현재 기존 브라우저는 완전히 대체되지 않으므로 최신 CSS3 또는 HTML5 기능을 웹사이트에 삽입하기가 어렵습니다. Modernizr는 이 문제를 해결하기 위해 탄생했습니다. 오픈 소스 JavaScript 라이브러리인 Modernizr는 브라우저의 CSS3 또는 HTML5 기능 지원을 감지합니다. 이전 브라우저가 지원하지 않는 기능을 추가하는 대신 Modernizr을 사용하면 선택적 스타일 구성을 생성하여 페이지 디자인을 수정할 수 있습니다. 또한 이전 브라우저가 지원하지 않는 기능을 시뮬레이션하기 위해 사용자 정의된 스크립트를 로드할 수도 있습니다.
Modernizr란 무엇인가요?
Modernizr는 방문자 브라우저의 차이(새로운 표준에 대한 지원의 차이를 나타냄)에 따라 다양한 수준의 경험을 개발하는 디자이너의 작업을 더 쉽게 만들어주는 오픈 소스 JS 라이브러리입니다. 이를 통해 디자이너는 및 CSS3를 지원하는 브라우저에서 HTML5 및 CSS3 기능을 최대한 활용할 수 있으며, 지원하지 않는 다른 브라우저의 컨트롤도 사용할 수 있습니다. 이러한 신기술은 희생되지 않습니다.
웹 페이지에 Modernizr 스크립트를 삽입하면 현재 브라우저가 @font-face, border-radius, border-image, box-shadow, rgba() 등과 같은 CSS3 기능을 지원하는지 여부를 감지합니다. , 동시에 오디오, 비디오, 로컬 저장소, 새로운 태그 유형 및 속성과 같은
HTML5 기능을 지원하는지 여부도 확인합니다. 이 정보를 바탕으로 이러한 기능을 지원하는 브라우저에서 이를 사용하여 JS 기반 폴백을 생성할지 아니면 단순히 이를 지원하지 않는 브라우저에 대해 단계적 다운그레이드를 수행할지 결정할 수 있습니다. 또한 Modernizr는 IE가 CSS 스타일을 HTML5 요소에 적용하도록 지원할 수 있으므로 개발자는 보다 의미 있는 태그를 즉시 사용할 수 있습니다.
Modernizr는 간단하고 사용하기 쉽지만 만능은 아닙니다. Modernizr을 성공적으로 사용하는 것은 CSS 및 JavaScript 기술에 크게 좌우됩니다. HTML 5와 CSS 3을 사용할 때 가장 큰 문제는 브라우저 간의 인기나 차이점이 아니라 우선 그러한 차이점이 무엇인지 이해하는 것입니다. 일단 파악한 후에 개발자는 우아한 성능 저하 기술을 사용하여 이러한 제한 사항을 해결할 수 있습니다. 이러한 이유로 많은 개발자가 오픈 소스 프로젝트 Modernizr를 사용합니다.
Modernizr사용자 에이전트 문자열을 감지하는 대신 일련의 테스트를 사용하여 브라우저의 특성을 확인합니다. 몇 밀리초 안에 40개 이상의 테스트를 수행하고 결과를 Modernizr이라는 개체의 속성으로 기록할 수 있습니다. 개발자는 이 정보를 사용하여 사용하려는 기능이 브라우저에서 지원되는지 여부를 감지하고 그에 따라 처리할 수 있습니다.
Modernizr버전 2.0 에는 JavaScript 및 CSS용 조건부 리소스 로더가 추가되었습니다. 리소스 로더는 세 가지 매개변수를 허용하며, 그 중 첫 번째 매개변수는 필수 기능을 열거하는 표현식입니다. 두 번째 매개변수는 표현식이 true를 반환하는 경우 로드할 JavaScript 및 CSS 파일 목록입니다. 세 번째 매개변수는 필요한 기능이 없을 경우 대체할 파일 목록입니다. 우아한 성능 저하 외에도 로더를 사용하여
폴리필을 도입할 수도 있습니다. 아직 pollyfill에 익숙하지 않은 분들을 위해 설명해주세요. Pollyfill은 "이전 브라우저용 표준 API를 에뮬레이트하는 JavaScript 심"입니다. 이 접근 방식이 항상 권장되는 것은 아니지만 pollyfills를 사용하면 대부분의 HTML 5 기능(Modernizr에서 감지)에 대한 지원을 추가할 수 있습니다. 여기서 폴리필은 브라우저 기능의 구멍을 채우는 데 사용됩니다. 때때로 Modernizr는 이 작업을 원활하게 수행합니다. 그러나 본질적으로 이는 패치 작업일 뿐이므로 취약하지 않은 브라우저에서 달성한 것과 정확히 동일한 결과를 생성한다고 신뢰할 수는 없습니다. 성능 향상을 위해 개발자는 Modernizr를 맞춤 설정하여 웹사이트에 필요한 테스트를 수행할 수 있습니다. 이 작업은 감지할 수 있는 기능 목록도 표시하는 Modernizr 다운로드 페이지를 통해 수행할 수 있습니다. Github 웹사이트에는 감지할 수 없는 기능과 가능한 해결 방법도 표시되어 있습니다. Modernizr는 점진적 향상 이론을 기반으로 개발되었으므로 개발자가 웹 사이트를 계층별로 만들 수 있도록 지원하고 장려합니다. 모든 것은 Javascript가 적용된 빈 베이스에서 시작되며, 향상된 애플리케이션 레이어가 차례로 추가됩니다. Modernizr을 사용하기 때문에 브라우저가 무엇을 지원하는지 쉽게 알 수 있습니다. Modernizr의 원리 Modernizr는 JavaScript를 사용하여 브라우저에서 지원하는 기능을 감지합니다. 그러나 JavaScript를 사용하여 다양한 스타일시트를 동적으로 로드하는 대신 페이지의 태그에 클래스를 추가하는 매우 간단한 기술을 사용합니다. 그런 다음 CSS 캐스케이딩을 사용하여 대상 요소에 적절한 스타일을 제공하는 것은 디자이너의 몫입니다. 예를 들어 페이지가 box-shadow 속성을 지원하는 경우 Modernizr는 boxshadow 클래스를 추가합니다. 지원되지 않는 경우 대안으로 no-boxshadow 클래스를 사용하여 추가됩니다. 브라우저는 인식하지 못하는 CSS 속성을 무시하므로 기본 스타일 규칙에 따라 box-shadow 속성을 안전하게 사용할 수 있습니다. 그러나 이전 브라우저 선택기의 경우 아래 형식으로 별도의 하위 항목을 추가해야 합니다. : .no-boxshadow img { /* box-shadow를 지원하지 않는 브라우저의 스타일 */ } box-shadow를 지원하지 않는 브라우저에만 no-boxshadow 클래스가 있으므로 다른 브라우저에서는 이 스타일 규칙을 적용하지 않습니다. 다음 표에는 CSS3 지원을 나타내기 위해 Modernizr에서 사용하는 클래스 이름이 나열되어 있습니다. 기능이 지원되지 않는 경우 해당 클래스 이름 앞에 no-가 붙습니다.
|
CSS 함수 |
Modernizr 클래스(속성) |
| @font-face | 글꼴 |
| ::before 및 ::after 의사 요소 | 생성된 콘텐츠 |
| 배경 크기 | 배경 크기 |
| 테두리 이미지 | 테두리 이미지 |
| 경계 반경 | 경계 반경 |
| 박스 섀도우 | 박스섀도우 |
|
CSS 애니메이션 |
cssanimation |
|
CSS 2D 변환 |
css변환 |
|
CSS 3D 변환 |
csstransforms3d |
|
CSS 전환 |
css전환 |
|
유연한 상자 레이아웃 |
플렉스박스 |
|
그라데이션 |
css그라디언트 |
| hsla() | hsla |
|
다중 열 레이아웃 |
csscolumns |
|
다양한 배경 |
여러개의 앨범 |
| 불투명도 | 불투명도 |
|
반성 |
cssreflections |
| rgba() | rgba |
| 텍스트 그림자 | 텍스트섀도우 |
특정 CSS 속성을 어디에서 테스트하든 클래스 이름과 속성 이름은 동일하지만 하이픈이나 괄호를 제거해야 합니다. 다른 클래스는 참조하는 CSS3 모듈의 이름을 따서 명명됩니다.
Modernizr 사용
1. 다운로드
먼저 www.modernizr.com에서 Modernizr의 최신 안정 버전을 다운로드하세요. 페이지의
영역에 추가하세요.2. 요소에 "no-js" 클래스를 추가합니다.
Modernizr가 실행되면 "no-js" 클래스를 "js"로 변경하여 실행 중임을 알려줍니다. Modernizr는 이 작업을 수행할 뿐만 아니라 검색한 모든 기능에 클래스도 추가합니다. 브라우저가 기능을 지원하지 않는 경우 해당 기능에 해당하는 클래스 이름에 "no-"를 추가합니다.
html 요소에 no-js 클래스를 추가하면 브라우저가 JavaScript를 지원하는지 여부를 알려줍니다. JavaScript를 지원하지 않으면 no-js를 표시합니다.
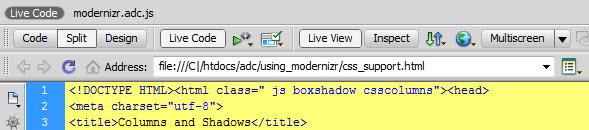
이때 Dreamweaver의 라이브 코드를 이용하면 아래와 같이 Modernizr가 브라우저 기능을 나타내는 클래스를 대거 추가한 것을 확인할 수 있습니다

Dreamweaver 버전에 라이브 코드가 없거나 다른 HTML 편집기를 사용하는 경우 대부분의 최신 브라우저에서 제공하는 개발 도구나 Firefox 브라우저에서 제공하는 Firebug를 사용하여 생성된 코드를 검사할 수 있습니다.
3. 사용 사례 1 - 그림자 그림자를 지원하는 브라우저에서는 그림자를 표시하고, 지원하지 않는 브라우저에서는 표준 테두리를 표시합니다.
} .no-boxshadow #MyContainer { 테두리: 2px 단색 검정;
}
4. 사용 사례 2 - 로컬 저장소 테스트
요소에 해당 클래스를 추가하는 것 외에도 Modernizr은 현재 브라우저에서 특정 새 기능을 지원하는지 여부를 나타내는 다양한 속성을 제공하는 전역 Modernizr JavaScript 개체도 제공합니다. 예를 들어 다음 코드를 사용하여 브라우저가 캔버스 및 로컬 저장소를 지원하는지 여부를 확인할 수 있습니다. 여러 개발자가 여러 버전의 브라우저에서 개발하고 테스트하는 것은 매우 유익합니다.
<script> window.onload = function () { if (localStorageSupported()) {
alert('local storage supported');
}
};
function localStorageSupported() {
try { return ('localStorage' in window && window['localStorage'] != null);
}catch(e) {}
return false;
} </script>
$(document).ready(function () {
if (Modernizr.canvas) { //Add canvas code }
if (Modernizr.localstorage) {
//script to run if local storage is
} else {
// script to run if local storage is not supported
}
});
$(document).ready(function () { if (Modernizr.borderradius) {
$('#MyDiv').addClass('borderRadiusStyle');
} if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
if (Modernizr.video.h264 == "") {
// h264 is not supported
}
4. 사용 사례 3 - Modernizr을 사용하여 HTML5 필수 양식 필드 확인
HTML5에는 페이지가 처음 로드될 때 자동으로 지정된 필드에 커서를 배치하는 자동 초점과 같은 새로운 양식 속성이 많이 추가되었습니다. 필수 필드가 비어 있는 경우 HTML5 호환 브라우저가 양식을 제출하지 못하게 하는 또 다른 유용한 속성이 필요합니다.


양식을 제출하기 전에 HTML5 호환 브라우저에서 필수 필드가 채워졌는지 확인합니다
window.onload = function() { // get the form and its input elements var form = document.forms[0], inputs = form.elements; // if no autofocus, put the focus in the first field if (!Modernizr.input.autofocus) { //因如果不支持 autofocus,那么该条件的求值结果为 true,并且 inputs[0].focus() 将光标放在第一个输入字段 inputs[0].focus(); }
// if required not supported, emulate it if (!Modernizr.input.required) {
form.onsubmit = function() {
var required = [], att, val;
// loop through input elements looking for required for (var i = 0; i < inputs.length; i++) {
att = inputs[i].getAttribute('required'); // if required, get the value and trim whitespace if (att != null) {
val = inputs[i].value; // if the value is empty, add to required array if (val.replace(/^\s+|\s+$/g, '') == '') {
required.push(inputs[i].name);
}
}
} // show alert if required array contains any elements if (required.length > 0) {
alert('The following fields are required: ' + required.join(', '));
// prevent the form from being submitted return false;
}
};
}
}코드는 필수 속성이 있는 필드를 찾기 위해 양식이 제출될 때 모든 입력 요소를 반복하는 함수를 생성합니다. 필드를 찾으면 값에서 선행 및 후행 공백을 제거하고 결과가 빈 문자열인 경우 결과를 필수 배열에 추가합니다. 모든 필드를 확인한 후 배열에 특정 요소가 포함되어 있으면 브라우저에 필드 이름 누락에 대한 경고가 표시되고 양식이 제출되지 않습니다.
맞춤 버전 만들기
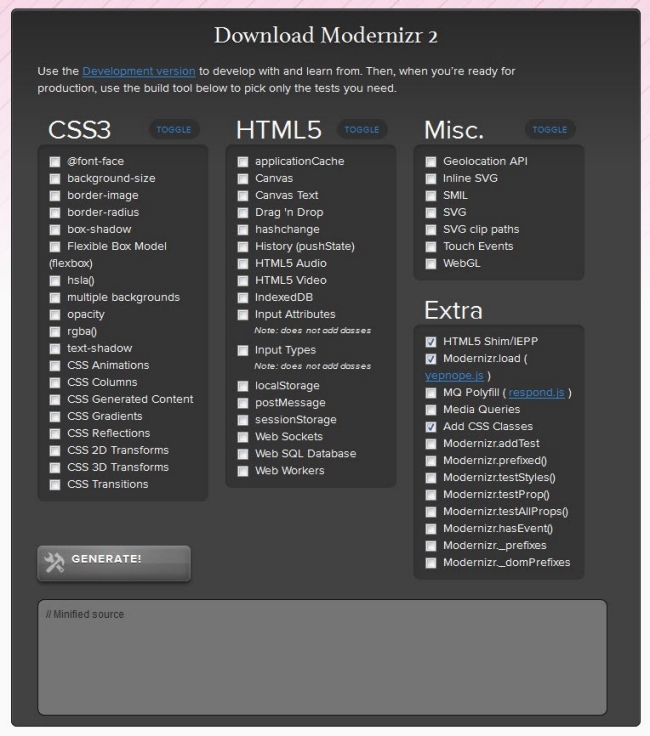
웹사이트를 배포할 준비가 되면 실제로 필요한 요소만 포함된 Modernizr의 맞춤형 프로덕션 버전을 만드는 것이 좋습니다. 이렇게 하면 선택한 기능에 따라 Modernizr 라이브러리의 크기가 44KB에서 2KB로 줄어듭니다. 현재 옵션 범위가 그림에 표시되어 있습니다.

- http://www.modernizr.com/download/를 클릭하면 위에 표시된 인터페이스가 열립니다.
- CSS3 카테고리에서 box-shadow와 CSS 열을 선택하세요.
- HTML5 카테고리에서 입력 속성을 선택하세요.
- 추가 카테고리에서 HTML5 Shim/IEPP를 선택 취소하세요.
- Extra 카테고리에서 다음 옵션이 선택되어 있는지 확인하세요(자동으로 선택되어야 함).
- Modernizr.load(yepnope.js)
- CSS 클래스 추가
- Modernizr.testProp()
- Modernizr.testAllProps()
- Modernizr._domPrefixes
- 생성 버튼을 클릭하세요.
- 사용자 정의 스크립트가 준비되면(보통 1~2초 이내) 생성 버튼 옆에 다운로드 버튼이 나타납니다. 다운로드 버튼을 클릭하고 샘플사이트의 js 폴더에 파일을 저장합니다. 다운로드 페이지에서는 프로덕션 스크립트에 modernizr.custom.79475.js와 같은 파일 이름을 지정하지만 더 의미 있는 이름을 지정할 수도 있습니다. 샘플 파일에서는 modernizr.adc.js라는 이름을 사용했습니다.
- css_support.html 및 필수.html의 modernizr.js에 대한 링크를 사용자 정의 프로덕션 스크립트에 대한 링크로 바꿉니다. 프로덕션 스크립트는 개발 버전의 44KB가 아닌 5KB에 불과합니다.
- css_support.html에서 Live Code를 클릭하세요(또는 브라우저의 개발 도구를 사용하세요). 이제 아래와 같이 여는 태그에는 세 개의 클래스만 있습니다.

참고:
- http://www.mhtml5.com/2011/03/676.html
- http://www.adobe.com/cn/devnet/dreamweaver/articles/using-modernizr.html
- http://zh.wikipedia.org/wiki/Modernizr
- http://modernizr.com/docs/
 Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AM
Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AMNode.js는 크림 덕분에 효율적인 I/O에서 탁월합니다. 스트림은 메모리 오버로드를 피하고 큰 파일, 네트워크 작업 및 실시간 애플리케이션을위한 메모리 과부하를 피하기 위해 데이터를 점차적으로 처리합니다. 스트림을 TypeScript의 유형 안전과 결합하면 Powe가 생성됩니다
 Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM
Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM파이썬과 자바 스크립트 간의 성능과 효율성의 차이는 주로 다음과 같이 반영됩니다. 1) 해석 된 언어로서, 파이썬은 느리게 실행되지만 개발 효율이 높고 빠른 프로토 타입 개발에 적합합니다. 2) JavaScript는 브라우저의 단일 스레드로 제한되지만 멀티 스레딩 및 비동기 I/O는 Node.js의 성능을 향상시키는 데 사용될 수 있으며 실제 프로젝트에서는 이점이 있습니다.
 JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AM
JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AMJavaScript는 1995 년에 시작하여 Brandon Ike에 의해 만들어졌으며 언어를 C로 실현했습니다. 1.C Language는 JavaScript의 고성능 및 시스템 수준 프로그래밍 기능을 제공합니다. 2. JavaScript의 메모리 관리 및 성능 최적화는 C 언어에 의존합니다. 3. C 언어의 크로스 플랫폼 기능은 자바 스크립트가 다른 운영 체제에서 효율적으로 실행하는 데 도움이됩니다.
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






