JavaScript는 Avalon 바인딩을 사용하여 체크박스 Selection_javascript 기술을 구현합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 16:00:511592검색
듀플렉스 듀플렉스 바인딩은 Avalon 바인딩 중에서 가장 흥미로운 바인딩입니다. 개발자가 내부적으로 많은 작업을 수행할 수 있도록 도와주어 개발자가 적은 코드를 작성하고 코드를 더욱 우아하게 만들 수 있기 때문입니다. 다음은 일반적인 확인란 전체 선택에 대한 간단한 데모입니다.
요청: (진부한 얘기지만 다시 말씀드리죠)
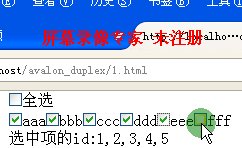
1. 전체 선택 박스가 체크된 후, 아래의 하위 선택 박스가 모두 체크되며, 전체 선택 박스가 체크되어 있지 않으면 모든 하위 선택 박스가 체크 해제됩니다.
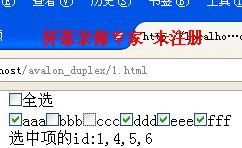
2. 하위 선택 상자 중 하나가 선택 취소된 경우 모든 확인란을 선택 취소합니다.
3. 하위 선택 상자가 모두 선택되면 전체 선택 상자가 선택됩니다
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#wrap{
margin-left: 100px;
}
#wrap li{
display: inline-block;
*display: inline;
zoom:1;
vertical-align: middle;
}
</style>
<script type="text/javascript" src='seed.js'></script>
</head>
<body>
<div id='wrap' ms-controller='duplex'>
<p><input type='checkbox' data-duplex-changed="select_all_cb" ms-duplex-checked='select_all'>全选</p>
<ul>
<li ms-repeat='list'>
<input type='checkbox' ms-duplex-number="selected" ms-attr-value='el.id'>{{el.text}}
</li>
</ul>
<p>选中项的id:{{selected}}</p>
</div>
<script type="text/javascript">
require('avalon',function(avalon){
var duplex=avalon.define('duplex',function(vm){
vm.selected=[];//保存勾选的选项的id,方便传给后台
vm.list=[{id:1,text:'aaa'},{id:2,text:'bbb'},{id:3,text:'ccc'},{id:4,text:'ddd'},{id:5,text:'eee'},{id:6,text:'fff'}];
vm.select_all_cb=function(){//全选框change事件回调
var list=duplex.list,selected=duplex.selected;
if(this.checked){
avalon.each(list,function(i,v){//循环保存着已经勾选选框的数据
selected.ensure(v['id']);//如果里面没有当前选框的数据,就保存
});
}else
selected.clear();//清空
};
vm.select_all=0;
});
duplex.selected.$watch('length',function(after){//监听保存数据数组的变化
var len=duplex.list.length;
if(after==len)//子选框全部被勾选
duplex.select_all=1;
else//子选框有一个没有被勾选
duplex.select_all=0;
});
avalon.scan();
});
</script>
</body>
</html>
효과

몇 가지 설명이 필요합니다.
1.data-duplex-changed는 체크박스의 변경 사항을 모니터링하고 콜백을 트리거하는 역할을 담당합니다.
2.ms-duplex-number="selected" 선택한 배열이 하위 옵션 상자와 동기화되어 서로 영향을 미치는 현상입니다. 즉, 선택한 배열의 요소 수가 증가하거나 감소하면 해당 하위 옵션 상자의 보기가 업데이트되고 그 반대의 경우도 마찬가지입니다.
3.ms-duplex-*는 확인란 값 속성 값과 동일한 유형이어야 합니다. 그렇지 않으면 보기를 동기화할 수 없습니다. 여기서처럼 체크박스 값이 숫자라면 ms-duplex-number를 사용하세요.
4. 체크박스 값 속성 값의 유형을 당연하게 여겨서는 안 되는 경우가 있습니다. 이전에 이런 현상이 발생한 적이 있습니다. ID 번호가 백그라운드에서 전달되었으나 뷰를 동기화할 수 없는 것이 분명했습니다. 결국 ms-duplex-string으로 변경하여 문제가 해결되었습니다. 그래서 '7'인지 7인지는 명확하게 판단해야 합니다.
이 작은 예를 통해 avalon과 같은 mvvc를 사용하면 코딩 경험이 어떻게 향상될 수 있는지 확인할 수 있습니다. 그렇지 않은 경우 판단한다면 얼마나 많은 for 루프를 작성할 것인지 생각해 보세요!
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.

