Embedding 서비스의 로컬 실행 성능은 OpenAI Text-Embedding-Ada-002를 능가하므로 매우 편리합니다!
- WBOY앞으로
- 2024-04-15 09:01:011185검색
Ollama는 Llama 2, Mistral, Gemma와 같은 오픈 소스 모델을 로컬에서 쉽게 실행할 수 있는 매우 실용적인 도구입니다. 이번 글에서는 Ollama를 사용하여 텍스트를 벡터화하는 방법을 소개하겠습니다. Ollama가 로컬에 설치되어 있지 않은 경우 이 문서를 읽을 수 있습니다.
이 기사에서는 nomic-embed-text[2] 모델을 사용합니다. 짧은 컨텍스트 및 긴 컨텍스트 작업에서 OpenAI text-embedding-ada-002 및 text-embedding-3-small보다 성능이 뛰어난 텍스트 인코더입니다.
Nomic-embed-text 서비스 시작
ollama를 성공적으로 설치한 후 다음 명령을 사용하여 nomic-embed-text 모델을 가져옵니다.
ollama pull nomic-embed-text
모델을 성공적으로 가져온 후 다음 명령을 입력합니다. 터미널, ollama 서비스 시작:
ollama serve
이후 컬을 사용하여 임베딩 서비스가 정상적으로 실행되고 있는지 확인할 수 있습니다.
curl http://localhost:11434/api/embeddings -d '{"model": "nomic-embed-text","prompt": "The sky is blue because of Rayleigh scattering"}'nomic-embed-text 서비스 사용
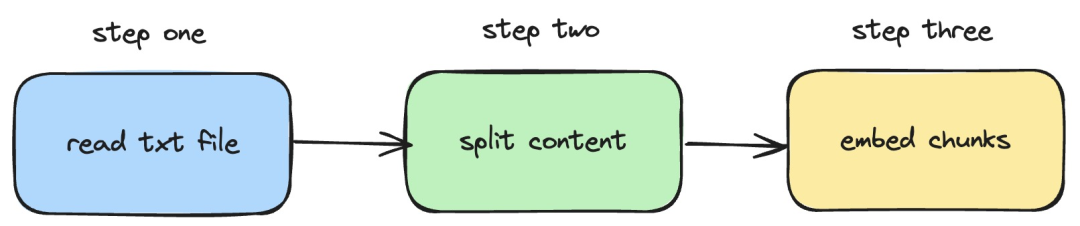
다음으로 방법을 소개하겠습니다. 로컬 txt 문서에 임베딩 작업을 구현하는 langchainjs 및 nomic -embed-text 서비스를 사용합니다. 해당 프로세스는 아래 그림에 나와 있습니다.
 Pictures
Pictures
1. 로컬 txt 파일 읽기
import { TextLoader } from "langchain/document_loaders/fs/text";async function load(path: string) {const loader = new TextLoader(path);const docs = await loader.load();return docs;}위 코드에서는 langchainjs에서 제공하는 TextLoader를 내부적으로 사용하는 로드 함수를 정의했습니다. 로컬 txt 문서 가져오기를 읽어보세요.
2. txt 콘텐츠를 텍스트 블록으로 분할
import { RecursiveCharacterTextSplitter } from "langchain/text_splitter";import { Document } from "langchain/document";function split(documents: Document[]) {const splitter = new RecursiveCharacterTextSplitter({chunkSize: 500,chunkOverlap: 20,});return splitter.splitDocuments(documents);}위 코드에서는 RecursiveCharacterTextSplitter를 사용하여 읽은 txt 텍스트를 자르고 각 텍스트 블록의 크기를 500으로 설정했습니다.
3. 텍스트 블록에 임베딩 작업 수행
const EMBEDDINGS_URL = "http://127.0.0.1:11434/api/embeddings";async function embedding(path: string) {const docs = await load(path);const splittedDocs = await split(docs);for (let doc of splittedDocs) {const embedding = await sendRequest(EMBEDDINGS_URL, {model: "nomic-embed-text",prompt: doc.pageContent,});console.dir(embedding.embedding);}}위 코드에서는 이전에 정의한 로드 및 분할 함수가 호출되는 임베딩 함수를 정의합니다. 그런 다음 생성된 텍스트 블록을 탐색하고 로컬에서 시작된 nomic-embed-text 삽입 서비스를 호출합니다. sendRequest 함수는 임베딩 요청을 보내는 데 사용됩니다. 구현 코드는 매우 간단합니다. 즉, fetch API를 사용하여 기존 REST API를 호출하는 것입니다.
async function sendRequest(url: string, data: Record<string, any>) {try {const response = await fetch(url, {method: "POST",body: JSON.stringify(data),headers: {"Content-Type": "application/json",},});if (!response.ok) {throw new Error(`HTTP error! status: ${response.status}`);}const responseData = await response.json();return responseData;} catch (error) {console.error("Error:", error);}}다음으로 계속해서 embedTxtFile 함수를 정의하고, 함수 내에서 기존 임베딩 함수를 직접 호출하고 해당 예외 처리를 추가합니다.
async function embedTxtFile(path: string) {try {embedding(path);} catch (error) {console.dir(error);}}embedTxtFile("langchain.txt")마지막으로 npx esno src/index.ts 명령을 사용하여 로컬 ts 파일을 빠르게 실행합니다. index.ts의 코드가 성공적으로 실행되면 터미널에 다음과 같은 결과가 출력됩니다.
 Pictures
Pictures
실제로 위 방법을 사용하는 것 외에도 @에서 [OllamaEmbeddings를 직접 사용할 수도 있습니다. langchain/community 모듈](https://js.langchain.com/docs/integrations/text_embedding/ollama "OllamaEmbeddings") 객체, ollama 임베딩 서비스 호출 논리를 내부적으로 캡슐화함:
import { OllamaEmbeddings } from "@langchain/community/embeddings/ollama";const embeddings = new OllamaEmbeddings({model: "nomic-embed-text", baseUrl: "http://127.0.0.1:11434",requestOptions: {useMMap: true,numThread: 6,numGpu: 1,},});const documents = ["Hello World!", "Bye Bye"];const documentEmbeddings = await embeddings.embedDocuments(documents);console.log(documentEmbeddings);에 소개된 콘텐츠 이 기사에는 지식 기반 콘텐츠 색인을 구축하는 프로세스인 RAG 시스템 개발이 포함되어 있습니다. RAG 시스템에 대해 모르신다면 관련 글을 읽어보시면 됩니다.
References
[1]Ollama: https://ollama.com/
[2]nomic-embed-text: https://ollama.com/library/nomic-embed-text
위 내용은 Embedding 서비스의 로컬 실행 성능은 OpenAI Text-Embedding-Ada-002를 능가하므로 매우 편리합니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

