AngularJS는 모듈식 접근 방식을 지원합니다. 모듈은 서비스, 컨트롤러, 애플리케이션 등을 별도의 논리로 표현하고 코드를 깔끔하게 유지하는 데 사용됩니다. 모듈을 별도의 js 파일로 정의하고 module.js 파일에 따라 이름을 지정합니다. 이 예에서는 두 개의 모듈을 만듭니다.
- 애플리케이션 모듈 - 컨트롤러 애플리케이션을 초기화하는 데 사용됩니다.
- 컨트롤러 모듈 - 컨트롤러를 정의하는 데 사용됩니다
애플리케이션 모듈
mainApp.js
var mainApp = angular.module("mainApp", []);
여기에서는 angle.module 기능을 사용하여 애플리케이션의 mainApp 모듈을 선언했습니다. 빈 배열을 전달했습니다. 이 배열에는 일반적으로 종속 모듈이 포함됩니다.
컨트롤러 모듈
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
여기서는 StudentController 모듈의 mainApp.controller 기능을 채택한 컨트롤러를 선언했습니다.
모듈 사용
<div ng-app="mainApp" ng-controller="studentController"> .. <script src="mainApp.js"></script> <script src="studentController.js"></script>
여기서는 ng-app 지시문과 ng-controller 지시문을 사용하는 컨트롤러 애플리케이션 모듈을 사용하고 있습니다. 기본 HTML 페이지에 mainApp.js와 StudentController.js를 가져왔습니다.
예
다음 예에서는 위의 모든 모듈을 보여줍니다.
testAngularJS.htm
<html>
<head>
<title>Angular JS Modules</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2 id="AngularJS-Sample-Application">AngularJS Sample Application</h2>
<div ng-app="mainApp" ng-controller="studentController">
<table border="0">
<tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr>
<tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr>
<tr><td>Name: </td><td>{{student.fullName()}}</td></tr>
<tr><td>Subject:</td><td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td></tr>
</table>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="mainApp.js"></script>
<script src="studentController.js"></script>
</body>
</html>
mainApp.js
var mainApp = angular.module("mainApp", []);
studentController.js
mainApp.controller("studentController", function($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
});
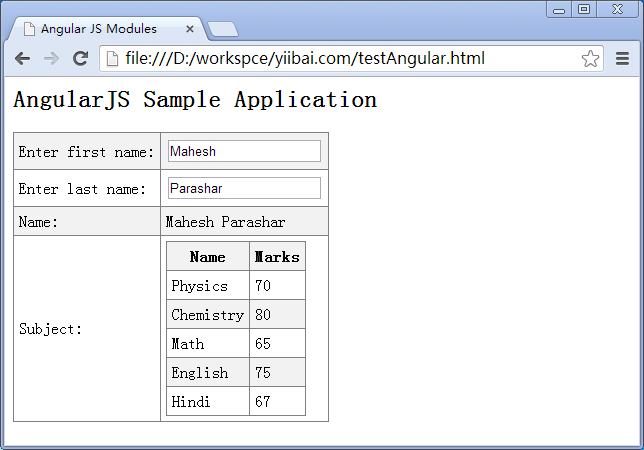
출력
웹 브라우저에서 textAngularJS.htm을 엽니다. 아래 결과를 참조하세요.

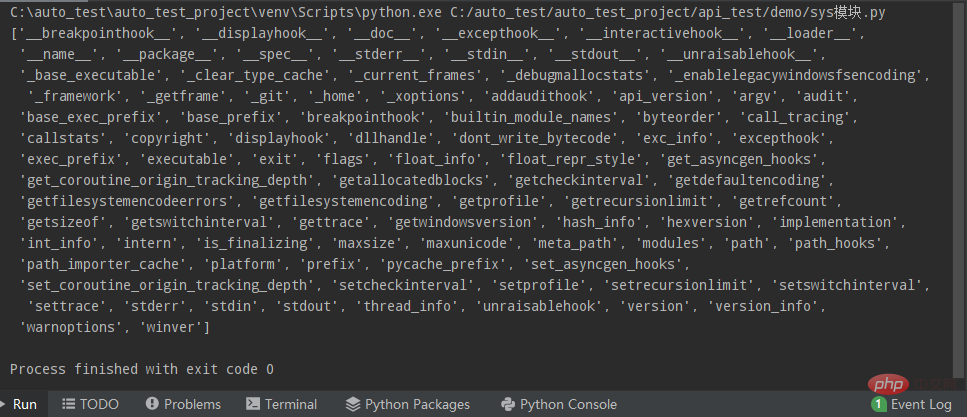
 Python常用标准库及第三方库2-sys模块Apr 10, 2023 pm 02:56 PM
Python常用标准库及第三方库2-sys模块Apr 10, 2023 pm 02:56 PM一、sys模块简介前面介绍的os模块主要面向操作系统,而本篇的sys模块则主要针对的是Python解释器。sys模块是Python自带的模块,它是与Python解释器交互的一个接口。sys 模块提供了许多函数和变量来处理 Python 运行时环境的不同部分。二、sys模块常用方法通过dir()方法可以查看sys模块中带有哪些方法:import sys print(dir(sys))1.sys.argv-获取命令行参数sys.argv作用是实现从程序外部向程序传递参数,它能够获取命令行参数列
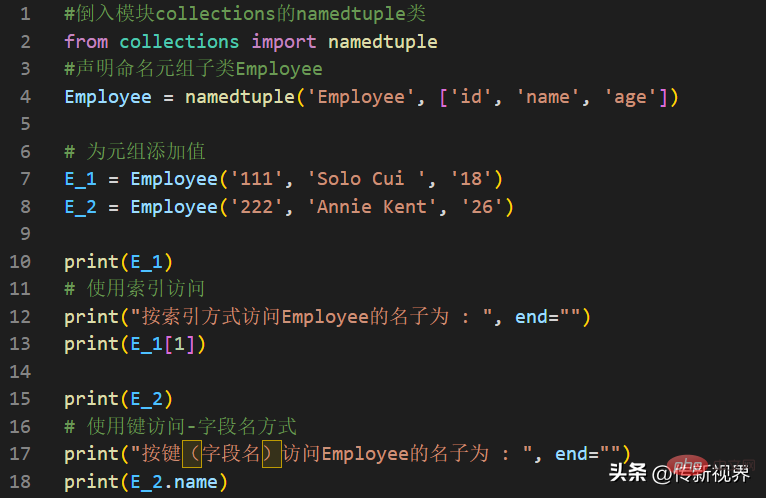
 Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM
Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM前言本文继续来介绍Python集合模块,这次主要简明扼要的介绍其内的命名元组,即namedtuple的使用。闲话少叙,我们开始——记得点赞、关注和转发哦~ ^_^创建命名元组Python集合中的命名元组类namedTuples为元组中的每个位置赋予意义,并增强代码的可读性和描述性。它们可以在任何使用常规元组的地方使用,且增加了通过名称而不是位置索引方式访问字段的能力。其来自Python内置模块collections。其使用的常规语法方式为:import collections XxNamedT
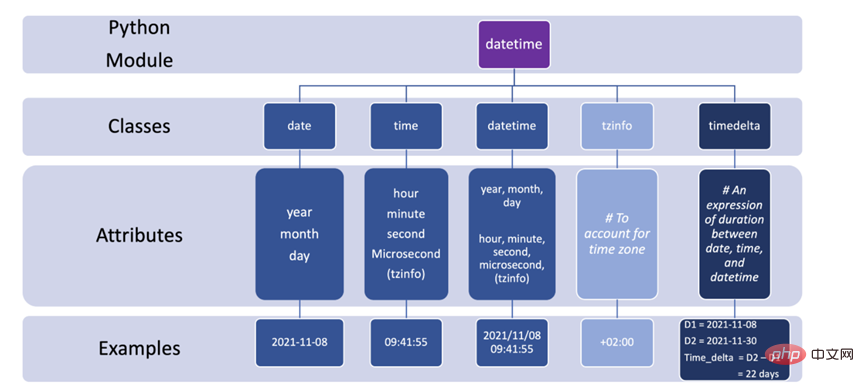
 如何在 Python 中使用 DateTimeApr 19, 2023 pm 11:55 PM
如何在 Python 中使用 DateTimeApr 19, 2023 pm 11:55 PM所有数据在开始时都会自动分配一个“DOB”(出生日期)。因此,在某些时候处理数据时不可避免地会遇到日期和时间数据。本教程将带您了解Python中的datetime模块以及使用一些外围库,如pandas和pytz。在Python中,任何与日期和时间有关的事情都由datetime模块处理,它将模块进一步分为5个不同的类。类只是与对象相对应的数据类型。下图总结了Python中的5个日期时间类以及常用的属性和示例。3个有用的片段1.将字符串转换为日期时间格式,也许是使用datet
 Python 的 import 是怎么工作的?May 15, 2023 pm 08:13 PM
Python 的 import 是怎么工作的?May 15, 2023 pm 08:13 PM你好,我是somenzz,可以叫我征哥。Python的import是非常直观的,但即使这样,有时候你会发现,明明包就在那里,我们仍会遇到ModuleNotFoundError,明明相对路径非常正确,就是报错ImportError:attemptedrelativeimportwithnoknownparentpackage导入同一个目录的模块和不同的目录的模块是完全不同的,本文通过分析使用import经常遇到的一些问题,来帮助你轻松搞定import,据此,你可以轻松创建属
 Python中的Shutil模块Aug 18, 2023 pm 11:57 PM
Python中的Shutil模块Aug 18, 2023 pm 11:57 PMPython作为一种多功能且强大的编程语言,提供了许多模块和库来简化各种任务。其中一个模块是Shutil,它代表"shellutilities",提供了一套全面的文件和目录操作函数。无论您需要复制、移动、重命名还是删除文件和目录,Python中的Shutil模块都可以通过其用户友好且高效的功能帮助您。在本教程中,我们将深入探讨Shutil模块的世界,并探索其在Python中管理文件和目录的能力。我们将为您介绍Shutil的主要特点和功能,并提供实际示例和代码片段。在文章的下一
 Python常用标准库及第三方库3-日期、时间处理模块Apr 10, 2023 pm 02:51 PM
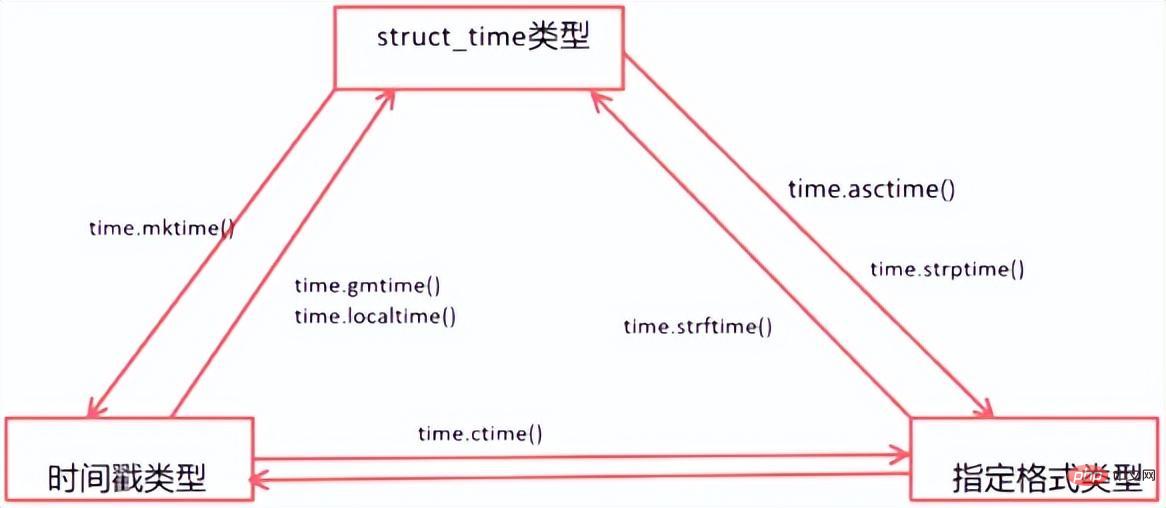
Python常用标准库及第三方库3-日期、时间处理模块Apr 10, 2023 pm 02:51 PM时间处理是编程中一个比较常见的情况,比如转换时间类型:后端接口传参时通常是传递时间戳,前台拿到接口返回值中的时间戳通常需要格式化后再进行展示。在Python中,处理时间的模块有time、datetime。一、time模块1.time模块简介time模块是Python专门用来处理时间的内建库。它自带了很多方法,可以将不同的时间类型进行相互转换,例如可以将时间戳类型转换为时间元组、时间元组转换为格式化时间、 格式化时间转换为时间戳......2.常见的时间类型在Python中,通常有这几种方式来表示
 2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PM
2022年最新5款的angularjs教程从入门到精通Jun 15, 2017 pm 05:50 PMJavascript 是一个非常有个性的语言. 无论是从代码的组织, 还是代码的编程范式, 还是面向对象理论都独具一格. 而很早就在争论的Javascript 是不是面向对象语言这个问题, 显然已有答案. 但是, 即使 Javascript 叱咤风云二十年, 如果想要看懂 jQuery, Angularjs, 甚至是 React 等流行框架, 观看《黑马云课堂JavaScript 高级框架设计视频教程》就对了。
 Nginx模块在Web安全防御中的应用Jun 10, 2023 pm 12:37 PM
Nginx模块在Web安全防御中的应用Jun 10, 2023 pm 12:37 PMNginx是一种高性能的开源Web服务器,通常用于反向代理、负载均衡、HTTP缓存等多种用途。同时,Nginx也是一个模块化的服务器,通过添加不同的模块,可以实现更加强大的功能。其中,安全模块是在Web安全防御中最为重要的模块之一,本文将介绍Nginx模块在Web安全防御中的应用。Nginx模块是如何工作的?Nginx模块可以通过不同的方式工作,包括嵌入式、


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 1371
1371 52
52 39
39 19
19



