매우 멋진 장바구니 추가 효과는 Tmall 및 Jumei Youpin의 장바구니 추가 효과와 비슷합니다. 이 기사에서는 장바구니에 추가하기 위한 플러그인인 jquery.fly.min.js를 소개합니다. 클릭하여 장바구니에 추가하면 포물선 애니메이션 효과와 함께 항목이 장바구니에 도착합니다.
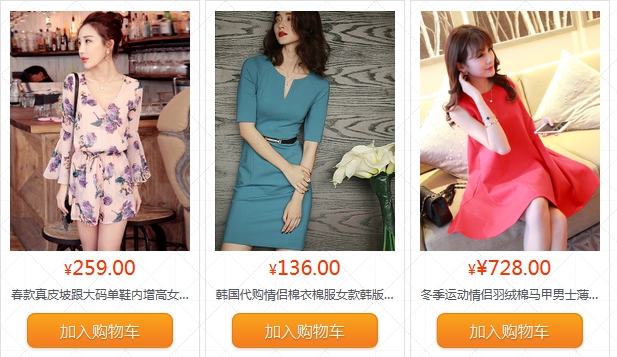
데모 사진:

HTML
먼저 jQuery.js 및 jquery.fly.min.js 플러그인을 로드하세요.
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
다음으로 시연용 제품 4개를 만듭니다. 각 제품에는 사진, 가격, 이름, 장바구니 담기 버튼 등의 정보가 있습니다.
<div class="demo clearfix"> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="jQuery는 Tmall을 모방하여 장바구니에 놀라운 추가 기능을 제공합니다_jquery" /> <h3 id="yen-span-span">¥<span>259.00</span></h3> <div class="title">春款真皮坡跟大码单鞋内增高女士鞋子</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="jQuery는 Tmall을 모방하여 장바구니에 놀라운 추가 기능을 제공합니다_jquery" /> <h3 id="yen-span-span">¥<span>136.00</span></h3> <div class="title">韩国代购情侣棉衣棉服女款韩版羊羔毛大衣</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="图片三" /> <h3 id="yen-span-yen-span">¥<span>¥728.00</span></h3> <div class="title">冬季运动情侣羽绒棉马甲男士薄马甲</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="图片四" /> <h3 id="yen-span-span">¥<span>119.00</span></h3> <div class="title">原创-城市简约文艺纯色棉麻新中式小立领</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> </div>
jQuery
우리가 달성하려는 효과는 다음과 같습니다. "장바구니에 추가" 버튼을 클릭하면 제품 이미지가 버튼에서 시작하여 쇼핑 센터 오른쪽으로 포물선 모양으로 날아가는 작은 공으로 변합니다. 오른쪽에. 비행하기 전에 현재 제품의 사진을 얻은 다음 플라이 플러그인을 호출해야 합니다. 후속 포물선 궤적은 플라이 플러그인에 의해 완성되며 시작점의 왼쪽만 정의하면 됩니다. 끝점과 종료 후 파괴되기 전의 애니메이션.
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img lazy" src="/static/imghwm/default1.png" data-src="requestAnimationFrame.js" + img + '" alt="jQuery는 Tmall을 모방하여 장바구니에 놀라운 추가 기능을 제공합니다_jquery" >'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});
위 코드를 사용하면 장바구니에 담는 효과가 완성됩니다. 멋지지 않나요! Fly 플러그인 공식 홈페이지: https://github.com/amibug/fly 또한 IE10 이하와 호환됩니다.
<script></script>
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.







