댓글에 답하는 것은 매우 일반적인 일이지만, 각 주요 웹사이트마다 이를 구현하는 방식이 다릅니다. 일반적으로 두 가지 방법이 있습니다
1.

가장 일반적인 방법은 Youku와 마찬가지로 @입력창에 답글을 달고 싶은 사람을 입력하는 것입니다. , 이 방법으로 사용자는 @를 수정할 수 있습니다.
이를 바탕으로 시나 웨이보에서는 친구 메뉴가 팝업된다. 이 방법의 장점은 호환성을 위해 js 또는 css 처리가 필요하지 않다는 것입니다.

2.

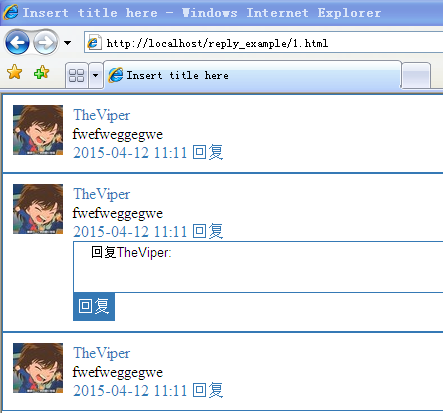
QQ스페이스처럼 답글 주신 분들도 모두 삭제됩니다. 저는 이 방법이 더 낫다고 생각합니다만, 이 방법에는 몇 가지 호환성 세부 사항이 있으므로 나중에 자세히 설명하겠습니다.
실제로 QQ space 구현은 IE 및 최신 브라우저와 호환되며 매우 좋습니다. 위는 크롬
ie8

ie7

IE6에서는 사진이 안 올라와서 너무 느리다는 건 다들 아시겠지만 마지막에 예시를 첨부하겠습니다. 물론 IE6에서도 호환됩니다.
이를 달성하는 방법에 대해 이야기해 보겠습니다.
qq space가 어떻게 이루어지는지 먼저 살펴보겠습니다
chrome

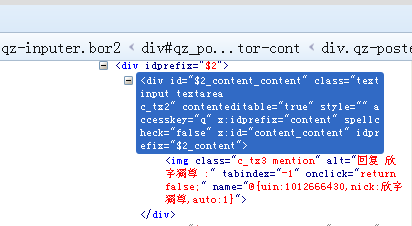
위에서 볼 수 있듯이 , qq space 삭제시 회신한 사용자 이름 전체를 삭제할 수 있도록 버튼에 텍스트를 추가하는 것입니다.
그러나 이것만으로는 충분하지 않습니다. 첫 번째는 버튼을 인라인 블록으로 설정해야 합니다.
버튼의 기본 투명 배경과 테두리를 제거해야 합니다. padding과 margin을 0으로
button{ border: 0; background:none; }이때 IE6, 7에서 insert를 해보면 padding이 있는 것 같으면서도 꽤 크다는 것을 알 수 있습니다


그래서 Overflow: visible;
추가로 contenteditable 속성이 false로 설정되어 있어야 합니다. 그렇지 않으면 커서가 버튼으로 이동합니다.
그러면 ie8 아래에 Enter 키가 있으면 삭제 프로세스 중에 버튼 라벨을 삭제할 수 없으며 커서가 버튼 라벨 앞으로 이동하고 오른쪽 커서 키를 다시 누르거나 마우스로 버튼 라벨의 오른쪽을 클릭해도 커서가 버튼 라벨의 오른쪽으로 이동하지 않습니다. 사실 qq space는 ie8
ie8

에도 이런 문제가 있습니다. 하지만 ie6, 7에서는 그런 문제가 없습니다.
ie7

ie6

여기서 ie8의 경우 keydown 이벤트 콜백 check_comment를 텍스트 상자에 바인딩해야 합니다. ie6 및 7에 대해 바인딩하면 문제가 없습니다. 여기서는 ie에 균일하게 바인딩됩니다.
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};커서 위치
또한 IE가 Enter 키를 눌렀을 때 p 레이블이 정규식의 버튼 레이블 주위에 표시됩니다. 줄을 변경하면 기본적으로 이전 줄이 자동으로 변경됩니다. 물론 처음에는 p 태그가 입력 상자의 버튼 태그 외부에 래핑되어야 합니다.

여담
qq space는 ff에서 img 태그를 사용합니다

QQ 스페이스는 최신 브라우저에서 img 태그를 사용한다고 늘 생각했는데, 글을 쓰다가 크롬에서 img 태그를 사용하는 것을 발견하고, 크롬에 img 태그를 삽입해 보았는데 작동하지 않았습니다. 테두리는 제거할 수 없으며 삭제할 때 바인딩에서 커서 위치의 판단이 IE와 일치하지 않습니다. 최신 브라우저는 기본적으로 줄 바꿈에
를 삽입하기 때문에 Chrome에서는 버튼 태그를 사용합니다.
게다가 제 예에서는 버튼 라벨을 ff에 삽입하면 입력 상자에 쉽게 포커스가 들어오지 않습니다. 너무 게으른 나머지 ff에 img 태그를 삽입합니다. 해당 keydown 콜백
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}은 하위 노드 수만 결정하면 됩니다. 입력 상자입니다.
최종 효과
크롬

ff

ie8

ie7

ie6

위 내용은 이 글의 전체 내용입니다. , 모두가 좋아하길 바랍니다.
관련 기사:
PHP 댓글 답글에 Infinitus 중첩을 구현하는 방법에 대해 알려주세요. 기본 코드는 작성되었고, 전문가의 답변을 기대합니다
 qq空间如何设置权限访问Feb 23, 2024 pm 02:22 PM
qq空间如何设置权限访问Feb 23, 2024 pm 02:22 PMqq空间如何设置权限访问?在QQ空间中是可以设置权限访问,但是多数的小伙伴不知道QQ空间如何设置权限访问的功能,接下来就是小编为用户带来的qq空间设置权限访问方法图文教程,感兴趣的用户快来一起看看吧!QQ使用教程qq空间如何设置权限访问1、首先打开QQ应用,主页面点击左上角【头像】点击;2、然后左侧展开个人信息专区,点击左下角【设置】功能;3、进入到设置页面滑动,找到其中的【隐私】选项;4、接下来在隐私的界面,其中的【权限设置】服务;5、之后挑战到最新页面选择【空间动态】;6、再次在QQ空间设置
 为什么微博看不了评论Aug 15, 2023 am 11:19 AM
为什么微博看不了评论Aug 15, 2023 am 11:19 AM微博看不了评论是因为评论功能受到技术故障的影响、对某些内容进行审核和限制、用户自身设置和网络环境原因。1、评论功能受到技术故障的影响,服务器可能会出现故障或者负载过重,导致评论无法正常加载;2、对某些内容进行审核和限制,如果某个微博的内容被认为违反了平台的规定,那么评论功能可能会被禁用,以防止更多的不当言论出现;3、用户自身设置等等。
 怎样回复别人赞美的评论?别人赞美的评论回复有用吗?Mar 21, 2024 pm 03:50 PM
怎样回复别人赞美的评论?别人赞美的评论回复有用吗?Mar 21, 2024 pm 03:50 PM在社交媒体时代,人们越来越注重互动和交流。回复别人赞美的评论是一种重要的社交技巧,既能展现自己的礼貌和修养,也能增进与他人的友谊。那么,怎样回复别人赞美的评论呢?一、怎样回复别人赞美的评论?表达感激之情是一种重要的社交技巧。当别人给予赞美时,我们应该真诚地感谢对方。这种感谢不仅是对对方的尊重,也展现了我们的谦逊和善意。举个例子,如果有人称赞你的工作表现出色,你可以回复:“谢谢你的认可,我会继续努力的!”这样的回应既传达了感激之情,也展现了你的谦虚态度。感谢不仅是礼貌的表达,更是建立友好关系的基础
 Scrapy爬虫实践:爬取QQ空间数据进行社交网络分析Jun 22, 2023 pm 02:37 PM
Scrapy爬虫实践:爬取QQ空间数据进行社交网络分析Jun 22, 2023 pm 02:37 PM近年来,人们对社交网络分析的需求越来越高。而QQ空间又是中国最大的社交网络之一,其数据的爬取和分析对于社交网络研究来说尤为重要。本文将介绍如何使用Scrapy框架来爬取QQ空间数据,并进行社交网络分析。一、Scrapy介绍Scrapy是一个基于Python的开源Web爬取框架,它可以帮助我们快速高效地通过Spider机制采集网站数据,并对其进行处理和保存。S
 qq空间怎么设置3天可见Feb 24, 2024 am 09:28 AM
qq空间怎么设置3天可见Feb 24, 2024 am 09:28 AMqq空间怎么设置3天可见?QQ空间是可以设置三天可见的,但是多数的小伙伴不知道QQ空间如何设置三天可见,接下来就是小编为用户带来的qq空间设置3天可见方法图文教程,感兴趣的用户快来一起看看吧!QQ使用教程qq空间怎么设置3天可见1、首先打开QQ应用,点击左上角头像左侧【设置】,设置界面点击【隐私】;2、然后在隐私的界面,选择其中的【权限设置】;3、之后在权限设置功能页,点击【好友动态权限设置】服务选项;4、接下来在好友动态设置页面,【权限与安全】的功能点击;5、再次在最新的界面选择【允许查看动态
 qq空间视频无法保存到手机是什么原因Nov 14, 2023 pm 02:59 PM
qq空间视频无法保存到手机是什么原因Nov 14, 2023 pm 02:59 PMQQ空间视频无法保存到手机可能是由于版权保护、平台限制、技术限制和安全考虑等原因导致的。其解决方法如下:1、用户可以通过平台提供的下载按钮或者功能将视频保存到手机上;2、用户可以在应用商店或者互联网上搜索相关的视频下载工具,根据工具的使用说明进行操作。
 QQ空间访客权限怎么设置Mar 15, 2024 pm 01:22 PM
QQ空间访客权限怎么设置Mar 15, 2024 pm 01:22 PMQQ空间作为我们分享生活、交流情感的重要平台,承载了许多个人信息和回忆。然而,随着网络环境的日益复杂,如何保护个人隐私、合理控制空间访问权限成为了许多用户关注的焦点。那么本站小编带来本文就将为您详细介绍QQ空间访客权限的设置方法,想要了解的用户们千万不容错过,快来跟着本文一起操作了解一下吧!之后点击左下角的菜单选项。在菜单中点击设置选项并点击进入。进入设置选项后点击右上角的权限设置选项。点击空间拜访权限。可以根据自身需求进行设置。在权限设置中可以根据自身需求随意进行更改。
 QQ空间说说如何智能配图Mar 01, 2024 pm 09:13 PM
QQ空间说说如何智能配图Mar 01, 2024 pm 09:13 PM我们在QQ空间里发表说说内容时可以使用智能配图的功能,有些朋友对此还不是很了解,下面为大家介绍一下操作方法。打开手机上的“QQ”应用,进入后点击页面左上角的个人头像,接着在弹出的菜单页面中找到并点击左下方的“设置”选项。2.进入到设置页面后,在其中点击选择“隐私”这一项进入。3.接下来在隐私页面里有一个“权限设置”,看到后在上面点击打开。4.在权限设置页面里的“空间动态”这一项上点击进入。5.来到空间设置页面后,在下方有一个“更多设置”,在上面点击。6.在更多设置页面里点击“空间个性化推荐”进入


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






