다. 이런 방식으로 이전 또는 이후에 이 함수와 인수를 공유할 수 있습니다. 우리가 놀 수 있는 곳이 더 많아질 거예요

window.onload를 두 번 덮어쓰는 것을 처리합니다.
얼마 전 QQ 그룹에서 이전 window.onload 함수를 덮어쓰지 않고 window.onload를 다시 작성하는 방법에 대해 질문하는 것을 봤습니다.
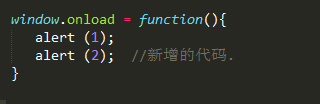
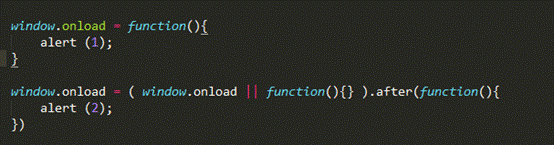
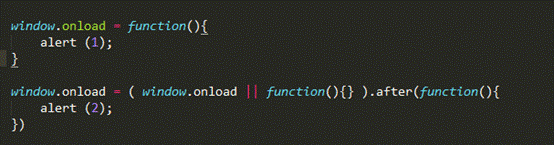
가장 독창적인 솔루션은 새 코드를 원래 window.onload에 직접 추가하는 것입니다.

이것의 단점은 매우 명백하며, 이는 가장 침해적인 접근 방식입니다.
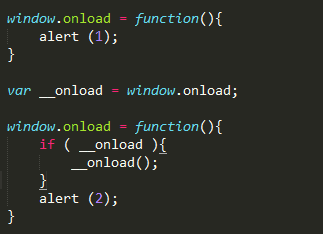
또 다른 약간 더 나은 해결책은 중간 변수를 사용하여 이전 window.onload를 저장하는 것입니다.

이렇게 하면 성가신 중간 변수 __onload가 있고, 이를 관리하려면 추가 비용이 발생하게 됩니다.
이 장면을 상상해 보세요. 사람들은 외출할 때 피부를 벗겨내고 밍크 코트로 바꾸는 대신 자연스럽게 밍크 코트를 입는다. 이전 기능을 전혀 침해하지 않습니다.

침해적인 통계 코드 없음
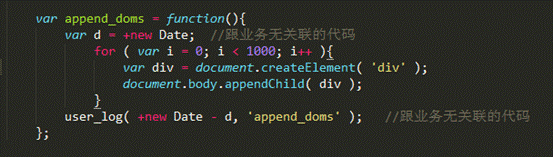
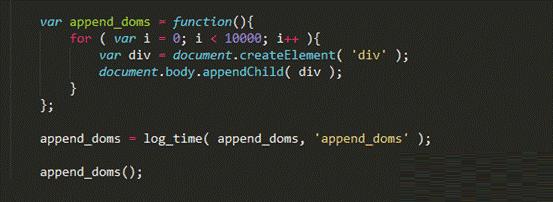
논리 자체와 관련이 없는 통계 코드를 함수에 열심히 삽입해야 합니다. 이를 보고한 많은 학생들이 불만을 가질 것이라고 생각합니다. 예를 들어 다음 코드는 1,000을 생성하는 함수를 계산하는 데 사용됩니다. 노드. 사용자의 컴퓨터에 소요되는 시간입니다.

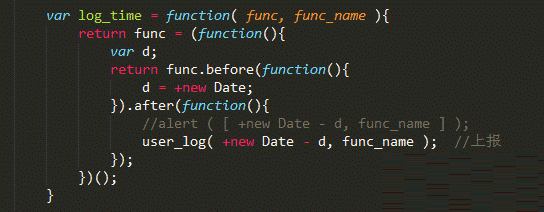
aop 메소드를 사용하면 함수 내부를 변경할 필요가 없습니다. 먼저 일반 래퍼를 정의하세요.

단 한 줄의 코드로 모든 기능에 시간 계산 기능을 추가할 수 있습니다.

별도의 양식요청 및 확인
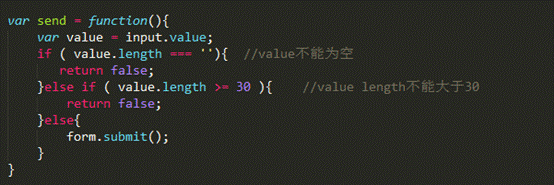
양식을 정상적으로 제출해야 하는지 확인하기 위해 양식을 제출하기 전에 몇 가지 확인 작업을 수행하는 경우가 많습니다. 가장 나쁜 작성 방법은 모든 확인 로직을 보내기 기능에 넣는 것입니다.

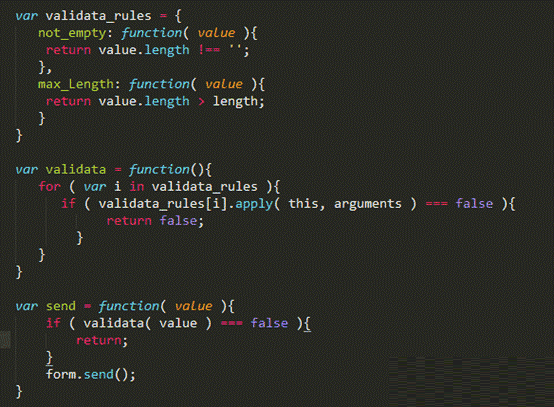
더 좋은 방법은 전략 모드를 사용하여 모든 검증 규칙을 세트에 넣고 false 또는 true를 반환하여 검증 통과 여부를 결정하는 것입니다. 이렇게 하면 검증 규칙을 마음대로 선택하고 교체할 수 있습니다.

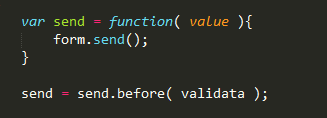
이것에는 또 다른 단점이 있습니다. 검증과 전송이라는 두 가지 요청이 하나의 기능으로 결합되어 있습니다. 우리는 이를 분리하여 유효성 검사를 플러그인으로 만듭니다. 이는 진정한 플러그 앤 플레이입니다. 기능 보내기:

현재 함수가 false를 반환하면 다음 함수의 실행을 차단하므로 validata가 false를 반환하면 전송이 더 이상 계속되지 않는다는 점에 동의하기 전에 Function.prototype의 앞 코드에서 쉽게 알 수 있습니다. 그리고 앞서 언급한 before 함수는 현재 함수와 인수를 공유할 수 있으므로 value 매개변수도
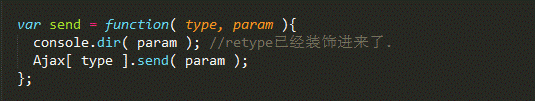
에 성공적으로 전달할 수 있습니다.Ajax 요청에 매개변수를 동적으로 추가
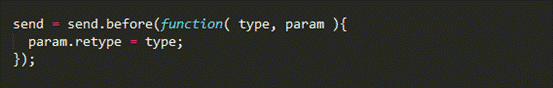
첫 번째 예에서 window.onload는 사후 장식 후에 사용하고, 여기서는 사전 장식 전에 사용합니다. 일부 매개변수는 Ajax 요청 전에 동적으로 추가됩니다.
우리는 많은 교차 도메인 요청을 겪었으며 jsonp와 iframe은 모두 매우 일반적인 방법입니다. 이전 프로젝트에서는 retype=jsonp 매개변수를 사용하여 jsonp 요청을 나타내고 retype=iframe을 사용하여 iframe 요청을 나타냈습니다. 또한 이 두 요청의 매개변수에는 차이가 없습니다. 그런 다음 before를 사용하여 retype 매개변수를 동적으로 꾸밀 수 있습니다.
먼저 Ajax 요청에 대한 프록시 기능을 정의합니다.
이 함수에는 논리적 처리나 분기문이 없으며 jsonp 요청인지 iframe 요청인지 상관하지 않고 데이터 전송만 담당하며 단일 책임을 갖는 좋은 함수입니다.
다음으로 요청을 보내기 전에 데코레이터를 배치하세요.

요청 보내기 시작:

책임 사슬 모델.
JS에서 책임 체인 패턴의 일반적인 적용 시나리오는 이벤트 버블링입니다. 모든 하위 노드와 상위 노드를 체인에 연결하고 노드가 이를 처리할 수 있을 때까지 이 체인을 따라 이벤트를 전달하는 것이 좋습니다. 과도한 if else 문을 제거하는 방법입니다.
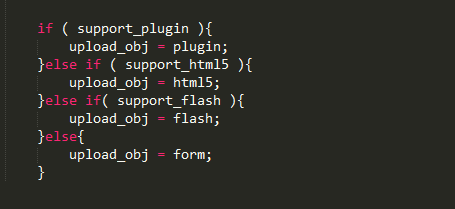
최근 요청을 예로 들면 HTML5, 플래시, 양식 업로드의 네 가지 업로드 방법을 제공하는 파일 업로드 기능이 있으며, 우선순위와 브라우저 지원에 따라 선택할 수 있습니다. 수정했는데 의사코드는 아마도 다음과 같았을 것입니다:

물론 실제 코드는 그 이상이며 다양한 제어 초기화, 내결함성 등도 포함됩니다. 어느 날 플래시를 차단해야 합니다. 아주 간단한 요구 사항처럼 보이지만 실제로는 심장 옆의 양털 혈관을 제거하는 것과 비슷합니다.
책임 사슬 모델을 사용하여 모든 것이 얼마나 단순해지는지 확인해 보세요.
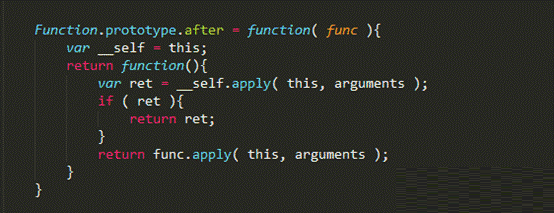
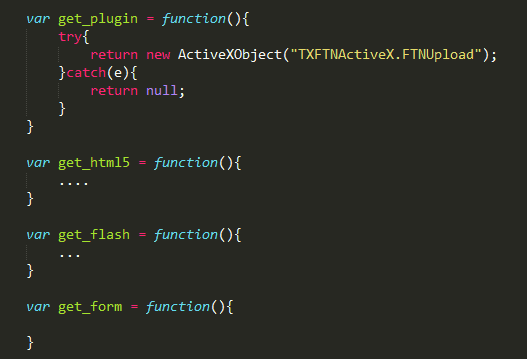
첫 번째 단계는 객체가 반환될 때 책임 체인의 이전이 차단되고, null이 반환될 때 요청이 계속 전달되도록 이전 After 함수를 다시 작성하는 것입니다.

다음으로, 논리적 중복과 상호 오염이 없도록 각 컨트롤의 생성 방법을 자체 기능으로 래핑합니다.

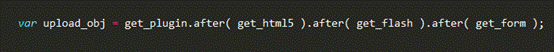
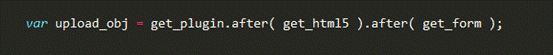
마지막으로 책임 사슬을 연결합니다.

언젠가는 플래시를 다시 차단해야 할 것으로 예상됩니다. 그 때는 다음 코드 줄만 변경하면 됩니다.

상속 대신 구성
프로그램을 설계할 때 조합을 사용할지 상속을 사용할지 고민하는 경우가 많습니다. 일반적으로 이전 파일 업로드를 예로 들면 조합을 사용하는 것이 더 유연하고 가볍습니다.
4개의 하위 클래스를 파생시키는 슈퍼 클래스 Upload를 정의했습니다.
Plugin_Upload, Html5_Upload, Flash_Upload 및 Form_Upload.
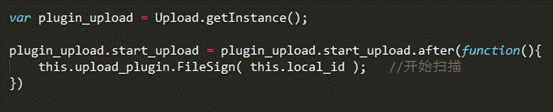
Plugin_Upload는 상위 클래스를 상속하고 업로드 기능을 대부분 가져온 다음 컨트롤 업로드의 일부 기능을 사용자 정의합니다. 예를 들어 다른 세 가지 업로드 방법은 파일을 선택한 후 업로드를 시작합니다. 시작하기 전에 파일 검색을 마친 후입니다.
첫 번째 접근 방식은 Plugin_Upload가 Upload를 상속한 다음 start_upload 메서드를 다시 작성하는 것입니다.

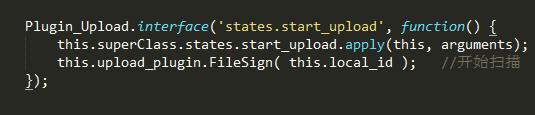
더 가벼운 조합 방식을 사용하면 별도의 하위 클래스를 파생시키지 않고도 원래의 start_upload 기능을 스캔 기능으로 직접 꾸밀 수 있습니다.