void 연산자는 JavaScript에서 표현식의 결과를 무시하고 정의되지 않은 값을 반환하는 데 사용됩니다. 그 용도로는 함수 호출 결과 무시, 함수 부작용 방지, 일관된 반환 값 보장 등이 있습니다. 구체적인 예로는 console.log() 호출에서 반환된 정의되지 않은 값 무시, 카운터 변수에 대한 incrementCounter() 함수의 부작용 방지, 다양한 반환 값 함수에서 일관된 정의되지 않은 반환 값 보장 등이 있습니다.

JavaScript:void 구문 분석: 혼란 해소
머리말
void 연산자는 JavaScript에서 널리 사용되지만 혼란스러운 개념일 수 있습니다. 이 기사에서는 void 연산자를 심층적으로 살펴보고 그 목적을 명확히 하고 실용적인 예를 제공합니다. void 运算符在 JavaScript 中被广泛使用,但它可能是一个令人困惑的概念。本文将深入探讨 void 运算符,阐明其用途并提供实用示例。
什么是 void 运算符?
void 运算符用于对一个表达式求值,但忽略其结果。它返回一个特殊的 undefined 值,表示没有有意义的返回值。
void 运算符的语法
void 运算符的语法如下:
void expression;
其中 expression 是要评估的表达式。
void 运算符的用法
void 运算符通常用于以下目的:
-
忽略函数调用结果: 当你不想处理函数调用的返回值时,可以使用
void运算符。 -
防止副作用: 在某些情况下,函数调用可能会产生副作用(例如更新变量)。你可以使用
void运算符来防止这些副作用。 -
确保一致性: 当你需要从类似但不同返回值的函数中获得一个一致的值时,
void运算符很有用。
实战案例
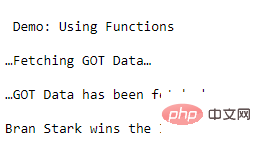
忽略函数调用结果
const result = void console.log('Hello, world!');
// result 为 undefined在这个示例中,console.log() 调用返回一个 undefined 值。但是,使用 void 运算符会忽略此值并返回 undefined。
防止副作用
const counter = 0;
function incrementCounter() {
counter++;
}
// 防止副作用
void incrementCounter();
console.log(counter); // 0在这个示例中,incrementCounter() 函数调用会增加 counter 变量的值。但是,使用 void 运算符可以防止此副作用,因此 counter 值保持为 0。
确保一致性
// 返回 undefined 的函数
function getUndefined() {
return undefined;
}
// 返回 null 的函数
function getNull() {
return null;
}
const result = void getUndefined() || void getNull();
// result 为 undefined
console.log(result); // undefined在这个示例中,getUndefined() 和 getNull() 函数返回不同的值(undefined 和 null)。但是,使用 void 运算符可以确保 result 始终为 undefined
void 연산자가 무엇인가요? 🎜🎜🎜void 연산자는 표현식을 평가하지만 그 결과를 무시합니다. 의미 있는 반환 값이 없음을 나타내는 특수 정의되지 않은 값을 반환합니다. 🎜🎜🎜void 연산자 구문 🎜🎜🎜void 연산자 구문은 다음과 같습니다. 🎜rrreee🎜여기서 expression은 평가할 표현식입니다. 🎜🎜🎜void 연산자 사용 🎜🎜🎜void 연산자는 일반적으로 다음 목적으로 사용됩니다. 🎜- 🎜함수 호출 결과 무시: 🎜 언제 함수 호출의 반환 값을 처리하고 싶지 않다면
void연산자를 사용할 수 있습니다. - 🎜부작용 방지: 🎜 경우에 따라 함수 호출에 부작용(예: 변수 업데이트)이 있을 수 있습니다.
void연산자를 사용하면 이러한 부작용을 방지할 수 있습니다. - 🎜일관성 보장: 🎜
void연산자는 유사하지만 다른 반환 값을 갖는 함수에서 일관된 값을 가져와야 할 때 유용합니다.
console.log() 호출은 정의되지 않은를 반환합니다. 코드> 값. 그러나 void 연산자를 사용하면 이 값이 무시되고 정의되지 않음이 반환됩니다. 🎜🎜🎜부작용 방지🎜🎜rrreee🎜이 예에서 incrementCounter() 함수 호출은 counter 변수의 값을 증가시킵니다. 그러나 void 연산자를 사용하면 이러한 부작용을 방지할 수 있으므로 counter 값은 0으로 유지됩니다. 🎜🎜🎜일관성 보장🎜🎜rrreee🎜이 예에서 getUndefine() 및 getNull() 함수는 서로 다른 값을 반환합니다. 및 null). 그러나 void 연산자를 사용하면 결과가 항상 정의되지 않음이 됩니다. 🎜위 내용은 JavaScript:파싱 무효: 혼란 해소의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 计算机编程中常见的if语句是什么Jan 29, 2023 pm 04:31 PM
计算机编程中常见的if语句是什么Jan 29, 2023 pm 04:31 PM计算机编程中常见的if语句是条件判断语句。if语句是一种选择分支结构,它是依据明确的条件选择选择执行路径,而不是严格按照顺序执行,在编程实际运用中要根据程序流程选择适合的分支语句,它是依照条件的结果改变执行的程序;if语句的简单语法“if(条件表达式){// 要执行的代码;}”。
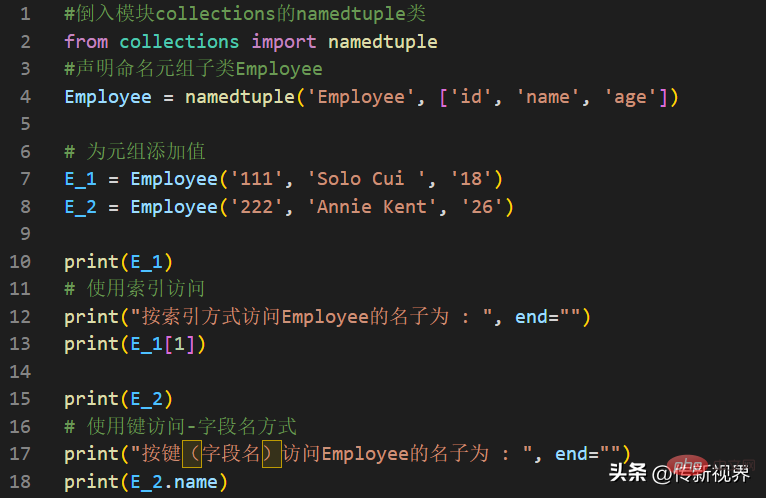
 Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM
Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM前言本文继续来介绍Python集合模块,这次主要简明扼要的介绍其内的命名元组,即namedtuple的使用。闲话少叙,我们开始——记得点赞、关注和转发哦~ ^_^创建命名元组Python集合中的命名元组类namedTuples为元组中的每个位置赋予意义,并增强代码的可读性和描述性。它们可以在任何使用常规元组的地方使用,且增加了通过名称而不是位置索引方式访问字段的能力。其来自Python内置模块collections。其使用的常规语法方式为:import collections XxNamedT
 如何在Go中进行图像处理?May 11, 2023 pm 04:45 PM
如何在Go中进行图像处理?May 11, 2023 pm 04:45 PM作为一门高效的编程语言,Go在图像处理领域也有着不错的表现。虽然Go本身的标准库中没有提供专门的图像处理相关的API,但是有一些优秀的第三方库可以供我们使用,比如GoCV、ImageMagick和GraphicsMagick等。本文将重点介绍使用GoCV进行图像处理的方法。GoCV是一个高度依赖于OpenCV的Go语言绑定库,其
 PHP8.0中的邮件库May 14, 2023 am 08:49 AM
PHP8.0中的邮件库May 14, 2023 am 08:49 AM最近,PHP8.0发布了一个新的邮件库,使得在PHP中发送和接收电子邮件变得更加容易。这个库具有强大的功能,包括构建电子邮件,发送电子邮件,解析电子邮件,获取附件和解决电子邮件获得卡住的问题。在很多项目中,我们都需要使用电子邮件来进行通信和一些必备的业务操作。而PHP8.0中的邮件库可以让我们轻松地实现这一点。接下来,我们将探索这个新的邮件库,并了解如何在我
 PHP8.0中的DOMDocumentMay 14, 2023 am 08:18 AM
PHP8.0中的DOMDocumentMay 14, 2023 am 08:18 AM随着PHP8.0的发布,DOMDocument作为PHP内置的XML解析库,也有了新的变化和增强。DOMDocument在PHP中的重要性不言而喻,尤其在处理XML文档方面,它的功能十分强大,而且使用起来也十分简单。本文将介绍PHP8.0中DOMDocument的新特性和应用。一、DOMDocument概述DOM(DocumentObjectModel)
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 PHP8.0中的Symbol类型May 14, 2023 am 08:39 AM
PHP8.0中的Symbol类型May 14, 2023 am 08:39 AMPHP8.0是PHP语言的最新版本,自发布以来已经引发了广泛的关注和争议。其中,最引人瞩目的新特性之一就是Symbol类型。Symbol类型是PHP8.0中新增的一种数据类型,它类似于JavaScript中的Symbol类型,可用于表示独一无二的值。这意味着,两个Symbol类型的值即使完全相同,它们也是不相等的。Symbol类型的使用可以避免在不同的代码段
 为拯救童年回忆,开发者决定采用古法编程:用Flash高清重制了一款游戏Apr 11, 2023 pm 10:16 PM
为拯救童年回忆,开发者决定采用古法编程:用Flash高清重制了一款游戏Apr 11, 2023 pm 10:16 PM两年多前,Adobe 发布了一则引人关注的公告 —— 将在 2020 年 12 月 31 日终止支持 Flash,宣告了一个时代的结束。一晃两年过去了,Adobe 早已从官方网站中删除了 Flash Player 早期版本的所有存档,并阻止基于 Flash 的内容运行。微软也已经终止对 Adobe Flash Player 的支持,并禁止其在任何 Microsoft 浏览器上运行。Adobe Flash Player 组件于 2021 年 7 月通过 Windows 更新永久删除。当 Flash


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






