yui3_YUI.Ext 관련 AOP(관점 지향 프로그래밍) 및 OOP(객체 지향 프로그래밍)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:01:311290검색
우선 가슴에 손을 얹고 묵상해 보세요. 나는 삶과 사랑에 빠지고 있는 걸까요, 아니면 삶에 사로잡혀 있는 걸까요?
아직 답을 찾지 못했습니다. 다음 내용을 읽어보세요. 의미론적 관점에서 볼 때 동일한 것에 대한 다양한 표현은 다양한 사람들의 주관적인 관점을 반영할 수 있습니다. 철학적 관점에서 볼 때 세계관은 방법론에 영향을 미치며 때로는 완전히 모순되는 결론을 도출하기도 합니다. 실생활에서의 방법과 행동 강령은 더욱 그러하며, 다채로운 프로그래밍 언어에서는 더욱 그렇습니다. 프로그래밍 모델은 프로세스 지향, 객체 지향, 측면 지향 등 현실 세계의 다양한 시뮬레이션으로 가득 차 있습니다. 우리는 이미 Process-Oriented와 Object-Oriented에 매우 익숙할 것입니다. Aspect를 뜻하는 영어 단어는 Aspect입니다(때때로 번역하면 Aspect를 사용하는 것이 Aspect의 의미를 더 적절하게 표현할 수 있다고 생각합니다).
AOP 링크는 여기를 참조하세요.
http://en.wikipedia.org/wiki/Aspect-ori ... 프로그래밍
YUI3의 사용자 정의 이벤트는 AOP를 구현합니다
http://developer.yahoo.com/yui/3/event
슬라이스란 무엇인가요? 간단한 예를 들자면, 우리가 매일 출퇴근을 하고, 지하철을 타고, 버스를 타고, 여자친구와 데이트를 하고, PC방에서 게임을 하고, 영화관에 영화를 보러 가고… 하루에 많은 일, 모두가 객체입니다. 우리가 하는 모든 일은 이 객체의 메서드입니다. 예를 들어
甲.上班();<br>乙.坐地铁();<br>丙.看电影();
사실, 우리는 이를 다른 각도에서 볼 수 있습니다. 회사에서는 직원이 출근해야 하고, 철도 운송에서는 모든 사람이 이를 이용해야 하며, 영화관에서는 모든 사람에게 영화를 상영해야 합니다. 이는 다음과 같습니다.
公司.need(甲)<br>地铁.carry(乙);<br>电影院.放电影给(丙);
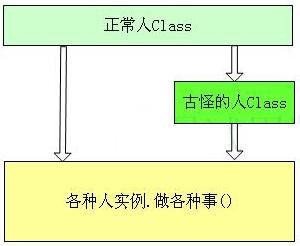
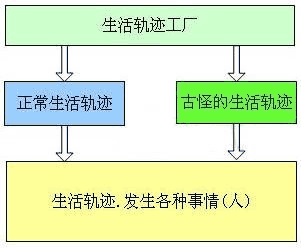
이런 관점에서 볼 때 개인 A, B, C는 객체일 뿐만 아니라 회사, 지하철, 영화관도 객체이다. 이러한 추상화는 전통적인 측면 지향적 측면이다. js 프로그래밍에서는 일반적으로 프로그램이 크지 않기 때문에 측면 수준 추상화가 필요한 지점에 도달하지 못할 수 있습니다. 그러나 이벤트 중심 원칙은 쉽게 AOP를 연상시킵니다. js의 이전 예는 다음과 같습니다.
someone.dosth();//OOPobject.fire('event',someone);//AOP
문맥을 벗어나 보면 위 코드는 여전히 의미론적으로 이해하기 어렵습니다. 단지 많은 js 프레임워크가 측면 프로그래밍의 가장자리 기능을 메소드로 캡슐화하여 사람들에게 많은 오해를 불러일으키는 것입니다. 이벤트 바인딩과 같은 것입니다. foo 함수 실행이 끝나면 foo를 수정하지 않고 myfoo를 실행하고 foo에 대한 모니터링을 추가합니다.
var foo = function(){
//some code here
};
jQuery.aop.after(foo,function(){
//added code here
});