집 >소프트웨어 튜토리얼 >컴퓨터 소프트웨어 >vscode에서 vue 코드를 실행하는 방법 vscode에서 vue 파일을 다운로드하는 단계 목록
vscode에서 vue 코드를 실행하는 방법 vscode에서 vue 파일을 다운로드하는 단계 목록
- 王林앞으로
- 2024-04-17 21:04:231102검색
vue 코드를 vscode에서 실행하는 방법이 헷갈리시나요? PHP 편집자 Youzi는 모든 사람의 의심을 이해하고 vscode를 사용하여 Vue 파일을 다운로드하고 실행하는 전체 단계를 자세히 설명하는 이 기사를 제공합니다. 다음 콘텐츠에서는 문제를 해결하고 Vue 애플리케이션을 효율적으로 개발할 수 있도록 단계별로 안내합니다.
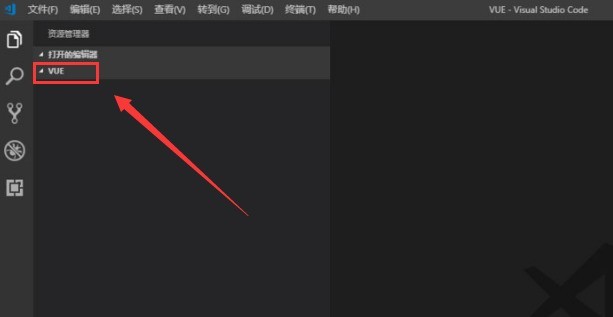
1. 인터페이스를 연 후 vue 폴더를 만듭니다.

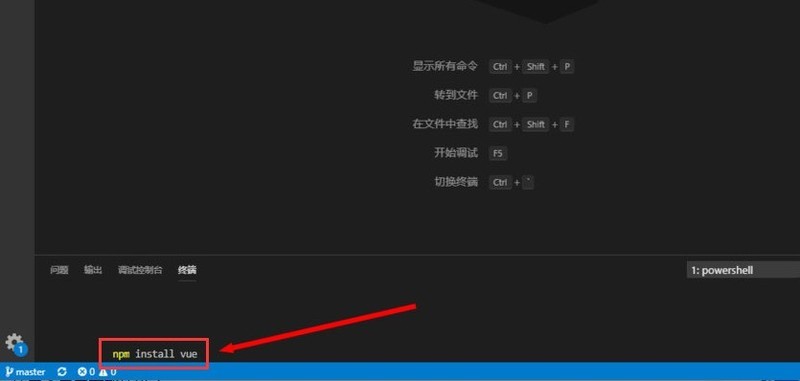
2. 터미널을 열고 npm install vue 명령을 입력하여 코드를 다운로드합니다.

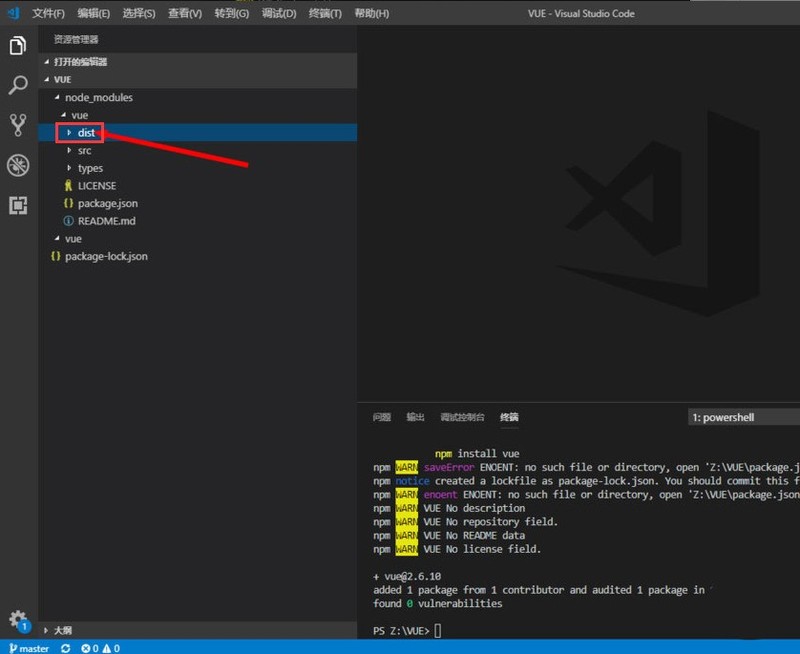
3. 파일 다운로드가 완료되면 dist 폴더를 찾습니다. vue.js 파일을 실행하세요

위 내용은 vscode에서 vue 코드를 실행하는 방법 vscode에서 vue 파일을 다운로드하는 단계 목록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 zol.com.cn에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

