PHP jQuery는 마음대로 레이어를 드래그하고 드래그 위치를 즉시 저장하는 것을 실현합니다_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:01:251553검색
페이지에서 레이어를 드래그하려면 jQuery UI의 Draggable 방식을 완전히 사용할 수 있습니다. 그러면 드래그 후 레이어 위치를 어떻게 저장하나요? 이 기사에서는 그 답을 알려 줄 것입니다. 이 기사에서는 PHP MySQL jQuery를 사용하여 레이어를 마음대로 드래그하고 드래그 위치를 즉시 저장하는 방법을 설명합니다.

이전에 기사를 본 적이 있습니다. 기사에서는 프로젝트를 예로 드래그 레이아웃을 구현하는 방법을 설명했습니다. 본 글과 본 글의 차이점은 페이지 위치를 임의로 드래그할 수 있다는 점입니다. 드래그를 통해 드래그한 레이어의 상대 위치를 데이터 테이블의 해당 레코드에 업데이트하는 것이 원칙입니다. CSS를 통해 파싱됩니다. 각 레이어마다 다른 위치가 있습니다. 구체적인 구현 단계를 참조하세요.
MySQL 데이터 테이블 준비
먼저 레이어 내용, 배경색, 좌표 등을 기록할 수 있는 표노트를 준비해야 합니다.
CREATE TABLE IF NOT EXISTS `notes` (
`id` int(11) NOT NULL auto_increment,
`content` varchar(200) NOT NULL,
`color` enum('yellow','blue','green') NOT NULL default 'yellow',
`xyz` varchar(100) default NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
그런 다음 여러 레코드를 테이블에 삽입합니다. xyz 필드는 "x|y|z" 형식으로 레이어의 xyz 좌표 조합을 나타냅니다.
drag.php
drag.php에서 Notes 테이블의 기록을 읽어서 drag.php 페이지에 표시해야 합니다.
include_once('connect.php'); //链接数据库
$notes = '';
$left='';
$top='';
$zindex='';
$query = mysql_query("select * from notes order by id desc");
while($row=mysql_fetch_array($query)){
list($left,$top,$zindex) = explode('|',$row['xyz']);
$notes.= '
<div class="note '.$row['color'].'" style="left:'.$left.'px;top:'.$top.'px;z-index:'
.$zindex.'">
<span class="data">'.$row['id'].'.</span>'.htmlspecialchars($row['content']).'
</div>';
}
그러면 읽은 $notes가 이제 div에 있게 됩니다.
<div class="demo"> <?php echo $notes;?> </div>
생성된 각 DIV.note의 위치를 정의합니다. 즉, div의 왼쪽, 위쪽 및 z-인덱스 값을 설정합니다.
CSS
.demo{position:relative; height:500px; margin:20px; border:1px dotted #d3d3d3}
.note{width:150px; height:150px; position:absolute; margin-top:150px; padding:10px;
overflow:hidden; cursor:move; font-size:16px; line-height:22px;}
.note span{margin:2px}
.yellow{background-color:#FDFB8C;border:1px solid #DEDC65;}
.blue{background-color:#A6E3FC;border:1px solid #75C5E7;}
.green{background-color:#A5F88B;border:1px solid #98E775;}
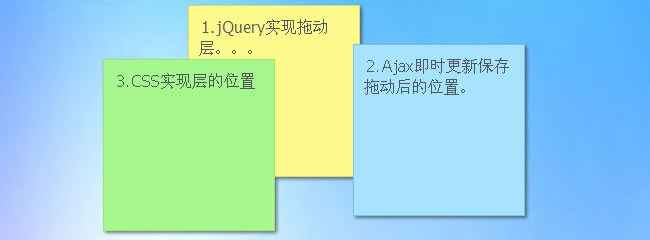
스타일을 만든 후 drag.php를 실행하면 이때 페이지에 여러 레이어가 배열되어 있는 것을 볼 수 있지만 아직은 jQuery를 추가해야 하기 때문에 드래그할 수는 없습니다.
jQuery
먼저 jquery 라이브러리, jquery-ui 플러그인 및 global.js를 로드해야 합니다.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script>
그런 다음 global.js에 코드를 추가하세요.
$(function(){
var tmp;
$('.note').each(function(){
tmp = $(this).css('z-index');
if(tmp>zIndex) zIndex = tmp;
})
make_draggable($('.note'));
});
var zIndex = 0;
global.js에서는 먼저 $(function())에 변수 tmp를 정의합니다. 각 div.note의 z-index 값을 판단하여 DIV가 최상위 수준(예: z- index)가 최대값입니다. 즉, 다른 레이어에 의해 가려지지 않습니다
.
그리고 zIndex의 초기값을 0으로 설정합니다.
다음으로 make_draggable() 함수를 작성했습니다. 이 함수는 드래그 범위, 투명도 및 드래그 중지 후 수행되는 업데이트 작업을 처리하기 위해 jquery UI 플러그인의 Draggable 메서드를 호출합니다.
function make_draggable(elements){
elements.draggable({
opacity: 0.8,
containment:'parent',
start:function(e,ui){ ui.helper.css('z-index',++zIndex); },
stop:function(e,ui){
$.get('update_position.php',{
x : ui.position.left,
y : ui.position.top,
z : zIndex,
id : parseInt(ui.helper.find('span.data').html())
});
}
});
}
드래그할 때 현재 레이어의 Z-index 속성을 최대값으로 설정합니다. 즉, 현재 레이어가 다른 레이어에 의해 가려지지 않고 맨 위에 있는지 확인하고 드래그 범위와 투명도를 설정합니다. 드래그를 중지하고 매개변수 x, y, z 및 id 값을 전달하여 배경 update_position.php에 ajax 요청을 보냅니다. 다음으로 update_position.php의 처리를 살펴보겠습니다.
update_position.php는 드래그 위치를 저장합니다
update_position.php가 해야 할 일은 Ajax 요청을 통해 프런트 데스크에서 보낸 데이터를 얻고 데이터 테이블의 해당 필드 내용을 업데이트하는 것입니다.
include_once('connect.php');
if(!is_numeric($_GET['id']) || !is_numeric($_GET['x']) || !is_numeric($_GET['y']) ||
!is_numeric($_GET['z']))
die("0");
$id = intval($_GET['id']);
$x = intval($_GET['x']);
$y = intval($_GET['y']);
$z = intval($_GET['z']);
mysql_query("UPDATE notes SET xyz='".$x."|".$y."|".$z."' WHERE id=".$id);
echo "1";
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

