
안녕하세요 여러분, 제 이름은 Xu Xiaoxi입니다. 최근 Github에서 js-pytorch라는 매우 흥미로운 프레임워크를 발견했습니다. 이를 통해 프런트 엔드에서는 JavaScript를 쉽게 사용하여 딥 러닝 프레임워크를 실행할 수 있습니다. 선임 프론트엔드 기술 플레이어로서 저는 오늘 이 프레임워크를 여러분과 공유하고 싶습니다.
현재 인공지능 분야에서 딥러닝 기술은 많은 주목을 받고 있는 기술이 되었습니다. PyTorch는 많은 주목을 받고 있는 딥러닝 프레임워크 중 하나입니다. 이 프레임워크는 딥러닝 분야에서 중요한 개발 속도를 가지고 있습니다. js-pytorch는 JavaScript 기술을 활용하여 PyTorch의 강력한 기능을 도입하여 JavaScript 세계에서 PyTorch를 사용하고 개발할 수 있도록 합니다.
PyTorch 모델을 JavaScript 형식으로 변환하고 브라우저에서 실행할 수 있는 JavaScript와 PyTorch를 결합한 프로젝트입니다. 이는 서버측 지원 없이 웹에서 직접 PyTorch 모델을 실행할 수 있음을 의미합니다. 이는 클라이언트 측의 딥 러닝 모델 추론과 같은 많은 시나리오에서 매우 유용합니다. 현재 이 프로젝트는 매우 성숙해졌으며 광범위한 사용자 기반을 보유하고 있습니다.
Github 주소: https://github.com/eduardoleao052/js-pytorch
질문이 있거나 자바스크립트 기반의 더 나은 딥러닝 프레임워크가 있으면 댓글 영역에 자유롭게 공유해 주세요.
사용 시나리오
js-pytorch는 웹 페이지에서 실시간 추론 및 모델 배포에 대한 편의성을 제공합니다. 다음은 제가 요약한 몇 가지 사용 시나리오입니다.
웹 페이지의 이미지 인식 기술: 사전 훈련된 이미지 분류 모델을 사용하여 사용자가 브라우저에서 실시간으로 이미지를 업로드하고 예측 결과를 얻을 수 있습니다. 이를 통해 사용자는 추가 데이터나 모델 교육 없이도 쉽게 이미지 인식을 수행할 수 있습니다.

자연어 처리: 언어 모델을 웹 페이지에 통합하여 실시간 텍스트 생성, 질문 및 답변 시스템 등을 구현합니다.

온라인 예측 및 추천 시스템: 사용자 행동과 데이터를 기반으로 실시간 맞춤 추천을 제공합니다.
Features
- 크로스 플랫폼 지원: js-pytorch는 데스크톱 브라우저와 모바일 장치 모두에서 실행될 수 있습니다.
- 모델 압축 및 최적화: 훈련된 PyTorch 모델을 컴팩트한 JavaScript 코드로 변환하고 최적화하여 성능을 향상시킵니다.
- 사용하기 쉬움: js-pytorch는 간결한 API와 예제를 제공하므로 개발자는 PyTorch 모델을 JavaScript 프로젝트에 쉽게 통합할 수 있습니다.
적용 사례
다음은 js-pytorch를 사용한 몇 가지 적용 사례입니다.
- 브라우저에서 스타일 전송

이 프로젝트는 브라우저에서 실시간으로 스타일 이전을 수행하는 방법을 보여줍니다.
2. YOLO v5를 사용한 실시간 객체 감지:

브라우저에서 실시간 객체 감지를 위해 YOLO v5를 사용하는 방법을 보여줍니다.
기본 사용법
문서 튜토리얼에 따르면 JavaScript 프로젝트에서 js-pytorch를 설치하고 사용하는 단계는 다음과 같습니다.
설치: npm 명령줄 도구를 사용하여 js-pytorch를 설치할 수 있습니다. 다음 명령을 실행하세요:
npm install js-pytorch
사용법: 설치가 완료된 후 js-pytorch 라이브러리를 JavaScript 코드에 도입하고 그 안의 함수와 클래스를 사용할 수 있습니다. 간단한 예는 다음과 같습니다.
const { torch } = require("js-pytorch");// 创建一个随机张量let x = torch.randn([8, 4, 5]);// 创建一个全连接层let fc = new torch.nn.Linear(5, 4);// 前向传播let y = fc.forward(x);console.log(y);이 예에서는 먼저 js-pytorch 라이브러리를 소개하고 토치를 사용하여 임의의 텐서 x와 완전히 연결된 레이어 fc를 생성했습니다. 그런 다음 fc의 전달 방법을 사용하여 순방향 전파를 수행하고 결과를 y에 저장합니다. 마지막으로 y 값을 출력합니다.
js-pytorch 라이브러리는 Node.js 환경에서 사용해야 한다는 점에 유의하세요. 아직 Node.js를 설치하지 않았다면 Node.js 공식 홈페이지에서 다운로드하여 설치할 수 있습니다.
torch.randn([8, 4, 5])는 PyTorch 딥 러닝 프레임워크에서 무작위 텐서를 생성하는 데 사용되는 함수 호출입니다. 구체적인 설명은 다음과 같습니다.
- torch: 딥러닝과 텐서 계산을 위한 PyTorch 라이브러리의 이름입니다.
- randn(): 이는 정규 분포(평균 0, 표준 편차 1)에 따라 난수를 생성하는 PyTorch의 함수입니다.
- [8, 4, 5]: 생성된 무작위 텐서의 차원을 지정하는 텐서의 모양 표현입니다.
- 첫 번째 차원은 8입니다. 이는 텐서의 첫 번째 차원에 8개의 요소가 있음을 의미합니다.
- 2차원은 4입니다. 이는 텐서의 2차원 요소가 4개라는 의미입니다.
- 3차원은 5입니다. 이는 텐서의 3차원 요소가 5개라는 의미입니다.
요약하자면, torch.randn([8, 4, 5])는 [8, 4, 5] 모양의 무작위 텐서를 생성합니다. 여기서 각 요소는 정규 분포를 따르고 평균값은 0입니다. 표준편차는 1이다. 이 랜덤 텐서는 딥러닝 모델 초기화, 랜덤 가중치 생성 등의 작업에 사용될 수 있습니다. 이 함수를 호출할 때마다 새로운 무작위 텐서가 생성됩니다.

요약
js-pytorch를 통해 우리는 딥 러닝의 힘을 사용자의 손끝에 가져오고 사용자에게 더욱 스마트하고 대화형 경험을 제공할 수 있습니다.
딥 러닝과 프론트엔드 개발에 관심이 있다면 js-pytorch 프로젝트를 살펴보는 것을 강력히 추천합니다. 이는 개발자가 웹에서 더욱 스마트하고 강력한 애플리케이션을 구축할 수 있는 새로운 문을 열어줍니다.
Github 주소: https://github.com/eduardoleao052/js-pytorch
이 글이 모든 사람이 js-pytorch의 매력을 이해하는 데 도움이 되기를 바랍니다.
위 내용은 Js-pytorch: 프론트엔드 + AI의 새로운 세계를 열다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
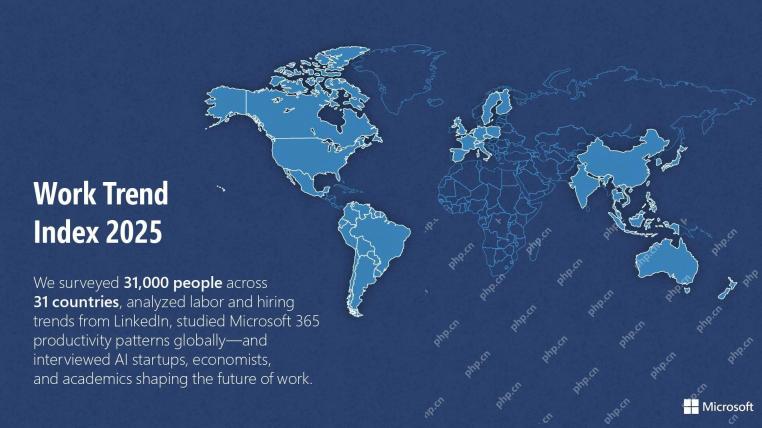
 Microsoft Work Trend Index 2025는 작업장 용량 변형을 보여줍니다Apr 24, 2025 am 11:19 AM
Microsoft Work Trend Index 2025는 작업장 용량 변형을 보여줍니다Apr 24, 2025 am 11:19 AMAI의 빠른 통합으로 악화 된 직장의 급성장 용량 위기는 점진적인 조정을 넘어 전략적 변화를 요구합니다. 이것은 WTI의 발견에 의해 강조됩니다. 직원의 68%가 작업량으로 어려움을 겪고 BUR로 이어
 AI가 이해할 수 있습니까? 중국의 객실 논쟁은 아니오라고 말하지만 맞습니까?Apr 24, 2025 am 11:18 AM
AI가 이해할 수 있습니까? 중국의 객실 논쟁은 아니오라고 말하지만 맞습니까?Apr 24, 2025 am 11:18 AMJohn Searle의 중국 방 주장 : AI 이해에 대한 도전 Searle의 사고 실험은 인공 지능이 진정으로 언어를 이해할 수 있는지 또는 진정한 의식을 가질 수 있는지 직접 의문을 제기합니다. Chines를 무시하는 사람을 상상해보십시오
 중국의 '스마트'AI 조수는 Microsoft Recall의 개인 정보 결함을 반향합니다Apr 24, 2025 am 11:17 AM
중국의 '스마트'AI 조수는 Microsoft Recall의 개인 정보 결함을 반향합니다Apr 24, 2025 am 11:17 AM중국의 기술 거대 기업은 서부에 비해 AI 개발 과정에서 다른 과정을 차트하고 있습니다. 기술 벤치 마크 및 API 통합에만 초점을 맞추는 대신 "스크린 인식"AI 비서 우선 순위를 정합니다.
 Docker는 AI 모델 및 MCP 도구에 친숙한 컨테이너 워크 플로를 제공합니다.Apr 24, 2025 am 11:16 AM
Docker는 AI 모델 및 MCP 도구에 친숙한 컨테이너 워크 플로를 제공합니다.Apr 24, 2025 am 11:16 AMMCP : AI 시스템이 외부 도구에 액세스 할 수 있도록 권한을 부여합니다 MCP (Model Context Protocol)를 사용하면 AI 애플리케이션이 표준화 된 인터페이스를 통해 외부 도구 및 데이터 소스와 상호 작용할 수 있습니다. MCP를 통해 MCP는 인류에 의해 개발되고 주요 AI 제공 업체가 지원하는 언어 모델 및 에이전트가 사용 가능한 도구를 발견하고 적절한 매개 변수로 전화 할 수 있습니다. 그러나 환경 충돌, 보안 취약점 및 일관되지 않은 교차 플랫폼 동작을 포함하여 MCP 서버 구현에는 몇 가지 과제가 있습니다. Forbes 기사 "Anthropic의 모델 컨텍스트 프로토콜은 AI 에이전트 개발의 큰 단계입니다."저자 : Janakiram MSVDocker는 컨테이너화를 통해 이러한 문제를 해결합니다. Docker Hub Infrastructure를 구축했습니다
 6 억 달러 규모의 스타트 업을 구축하기 위해 6 개의 AI Street-Smart 전략 사용Apr 24, 2025 am 11:15 AM
6 억 달러 규모의 스타트 업을 구축하기 위해 6 개의 AI Street-Smart 전략 사용Apr 24, 2025 am 11:15 AM최첨단 기술을 활용하고 비즈니스 통제력을 발휘하여 통제력을 유지하면서 수익성이 높고 확장 가능한 회사를 창출하는 비전 기업가가 사용하는 6 가지 전략. 이 안내서는
 Google 사진 업데이트 모든 사진에 대한 멋진 Ultra HDR 잠금 해제Apr 24, 2025 am 11:14 AM
Google 사진 업데이트 모든 사진에 대한 멋진 Ultra HDR 잠금 해제Apr 24, 2025 am 11:14 AMGoogle 사진의 새로운 Ultra HDR 도구 : 이미지 향상을위한 게임 체인저 Google Photos는 강력한 Ultra HDR 변환 도구를 도입하여 표준 사진을 활기차고 높은 동기 범위 이미지로 변환했습니다. 이 향상은 사진가 a
 Descope는 AI 에이전트 통합을위한 인증 프레임 워크를 구축합니다Apr 24, 2025 am 11:13 AM
Descope는 AI 에이전트 통합을위한 인증 프레임 워크를 구축합니다Apr 24, 2025 am 11:13 AM기술 아키텍처는 새로운 인증 문제를 해결합니다 에이전트 Identity Hub는 문제를 해결합니다. 많은 조직이 AI 에이전트 구현을 시작한 후에 만 기존 인증 방법이 기계 용으로 설계되지 않았다는 것을 발견 한 후에 만 발견합니다.
 Google Cloud 다음 2025 및 현대 작업의 연결된 미래Apr 24, 2025 am 11:12 AM
Google Cloud 다음 2025 및 현대 작업의 연결된 미래Apr 24, 2025 am 11:12 AM(참고 : Google은 회사 인 Moor Insights & Strategy의 자문 고객입니다.) AI : 실험에서 Enterprise Foundation까지 Google Cloud Next 2025는 실험 기능에서 엔터프라이즈 기술의 핵심 구성 요소까지 AI의 진화를 보여주었습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)







