저는 다들 json을 많이 사용한다고 믿습니다. 저는 jsonp를 사용할 기회가 없었지만 종종 "크로스 도메인에 사용된다"는 것만 알고 그것이 무엇인지 전혀 모릅니다. 오늘 드디어 알아냈습니다. jsonp가 무엇인지 단계별로 알아봅시다.
동일출처 정책
우선, 보안상의 이유로 브라우저에는 동일 출처 정책이라는 메커니즘이 있습니다. 동일 출처 정책은 한 소스에서 로드된 문서나 스크립트가 다른 소스에서 로드된 문서의 속성을 가져오거나 설정하는 것을 방지합니다. 나는 그것이 무슨 뜻인지 모르는 것 같지만, 연습하고 나면 알게 될 것입니다.
1. 두 개의 웹페이지를 마음대로 생성
한 포트는 2698이고 다른 포트는 2701입니다. 정의에 따르면 소스는 서로 다릅니다.

2. jQuery를 사용하여 다양한 소스에서 요청 시작
포트 2698의 웹 페이지에 버튼을 추가하면 Click 이벤트가 포트 2701을 사용하여 도메인에 대한 두 개의 요청을 시작합니다.
$("#getOtherDomainThings").click(함수 () {
$.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", 함수(데이터) {
console.log(데이터)
})
$.get("http://localhost:2701/home/index", 함수(데이터) {
console.log(데이터)
})
})
동일 기원 정책에 따르면 그것은 분명히 비극적일 것입니다. 브라우저는 요청을 차단하고 전혀 시작하지 않습니다. (Access-Control-Allow-Origin에서는 허용되지 않음)

알겠습니다. jsonp가 이 문제를 해결하는 것으로 나타났습니다.
스크립트 태그의 도메인 간 기능
Microsoft의 CDN과 같은 CDN에 대해 알고 계시는지 모르겠습니다. 이를 사용하면 당사 웹 페이지에서 jQuery를 제공할 필요가 없으며 Microsoft 웹 사이트에서 이를 제공합니다.
2698 포트 웹 페이지로 돌아가면 위에서 Click 이벤트의 2701 포트 도메인에 있는 jQuery 파일에 대한 요청이 있습니다. 이번에는 스크립트 태그를 사용하여 요청합니다.
물론 200이면 OK

포트 2698을 사용하는 동일한 웹페이지는 2701 도메인에 대한 요청을 시작합니다. 스크립트에서 scr 속성을 설정하는 것은 괜찮지만 그 반대는 비극입니다. 스크립트의 도메인 간 기능을 활용하는 것이 jsonp의 기초입니다.
스크립트를 사용하여 다양한 소스에서 json 가져오기
jsonp라고 하기 때문에 목적은 여전히 json임을 알 수 있으며 도메인을 넘어 획득합니다. 위의 분석을 바탕으로 생각하면 쉽습니다. js를 사용하여 스크립트 태그를 구성하고, json url을 스크립트의 scr 속성에 할당하고, 스크립트를 dom에 삽입하고, 브라우저가 이를 얻도록 합니다. 연습:
함수 CreateScript(src) {
$("<script>/script>").attr("src", src).appendTo("body")<br /> }<br /> </script>
테스트하려면 버튼 이벤트를 추가하세요.
$("#getOtherDomainJson").click(함수 () {
$.get('http://localhost:2701/home/somejson', 함수(데이터) {
console.log(데이터)
})
})

우선 첫 번째 브라우저에서는 URL http://localhost:2701/home/somejson에 json이 있고, 2698 웹 페이지에서 스크립트 태그를 사용하여 2701 Url을 요청하는 것도 200 OK입니다. 하지만 하단에 js 구문 오류가 보고됩니다. 스크립트 태그를 로드한 후 응답은 즉시 js로 실행됩니다. 분명히 {"Email":"zhww@outlook.com","Remark":"I came from the Far east"}는 a가 아닙니다. 법적 js 진술.
스크립트를 사용하여 외부 jsonp 가져오기
분명히 위의 json을 콜백 메소드에 넣는 것이 가장 쉬운 방법입니다. 예를 들면 다음과 같습니다.

jsonpcallback 메소드가 존재하는 경우 jsonpcallback({"Email":"zhww@outlook.com","Remark":"I came from the Far east"})은 합법적인 js 문입니다.
서버는 클라이언트의 콜백이 무엇인지 모르기 때문에 jsonpcallback에 하드코딩하는 것은 불가능하므로 클라이언트가 서버에 콜백 메소드가 무엇인지 알려줄 수 있도록 QueryString을 가져온다. 물론 QueryString의 핵심이다. 위와 같이 서버의 계약을 준수해야 합니다. "콜백"입니다.
콜백 함수 추가:
함수 jsonpcallback(json) {
console.log(json)
}
이전 방법의 매개변수를 약간 변경합니다.
$("#getJsonpByHand").click(함수 () {
CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback")
})

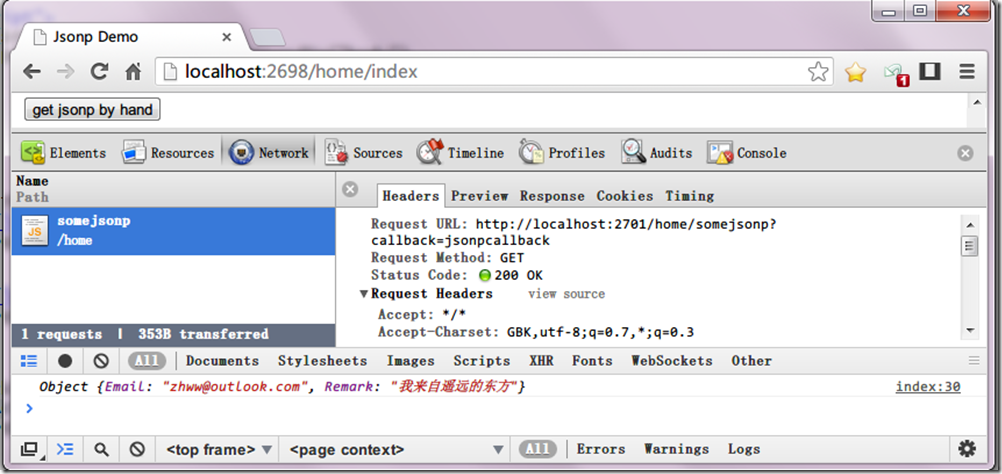
200OK, 서버는 jsonpcallback({"Email":"zhww@outlook.com","Remark":"I came from the Far east"})을 반환합니다. 또한 jsonpcallback 메서드도 작성했습니다. 실행. 좋아, json을 성공적으로 얻었습니다. 맞습니다. 이것은 jsonp에 관한 것입니다.
jQuery를 사용하여 jsonp 가져오기
위 방법에서는 스크립트 태그를 삽입하고 콜백을 정의해야 하는데, 이 부분이 조금 번거롭습니다. 위의 jsonp와 마찬가지로 jQuery를 사용하여 원하는 json 데이터를 직접 얻을 수 있습니다.
$("#getJsonpByJquery").click(함수 () {
$.ajax({
url: 'http://localhost:2701/home/somejsonp',
데이터 유형: "jsonp",
jsonp: "콜백",
성공: 함수(데이터) {
console.log(데이터)
}
})
})
얻은 결과는 위와 유사합니다.
요약
한 문장으로 스크립트 태그를 사용하면 동일 출처 정책을 우회하여 이와 같은 데이터를 얻을 수 있습니다. jsonpcallback은 페이지에 존재하는 콜백 메소드이고 매개변수는 원하는 json입니다.
jsonpcallback({"Email":"zhww@outlook.com","Remark":"저는 극동에서 왔습니다"})
네이티브 js 추가:
 JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오Mar 11, 2025 am 12:07 AMJavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서Mar 04, 2025 am 01:06 AM이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오Mar 09, 2025 am 12:11 AM그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일Mar 03, 2025 am 12:35 AM이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인Mar 06, 2025 am 12:48 AM손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 ' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?Mar 04, 2025 am 01:15 AM핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다
 소스 뷰어와의 jQuery 지식을 향상시킵니다Mar 05, 2025 am 12:54 AM
소스 뷰어와의 jQuery 지식을 향상시킵니다Mar 05, 2025 am 12:54 AMJQuery는 훌륭한 JavaScript 프레임 워크입니다. 그러나 어떤 도서관과 마찬가지로, 때로는 진행 상황을 발견하기 위해 후드 아래로 들어가야합니다. 아마도 버그를 추적하거나 jQuery가 특정 UI를 달성하는 방법에 대해 궁금한 점이 있기 때문일 것입니다.
 모바일 개발을위한 10 개의 모바일 치트 시트Mar 05, 2025 am 12:43 AM
모바일 개발을위한 10 개의 모바일 치트 시트Mar 05, 2025 am 12:43 AM이 게시물은 Android, BlackBerry 및 iPhone 앱 개발을위한 유용한 치트 시트, 참조 안내서, 빠른 레시피 및 코드 스 니펫을 컴파일합니다. 개발자가 없어서는 안됩니다! 터치 제스처 참조 안내서 (PDF) Desig를위한 귀중한 자원


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기






