기본 유형 및 참조 유형
ECMAScript에는 기본 유형 값과 참조 유형 값이라는 두 가지 유형의 값이 포함되어 있습니다. 기본 유형 값은 단순 데이터 세그먼트를 참조하고, 참조 유형 값은 여러 값으로 구성된 객체를 참조합니다. 변수에 변수를 할당할 때 파서가 가장 먼저 해야 할 일은 그 값이 기본 유형 값인지 참조 유형 값인지 확인하는 것입니다.
5가지 일반적인 기본 데이터 유형은 다음과 같습니다.
정의되지 않음, Null, 부울, 숫자 및 문자열. 이 5가지 기본 데이터 유형은 변수에 저장된 실제 값에 직접 작동할 수 있습니다.
아래 예를 살펴보세요.
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
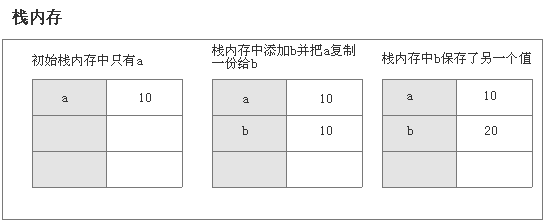
위에서 b가 구한 값은 a의 값을 복사한 것입니다. 두 변수의 값은 동일하지만 두 변수는 서로 다른 두 가지 기본 데이터 유형 값을 저장합니다. b는 단지 a의 사본을 저장합니다. 따라서 b 값이 변경되더라도 a 값은 여전히 10입니다.
아래에서 두 개의 부울 변수 bl 및 bl1도 기본 데이터 유형이며 bl1의 복사본을 저장하는 두 개의 서로 다른 기본 데이터 유형 값도 저장합니다.
다음 그림은 이 기본 데이터 유형을 할당하는 과정을 보여줍니다.

참조 유형 데이터를 살펴보겠습니다.
자바스크립트 참조 데이터형은 힙 메모리에 저장되는 객체로, 다른 언어와 달리 힙 메모리 공간의 위치에 직접 접근하여 힙 메모리 공간을 조작할 수 없습니다. 스택 메모리에 있는 객체의 참조 주소에만 연산을 수행할 수 있습니다. 따라서 스택 메모리에 저장된 참조 유형 데이터는 실제로 힙 메모리에 있는 객체의 참조 주소입니다. 이 참조 주소를 통해 힙 메모리에 저장된 객체를 빠르게 찾을 수 있습니다.
아래 예를 살펴보세요.
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
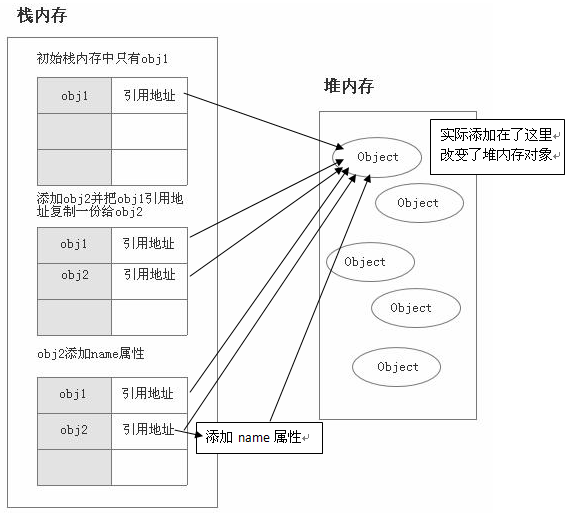
위의 예에서는 참조 데이터 유형 변수 obj1을 선언하고 이를 다른 참조 데이터 유형 변수 obj2에 할당했습니다. obj2가 name 속성을 추가하고 "I have a name"이라는 값을 할당했을 때. obj1에는 obj2와 동일한 이름 속성도 있습니다. 이는 이 두 참조 데이터 유형 변수가 동일한 힙 메모리 개체를 가리킨다는 의미입니다. obj1이 obj2에 할당되면 실제로는 스택 메모리에 있는 이 힙 메모리 개체의 참조 주소를 obj2에 복사하지만 본질적으로 동일한 힙 메모리 개체를 가리킵니다.
이 참조 데이터 유형 할당 프로세스를 살펴보겠습니다.

물론 obj2에 name 속성을 추가하면 실제로는 힙 메모리의 객체에 name 속성이 추가됩니다. obj2와 obj1이 스택 메모리에 저장하는 것은 힙 메모리 객체의 참조 주소일 뿐이지만, 가리키는 대상은 동일합니다. 따라서 obj2를 변경하면 obj1도 변경됩니다.
일반적으로 기본 데이터 유형은 숫자 및 부울과 같이 파서의 하위 수준에서 작동할 수 있는 고정된 수의 바이트로 구성되지만 참조 데이터 유형에는 원하는 수의 속성과 요소가 포함될 수 있습니다. 따라서 기본 데이터 유형만큼 쉽게 조작할 수 없습니다. 참조 데이터 유형의 값이 변경되므로 기본 데이터 유형과 동일한 방식으로 값을 전달하는 것은 많은 양의 메모리 복사 및 비교가 필요하고 효율성이 너무 낮기 때문에 의미가 없습니다. 따라서 참조 데이터 형식은 참조로 전달되며 실제로 전달되는 것은 개체의 주소뿐입니다. 예를 들어 Array와 Function은 모두 특수 객체이기 때문에 참조 유형입니다. 또한 참조 유형은 속성을 추가할 수 있지만 테스트 후에는 오류가 보고되지 않으며 액세스할 수 없습니다.
아래 코드를 보세요:
var a = 12; a.name = "myname"; console.log(a.name); // undefined
문자열은 특수한 기본 데이터 유형입니다.
많은 언어에서 String은 객체의 형태로 표현되지만 ECMAScript에서는 이러한 전통을 따르지 않습니다. String은 기본 데이터 유형으로 사용되지만 비교적 특별한 기본 유형입니다.
String을 참조형으로 사용해야 할 것 같지만, 사실 객체가 아니기 때문에 그렇지 않습니다. 그렇다면 기본적인 데이터 타입이어야 하고, 값을 전달하여 동작해야 할 것 같습니다.
아래 예를 살펴보세요.
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
위의 예에서는 stra가 값 전송을 통해 strb에 복사본을 복사하는 것처럼 보입니다. stra가 변경되면 strb는 변경되지 않습니다. 이미 String이 기본 데이터 유형이라고 결론을 내릴 수 있는 것 같습니다.
그러나 String은 임의의 길이가 가능하고 값으로 전달되기 때문에 바이트를 하나씩 복사하는 표시 효율성은 여전히 매우 낮은 것으로 보입니다.
아래 예를 살펴보세요.
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
문자열을 객체로 처리할 수 없음을 보여줍니다. 실제로 JavaScript의 문자열은 변경할 수 없으며 JavaScript는 문자열을 변경하는 방법이나 구문을 제공하지 않습니다.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
이렇게 하면 문자열 "myobject"는 변경되지 않고 a만 다른 문자열 "bj"를 참조하며 "myobject"는 재활용된다는 점을 기억하세요.
따라서 문자열은 실제로 위의 두 가지 데이터 유형 분류를 따르지 않는다고 말할 수 있습니다. 둘 사이에 두 가지 속성이 있는 특수 유형입니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)






