집 >소프트웨어 튜토리얼 >컴퓨터 소프트웨어 >hbuilderx_hbuilderx 튜토리얼에 그림을 추가하여 그림을 추가하는 방법
hbuilderx_hbuilderx 튜토리얼에 그림을 추가하여 그림을 추가하는 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB앞으로
- 2024-04-09 12:22:191317검색
php 편집기 Yuzai가 "HBuilderX에 이미지를 추가하는 방법"에 대한 튜토리얼을 제공합니다. HBuilderX는 매우 뛰어난 프런트 엔드 개발 도구이며 개발자들로부터 널리 환영받고 있습니다. 하지만 일부 초보자에게는 생소할 수도 있습니다. 그렇다면 HBuilderX에 그림을 추가하는 방법은 무엇입니까? 이 기사에서는 이 도구를 더 잘 사용할 수 있도록 HBuilderX에 이미지를 추가하는 방법을 자세히 소개합니다.
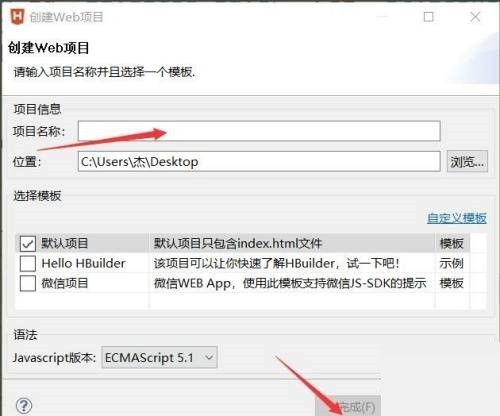
1. 먼저 HBuilder를 열고 HBuilder 왼쪽을 마우스 오른쪽 버튼으로 클릭하여 새 웹 프로젝트를 만듭니다.

2. 그런 다음 프로젝트 이름에 Camel Case 네이밍을 사용할 수 있습니다.

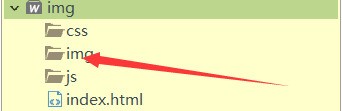
3. 이미지를 img 폴더로 가져옵니다.

4. 그런 다음 index.html을 클릭하세요.

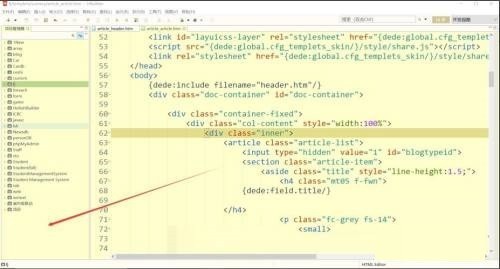
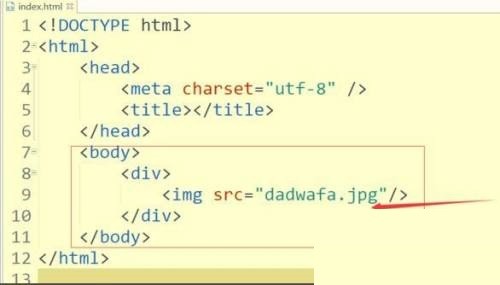
5. 그런 다음 본문에 해당 코드를 작성합니다.

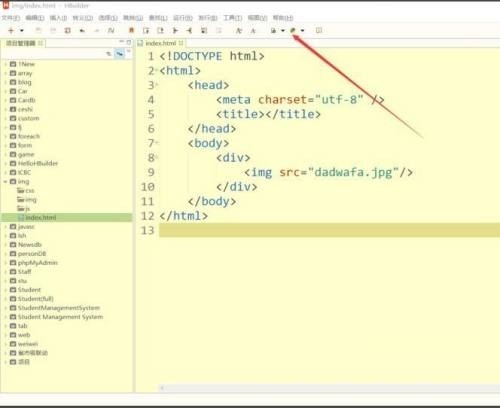
6. 코드 작성을 마친 후 저장하고 위의 브라우저 아이콘을 클릭하여 찾아보세요.

위 내용은 hbuilderx_hbuilderx 튜토리얼에 그림을 추가하여 그림을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 zol.com.cn에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

