本教程主要使用Photoshop设计超酷的电影网站首页模板,创建一个电影导演工作室主页,要体现出怀旧感和孤独感。没有Logo,没有图片,所有素材自己搜集。根据设计要求,我们可以想象一个场景,一间有着泛旧的地板和斑驳的墙面的房间,一把空荡荡的导演椅安静的放在那里,椅子旁边放着拍片时用的喊话筒和废弃的电影胶片,打板也斜倚在墙上,安静的躺在幽暗的角落里。一束光从顶部向下打下来,落在椅子和地板上,让整个的气氛更加显得孤寂。依据这个想法,我们搜集以下素材来创建我们头脑里的这个场景。
先看看效果图:

接下来是具体的实现步骤。
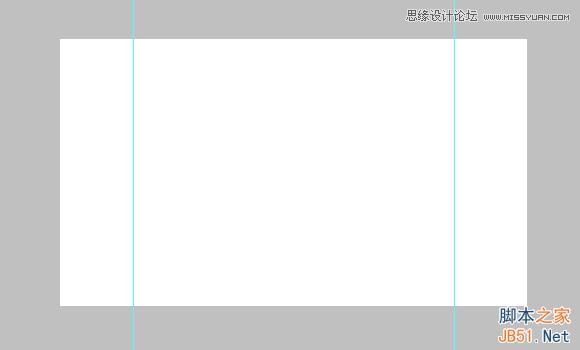
1、打开Photoshop,快捷键Ctrl+N新建一个宽960像素,高800像素的空文档,使用移动工具(V)在文档左右两边拉出参考线,然后选择图像>画布大小命令,在对话框中将宽度更改为1400像素,点击确定。这样我们就有了一个宽1400像素,高800像素的空白文档以及位置合理的参考线。接下来,我们的设计全部都在这两条参考线内展开,所以第一步创建参考线是非常重要的。如下图所示:

2、按D键将前景和背景色调整到默认和前黑后白的状态,然后使用Alt+Delete键将图层填充为黑色。使用文件>置入命令将我们已经找好的地板素材导入到文档中,来创建整个场景的第一个元素。由于地板素材文件非常大,超过了文档的尺寸,所以你会看到置入命令会自动将图片调整到合适的尺寸。另外,此命令还会将地板图片作为智能对象添加到文档中。我们可以对地板图标进行缩放、定位、斜切、旋转或变形操作,而不会降低图像的质量。所以置入是一个非常好的将图片导入到文档中的选择。
通过观察置入的地板图片我们可以发现对于我们要创建的场景来讲,地板中木条的宽度还是太大,所以我们使用自由变换(Ctrl+T)命令,将图片再缩小一些。这时候虽然木条的宽度合适了,但是图片整体的大小太小了,不能覆盖整个文档,而我们的目的是要创建一个铺满了木地板的房间的感觉。所以这里我们将调整好的地板图片再复制一层。将两张图片左右拼合起来,这样图片的宽度就够了。这里要注意一个细节,就是两张图片的拼合接缝处要细细的调整,最好一点都看出来。对于这张线条明显的木地板,要做到这一点并不难。最后使用Ctrl+E将两个图层合并。最终的效果如下图:

3、在图层面板的地板图层上点击右键,选择转换为智能对象命令。之后使用自由变换(Ctrl+T),在文档的自由变换区域内点击右键,选择透视,将鼠标放置于右上角的锚点上水平向左拖动,你会观察到地板图片的顶部会向内收缩,同时透视的感觉出现,你还可以通过向右水平移动右下角锚点调整透视的角度,在调整的同时注意观察图片的效果,直到满意为止。如果对最终的效果不满意,你可以重新来一遍,这时由于图层已经是智能对象,所以不会损失清晰度。完成透视效果之后,在图层面板底部点击添加图层蒙板按钮,然后选择 渐变工具(G),使用黑色至透明的渐变同时按住Shift键在地板两端拉出水平渐变,遮盖住地板的两边,使其更好的融合于场景之中。最后选择滤镜>锐化>智能锐化命令,在弹出的对话框中将数量调整为110%,半径1个像素,其它参数默认,点击确定。这样地板看上去会更加清晰。最终完成的效果如下图:

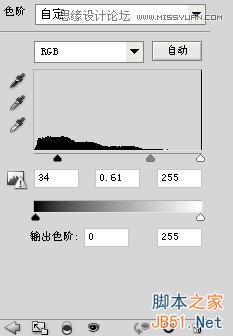
4、由于我们需要创建一种怀旧的感觉,所以原始地板图片的颜色看上去过于明亮并且饱和度太高。所以接下来我们在图层面板的底部点击类似于太极图标似的调整图层按钮,选择色阶调整图层。应用如下参数设置:

当然这些参数只是用来参考,并不是说一定不能改动,你也可以自己调整数值,只要将地板的亮度降低到你自己认为合适就可以,一切以感觉为主。完成之后,回到图层面板,确保调整图层位于地板图层色上方,按住Alt键,移动鼠标到调整图层和地板图层之间的位置,这时你会观察到鼠标从手指的形状变成了一个左边一个小箭头右边两个圆形相叠的图标样式,点击一下,调整图层的左边出现了一个向下的小箭头,这样做的目的是将调整图层转换为下面图层的剪贴蒙板,这样色阶调整图层只会对地板图层有效,否则,凡是建立在调整图层下方的图层都会受到该调整图层的影响。
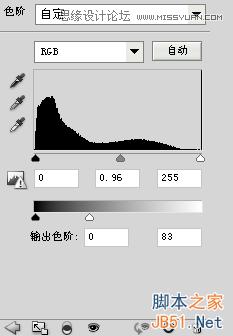
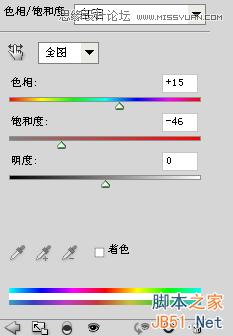
降低了亮度之后,接下来我们再按照同样的方法创建一个色相饱和度调整图层,参数设置如下:

调整了色阶和饱和度之后,我们再来看完成后的效果:

5、至此地板的效果就完成了,接下来我们在地板后面再来盖一堵墙。应用置入命令将下载好的墙面素材载入文档。由于下载的墙面素材还带有地面的部分,所以我们将墙面素材置于地板图层的下方,让地板遮住多余的部分,然后调整墙面的位置并应用自由变换使墙面素材大小合适。效果如下图:

6、可以观察到,要使墙面素材融合于整个场景之中还有这么几个问题需要解决。首先是从地板的半透明区域可以看到墙面素材多余的部分,需要遮盖住。二是需要调整墙面的色调,因为它太红了。三是在墙面与地板交汇的部分过于生硬,看起来不自然。下面就让我们一个问题一个问题的来解决。首先在墙面图层上方新建一个图层,使用渐变工具(G),按住Shift键从文档底部至地板与墙面的交汇处拉出一个黑色至透明的渐变,这样既遮住了墙面多余的部分,而且由于给墙面底部添加了阴影,所以地板和墙面的融合也会显得自然,一次解决了两个问题。需要注意的是,渐变的效果不要过于强烈,要柔和一些,如果你一次做的不够好,可以试着多做几次。下面是最后的效果:

7、接下来我们和上面地板中的方法一样,通过建立调整图层来给墙面调色,使其和地板的感觉相融合。首先建立一个色阶调整图层,应用如下参数设置:

再建立一个色相饱和度调整图层,参数如下:

最后给墙面图层创建一个蒙板,遮盖住两边的区域。当然别忘了使用Alt键将调整图层应用为剪贴蒙板。完成后的效果如下图:

8、为了增加怀旧的气氛,接下来,我们使用笔刷工具在墙面上创建裂纹的效果。首先新建一个图层,然后下载上面提供的裂纹笔刷效果文件,选择画笔工具(B),将下载的裂纹笔刷载入到画笔当中。将前景色调整为黑色,选择其中的一个裂纹笔刷效果,使用键盘上的左右方括号键调整笔刷的大小,在墙面的右下角位置点击一下,这样一条裂纹就出现在了墙面上,裂纹的效果就完成了。最后,选中以上创建的关于地板和墙面的所有图层,按 Ctrl+G键将它们放入到一个图层组中,命名为”地板和墙面”。最终效果如下图:

9、至此我们的整个空间背景就创建完成了,整个设计也有了一些气氛。接下来我们来完成主页的Logo和导航的制作。新建一个图层组,命名为导航,在其中新建一个图层。下载上面提供的电影胶片画笔文件,载入笔刷,选择其中的长条胶片笔刷,调整画笔大小,将前景色调整为黑色,画出电影胶片导航背景,如果画出的胶片太短的话,将画好的胶片图层复制一遍,使用移动工具(V)调整两张图片的位置,将其拼合起来,使用Ctrl+E将两图层合并。
由于我们只需要胶片的打孔部分,所以接下来新建一个图层,使用直角矩形工具画出一个宽度横跨整个文档,也就是大于1400像素,高度为115像素的黑色矩形,使用移动工具仔细的将矩形的下边框和胶片的打孔部分拼合在一起。完成后的效果如下图:

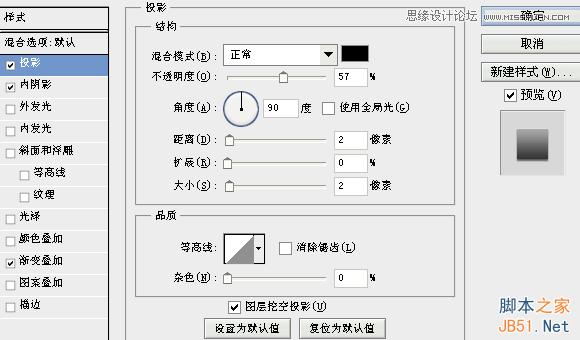
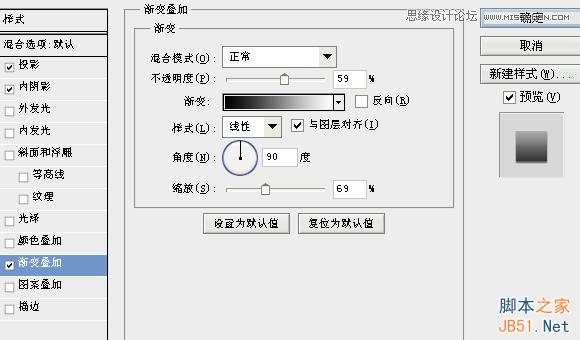
10、接下来我们添加Logo和导航文字。选择文字工具,分别键出”电影”、”工作室”、”Flyfish Film Studio”三个文字图层,”电影”文字使用68像素大小、汉仪雪君字体,并应用如下图层样式:



“工作室”和”Flyfish Film Studio”文字分别使用方正小标宋字体和Georgia字体,22像素和14像素大小,颜色都为#b86850。
导航中文文字部分使用12像素大小、微软雅黑字体、加粗、犀利、颜色#bab1ad,然后新建一个图层,选择矩形选区工具(M),画一个包含中文文字上半部分的选区,填充为白色,然后按住Alt键将该图层创建为文字图层的剪贴蒙板,这样导航文字就有了如同金属般的质感。
英文文字部分使用12像素大小、Georgia字体、犀利、颜色#b86850。然后使用移动工具将中英文导航文字排列好,导航部分的设计就完成了。如下图:


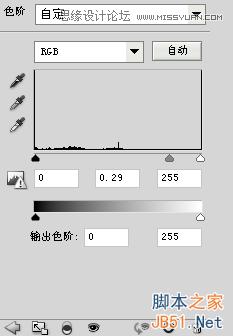
11、我们继续。接下来是整个设计中最重要的部分,主视觉的设计。首先下载导演椅素材,在photoshop中打开,使用钢笔工具仔细的将椅子从背景中抠出来。抠图虽然是技术含量不高的步骤,但是却直接影响到后期的设计效果,所以不能马虎。接下来使用修补工具(J)和仿制图章工具(S)将椅子图片上的水印和椅背后的文字抹掉。完成之后,使用拷贝粘贴将其载入文档,右键转换为智能对象,使用自由变换(Ctrl+T)将其大小调整到合适,观察图片后发现,椅子的亮度和饱和度太高,所以我们这里依然使用上面步骤中的方法,将其压暗,并降低饱和度,以下是色阶调整图层和色相饱和度调整图层的具体参数设置。


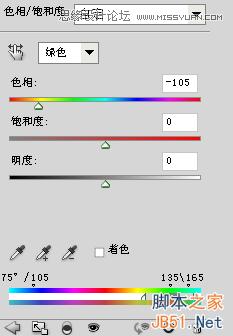
调整结束后我们可以清楚的看到椅子的靠背和坐垫部分为绿色,所以我们这里需要改变其色相,以下是具体参数:

完成后的效果如下图:

12、椅子的色调虽然调完了,但是椅子却像是飘在空中,没落地的感觉。别急,接下来我们就让椅子结结实实的落在地上。首先为了增加孤独的气氛,我们打算在椅子顶部打上一束光,类似于舞台追光灯的效果。那么我们在导航图层组下方新建一个图层组,命名为”灯光”,在其中新建一个图层,使用多边形套索工具,在椅子顶部画一个梯形,然后选择渐变工具(G),按住Shift键,使用白色至透明的渐变在选区内部画一个白色的渐变,如下图所示:

 디자이너를위한 Photoshop : 시각적 개념 만들기Apr 13, 2025 am 12:09 AM
디자이너를위한 Photoshop : 시각적 개념 만들기Apr 13, 2025 am 12:09 AM다음 단계를 통해 Photoshop에서 시각적 개념을 만들 수 있습니다. 1. 새 문서 만들기, 2. 배경 레이어 추가, 2. 브러시 도구를 사용하여 기본 모양을 그리기 위해, 4. 색상과 밝기 조정, 5. 텍스트 및 그래픽 추가, 6. 로컬 편집에 마스크 사용, 필터 효과를 적용하는 데 도움이됩니다.이 단계는 스크래치에서 완전히 시각적 인 작업을 구축 할 수 있도록 도와줍니다.
 Photoshop은 무료입니까? 구독 계획 이해Apr 12, 2025 am 12:11 AM
Photoshop은 무료입니까? 구독 계획 이해Apr 12, 2025 am 12:11 AMPhotoshop은 무료가 아니지만 저렴한 비용 또는 무료로 사용하는 몇 가지 방법이 있습니다. 1. 무료 시험 기간은 7 일 이며이 기간 동안 모든 기능을 경험할 수 있습니다. 2. 학생 및 교사 할인은 비용을 절반으로 줄일 수 있으며 학교 증거가 필요합니다. 3. CreativeCloud 패키지는 전문 사용자에게 적합하며 다양한 Adobe 도구가 포함되어 있습니다. 4. Photoshopelements와 Lightroom은 기능이 적지 만 가격이 낮은 저렴한 대안입니다.
 Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AM
Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AMPhotoshop은 강력한 기능과 광범위한 애플리케이션 시나리오를 제공하기 때문에 투자 가치가 있습니다. 1) 핵심 기능에는 이미지 편집, 레이어 관리, 특수 효과 생산 및 색상 조정이 포함됩니다. 2) 전문 디자이너 및 사진 작가에게 적합하지만 아마추어는 김프와 같은 대안을 고려할 수 있습니다. 3) 높은 일회성 지출을 피하기 위해 필요에 따라 AdobecreativeCloud를 구독 할 수 있습니다.
 Photoshop의 핵심 목적 : 창의적인 이미지 디자인Apr 10, 2025 am 09:29 AM
Photoshop의 핵심 목적 : 창의적인 이미지 디자인Apr 10, 2025 am 09:29 AM창의적인 이미지 디자인에서 Photoshop의 핵심 사용은 강력한 기능과 유연성입니다. 1) 디자이너는 레이어, 마스크 및 필터를 통해 창의성을 시각적 현실로 변환 할 수 있습니다. 2) 기본 사용에는 자르기, 크기 조정 및 색 보정이 포함됩니다. 3) 레이어 스타일, 블렌드 모드 및 스마트 객체와 같은 고급 사용법은 복잡한 효과를 만들 수 있습니다. 4) 일반적인 실수에는 부적절한 계층 관리 및 필터 사용 과도한 사용이 포함되며, 레이어를 구성하고 필터를 합리적으로 사용하여 해결할 수 있습니다. 5) 성능 최적화 및 모범 사례에는 계층의 합리적 사용, 파일의 정기 저축 및 바로 가기 키 사용이 포함됩니다.
 웹 디자인을위한 Photoshop : UI/UX 용 고급 기술Apr 08, 2025 am 12:19 AM
웹 디자인을위한 Photoshop : UI/UX 용 고급 기술Apr 08, 2025 am 12:19 AMPhotoshop은 웹 디자인에 사용하여 고 충실도 프로토 타입을 만들고 UI 요소를 설계하며 사용자 상호 작용을 시뮬레이션 할 수 있습니다. 1. 기본 디자인을 위해 레이어, 마스크 및 스마트 객체를 사용하십시오. 2. 애니메이션 및 타임 라인 기능을 통해 사용자 상호 작용을 시뮬레이션합니다. 3. 스크립트를 사용하여 설계 프로세스를 자동화하고 효율성을 향상시킵니다.
 초보자 기사 : PS 브러시를 사용하여 글꼴에 크랙 효과를 추가하십시오 (공유)Apr 07, 2025 am 06:21 AM
초보자 기사 : PS 브러시를 사용하여 글꼴에 크랙 효과를 추가하십시오 (공유)Apr 07, 2025 am 06:21 AM이전 기사 "PS (즐겨 찾기)를 사용하여 플레이트 이미지에 인쇄 효과를 추가하기 위해 단계별로 가르치십시오. 다음 기사는 PS 브러시를 사용하여 글꼴에 균열 효과를 추가하는 방법을 소개합니다. 어떻게하는지 살펴 보겠습니다.
 Photoshop Advanced Typography : 멋진 텍스트 효과 생성Apr 07, 2025 am 12:15 AM
Photoshop Advanced Typography : 멋진 텍스트 효과 생성Apr 07, 2025 am 12:15 AMPhotoshop에서 레이어 스타일과 필터를 통해 텍스트 효과를 만들 수 있습니다. 1. 새 문서를 만들고 텍스트를 추가하십시오. 2. 그림자 및 외부 글로우와 같은 레이어 스타일을 적용하십시오. 3. 파도 효과와 같은 필터를 사용하고 경사 및 구호 효과를 추가하십시오. 4. 마스크를 사용하여 효과 범위와 강도를 조정하여 텍스트 효과의 시각적 영향을 최적화합니다.
 사진을 자르는 방법Apr 06, 2025 pm 10:27 PM
사진을 자르는 방법Apr 06, 2025 pm 10:27 PM절단은 이미지의 배경 부분을 제거하고 피사체를 남겨 두는 과정입니다. 일반적인 컷 아웃 방법에는 다음이 포함됩니다. 수동 컷 아웃 : 이미지 편집 소프트웨어를 사용하여 피사체의 가장자리를 수동으로 설명합니다. 자동 컷 아웃 : 소프트웨어를 사용하여 주제를 자동으로 식별하고 배경에서 분리하십시오. 타사 컷 아웃 도구 사용 : 특수 도구를 사용하여 이미지를 잘라냅니다. 채널 컷 아웃 : 이미지의 채널을 사용하여 작업을 위해 피사체 색상과 명백한 차이가있는 채널을 세그먼트하고 선택하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구






