用阳光温暖羊年的脚步,用幸福美化羊年的风景,用快乐编织羊年的故事,用平安开拓羊年的道路,用真诚传递羊年的祝福。愿你羊年快乐不断,幸福绵绵
用阳光温暖羊年的脚步,用幸福美化羊年的风景,用快乐编织羊年的故事,用平安开拓羊年的道路,用真诚传递羊年的祝福。愿你羊年快乐不断,幸福绵绵!
制作贺卡之前,先多欣赏一下高手的作品,确定好像要的风格。然后搜集一些符合风格的素材,再按自己的思路去组合溶图等,做出像要的效果。
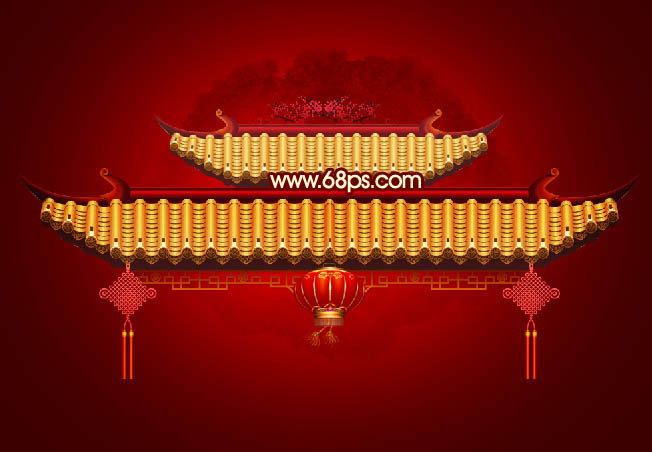
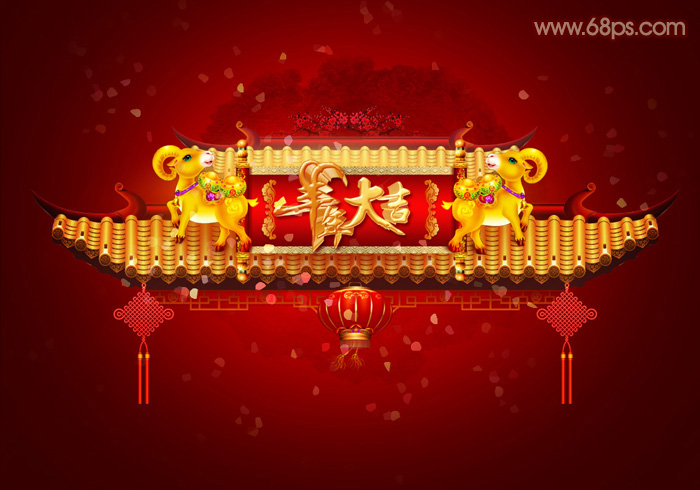
最终效果
1、新建一个1000 × 700像素,分辨率为72的画布,新建一个组命名为“背景”,如下图。 
<图1>
2、在组里新建一个图层,选择渐变工具,颜色设置如图2,然后由中心向边角拉出图3所示的径向渐变作为背景。 
<图2> 
<图3>
3、创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。 
<图4> 
<图5>
4、在图6上鼠标右键选择“图片另存为”,保存到本机,再用PS打开,拖到新建的画布里面,把混合模式改为“正片叠底”,不透明度改为:50%,添加图层蒙版,用透明度较低的黑色画笔把底部的过渡擦出来,如图7。 
<图6> 
<图7>
5、新建一个组,命名为“屋檐”。 
<图8>
6、点击图9打开屋檐大图,并保存,再用PS打开,拖到新建的组里面,调整好位置,如图101。 
<图9 点小图查看大图> 
<图10>
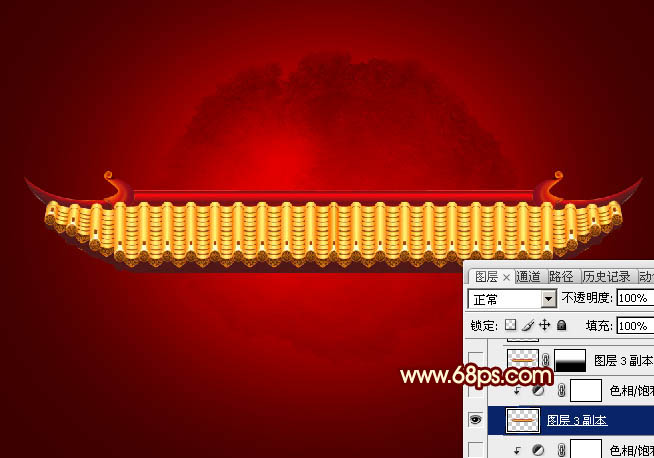
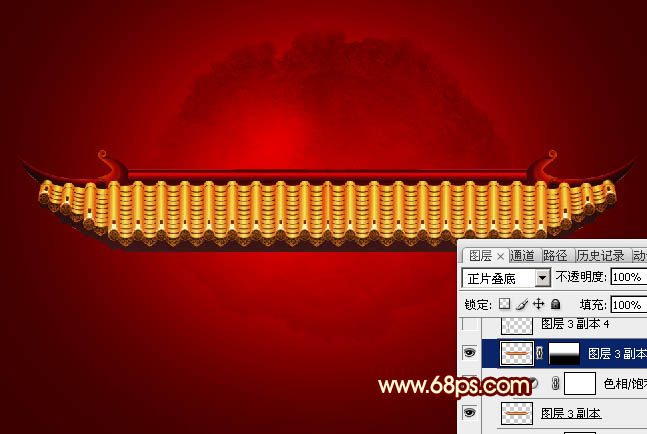
7、把屋檐素材复制一层,创建色相/饱和度调整图层,适当降低饱和度如图11,确定后按Ctrl + Alt + G 创建剪切蒙版。 
<图11> 
<图12>
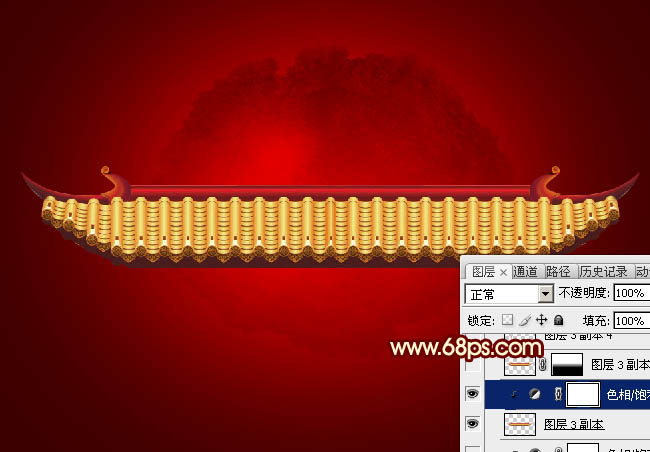
8、把原屋檐素材复制一层,移到组的最上面,把混合模式改为“正片叠底”,用黑色画笔把底部过渡擦出来,如下图。 
<图13>
9、把原屋檐素材再复制一层,调整一下大小,如果太长,可以删除中间局部,如下图。 
<图14>
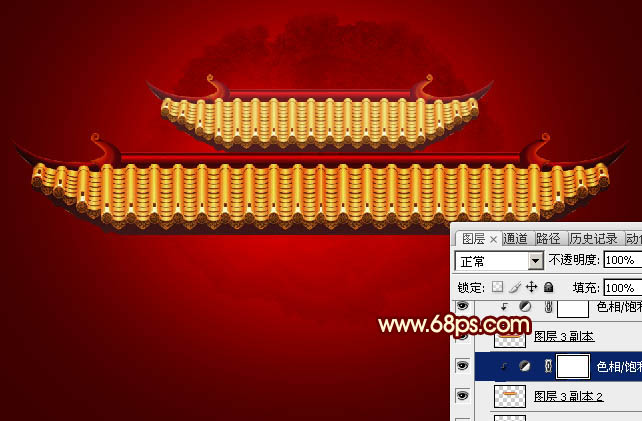
10、创建色相/饱和度调整图层,同样降低饱和度,如图15,确定后同上的方法创建剪切蒙版,如图16。 
<图15> 
<图16>
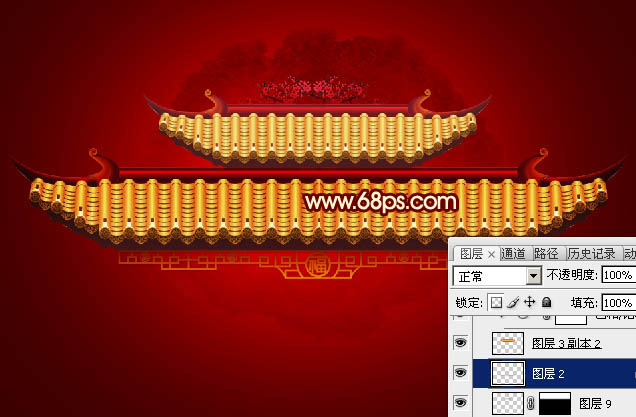
11、打开线框和梅花素材,拖进来,放到组的最下面。线框素材可以添加一点投影,如图19。 
<图17> 
<图18> 
<图19>
12、加入中国结和灯笼素材,都是PNG格式,可以直接使用,然后调整好位置,如图22。 
<图20> 
<图21> 
<图22>
13、新建一个组,命名为“装饰”,如下图。 
<图23>
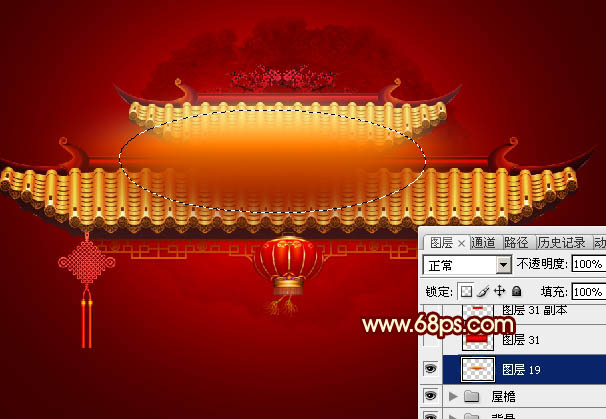
14、在组里新建一个图层,用椭圆选框工具拉出图24所示的椭圆选区,羽化60个像素后拉上图25所示的线性渐变。 
<图24> 
<图25>
15、再倒入卷轴和文字素材,文字适当加点投影,如图28。 
<图26> 
<图27> 
<图28>
16、再加入卡通羊素材,添加一些投影,局部调整一下明暗,如图30。 
<图29> 
<图30>
17、再加入祥云素材,如图32。 
<图31> 
<图32>
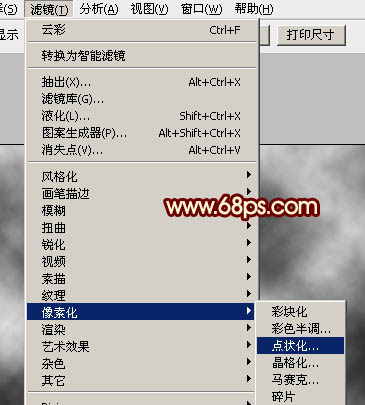
18、现在再来增加一些碎片。新建一个图层,按字母键“D”把前,背景颜色恢复到默认的黑白,然后选择菜单:滤镜 > 渲染 > 云彩,效果如下图。 
<图33>
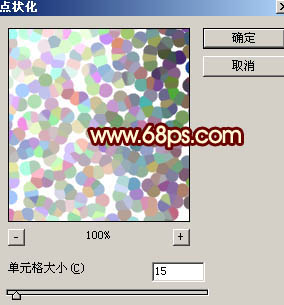
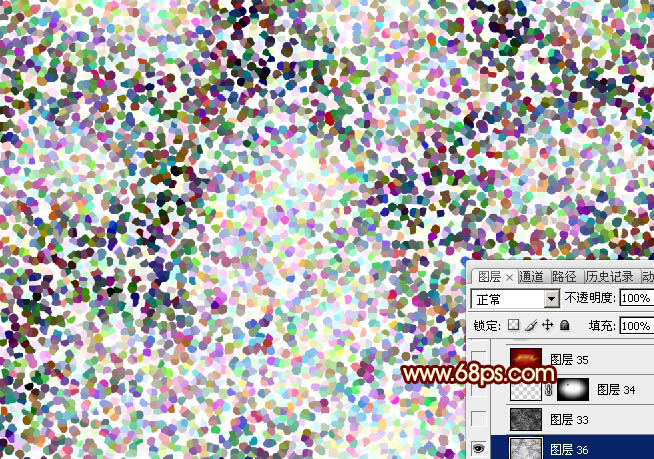
19、选择菜单:滤镜 > 像素化 > 点状化,数值为15,确定后再按Ctrl + F 两次,效果如图36。 
<图34> 
<图35> 
<图36>
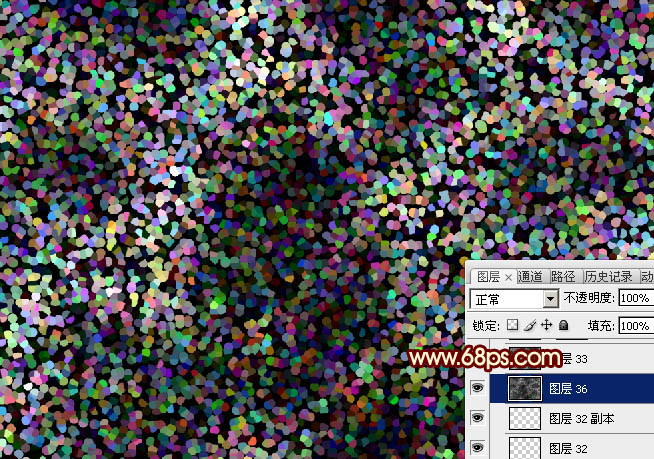
20、按Ctrl + I 反相,效果如下图。 
<图37>
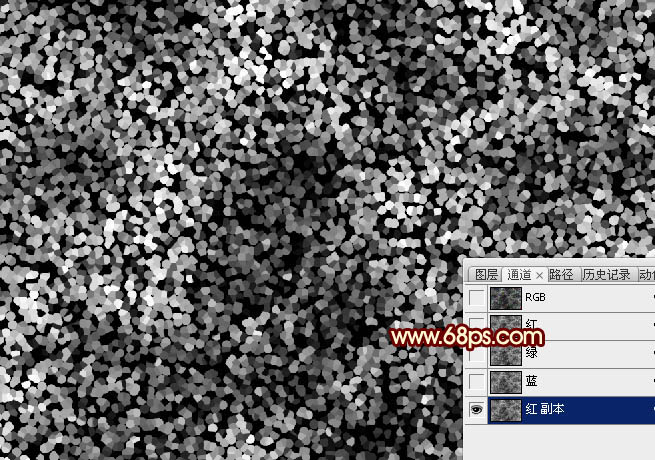
21、进入通道面板,把红色通道复制一层,得到红副本通道,如下图。 
<图38>
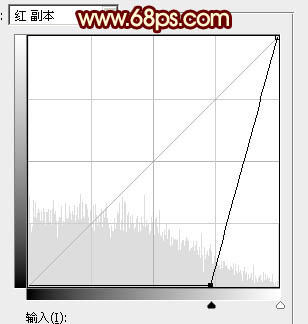
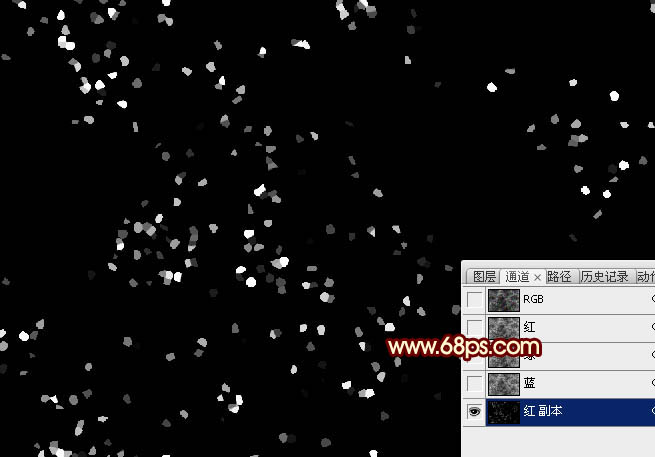
22、按Ctrl + M 调整曲线,把暗部调暗,参数及效果如下图。 
<图39> 
<图40>
23、按住Ctrl键点击红副本通道缩略图载入选区,点RGB通道返回图层面板,如下图。 
<图41>
24、给图层添加图层蒙版,把混合模式改为“滤色”,用黑色画笔把边缘部分的碎块擦掉,效果如下图。 
<图42>
25、适当把整体柔化处理,效果如下图。 
<图43>
最后微调一下细节,完成最终效果。 
 그래픽 디자인에 Photoshop 사용 : 브랜딩 등Apr 16, 2025 am 12:02 AM
그래픽 디자인에 Photoshop 사용 : 브랜딩 등Apr 16, 2025 am 12:02 AM브랜드 디자인에 Photoshop을 사용하는 단계에는 다음이 포함됩니다. 1. 펜 도구를 사용하여 기본 모양을 그리며, 2. 레이어 스타일을 통해 그림자와 하이라이트 추가, 3. 색상과 세부 사항 조정, 4. 스마트 객체 및 동작을 사용하여 다양한 버전의 디자인을 자동으로 생성하십시오. Photoshop은 디자이너가 레이어와 마스크의 유연성으로 브랜드 요소를 만들고 최적화하여 간단한 로고에서 복잡한 브랜딩 안내서에 이르기까지 디자인의 일관성과 전문성을 보장합니다.
 Photoshop의 구독 모델 : 돈을 위해 얻는 것Apr 15, 2025 am 12:17 AM
Photoshop의 구독 모델 : 돈을 위해 얻는 것Apr 15, 2025 am 12:17 AMPhotoshop의 구독 모델은 구매할 가치가 있습니다. 1) 사용자는 최신 버전에 액세스하고 언제든지 장치에서 사용할 수 있습니다. 2) 가입비는 낮으며 지속적인 업데이트 및 기술 지원이 제공됩니다. 3) 신경 필터와 같은 고급 기능은 복잡한 이미지 처리에 사용될 수 있습니다. 장기 비용이 높지만 편의성과 기능 업데이트는 전문 사용자에게 가치가 있습니다.
 Photoshop : 무료 평가판 및 할인 옵션 조사Apr 14, 2025 am 12:06 AM
Photoshop : 무료 평가판 및 할인 옵션 조사Apr 14, 2025 am 12:06 AM가장 경제적 인 방식으로 Photoshop에 액세스 할 수 있습니다. 1. 7 일 무료 평가판으로 소프트웨어 기능을 경험하십시오. 2. 계절적 프로모션뿐만 아니라 학생 또는 교사 할인을 찾으십시오. 3. 타사 웹 사이트에서 쿠폰을 사용하십시오. 4. Adobe CreativeCloud의 월별 또는 연간 계획을 구독하십시오.
 디자이너를위한 Photoshop : 시각적 개념 만들기Apr 13, 2025 am 12:09 AM
디자이너를위한 Photoshop : 시각적 개념 만들기Apr 13, 2025 am 12:09 AM다음 단계를 통해 Photoshop에서 시각적 개념을 만들 수 있습니다. 1. 새 문서 만들기, 2. 배경 레이어 추가, 2. 브러시 도구를 사용하여 기본 모양을 그리기 위해, 4. 색상과 밝기 조정, 5. 텍스트 및 그래픽 추가, 6. 로컬 편집에 마스크 사용, 필터 효과를 적용하는 데 도움이됩니다.이 단계는 스크래치에서 완전히 시각적 인 작업을 구축 할 수 있도록 도와줍니다.
 Photoshop은 무료입니까? 구독 계획 이해Apr 12, 2025 am 12:11 AM
Photoshop은 무료입니까? 구독 계획 이해Apr 12, 2025 am 12:11 AMPhotoshop은 무료가 아니지만 저렴한 비용 또는 무료로 사용하는 몇 가지 방법이 있습니다. 1. 무료 시험 기간은 7 일 이며이 기간 동안 모든 기능을 경험할 수 있습니다. 2. 학생 및 교사 할인은 비용을 절반으로 줄일 수 있으며 학교 증거가 필요합니다. 3. CreativeCloud 패키지는 전문 사용자에게 적합하며 다양한 Adobe 도구가 포함되어 있습니다. 4. Photoshopelements와 Lightroom은 기능이 적지 만 가격이 낮은 저렴한 대안입니다.
 Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AM
Photoshop의 가치 : 기능에 대한 비용의 무게를 측정합니다Apr 11, 2025 am 12:02 AMPhotoshop은 강력한 기능과 광범위한 애플리케이션 시나리오를 제공하기 때문에 투자 가치가 있습니다. 1) 핵심 기능에는 이미지 편집, 레이어 관리, 특수 효과 생산 및 색상 조정이 포함됩니다. 2) 전문 디자이너 및 사진 작가에게 적합하지만 아마추어는 김프와 같은 대안을 고려할 수 있습니다. 3) 높은 일회성 지출을 피하기 위해 필요에 따라 AdobecreativeCloud를 구독 할 수 있습니다.
 Photoshop의 핵심 목적 : 창의적인 이미지 디자인Apr 10, 2025 am 09:29 AM
Photoshop의 핵심 목적 : 창의적인 이미지 디자인Apr 10, 2025 am 09:29 AM창의적인 이미지 디자인에서 Photoshop의 핵심 사용은 강력한 기능과 유연성입니다. 1) 디자이너는 레이어, 마스크 및 필터를 통해 창의성을 시각적 현실로 변환 할 수 있습니다. 2) 기본 사용에는 자르기, 크기 조정 및 색 보정이 포함됩니다. 3) 레이어 스타일, 블렌드 모드 및 스마트 객체와 같은 고급 사용법은 복잡한 효과를 만들 수 있습니다. 4) 일반적인 실수에는 부적절한 계층 관리 및 필터 사용 과도한 사용이 포함되며, 레이어를 구성하고 필터를 합리적으로 사용하여 해결할 수 있습니다. 5) 성능 최적화 및 모범 사례에는 계층의 합리적 사용, 파일의 정기 저축 및 바로 가기 키 사용이 포함됩니다.
 웹 디자인을위한 Photoshop : UI/UX 용 고급 기술Apr 08, 2025 am 12:19 AM
웹 디자인을위한 Photoshop : UI/UX 용 고급 기술Apr 08, 2025 am 12:19 AMPhotoshop은 웹 디자인에 사용하여 고 충실도 프로토 타입을 만들고 UI 요소를 설계하며 사용자 상호 작용을 시뮬레이션 할 수 있습니다. 1. 기본 디자인을 위해 레이어, 마스크 및 스마트 객체를 사용하십시오. 2. 애니메이션 및 타임 라인 기능을 통해 사용자 상호 작용을 시뮬레이션합니다. 3. 스크립트를 사용하여 설계 프로세스를 자동화하고 효율성을 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기






