Node.js에서 타이머 구현
이전 블로그 게시물에서 언급했듯이 Node의 타이머는 새 스레드를 열어 구현하는 것이 아니라 이벤트 루프에서 직접 구현됩니다. 다음은 여러 JavaScript 타이머 예제와 Node 관련 소스 코드를 사용하여 Node.js에서 타이머 기능이 어떻게 구현되는지 분석합니다.
자바스크립트 타이머 기능의 특징
Node든 브라우저든 setTimeout과 setInterval이라는 두 가지 타이머 함수가 있으며, 그 작동 특성은 기본적으로 동일하므로 다음에서는 Node만 분석용 예시로 사용합니다.
우리는 JavaScript의 타이머가 컴퓨터의 기본 예약된 인터럽트와 다르지 않다는 것을 알고 있습니다. 인터럽트가 도착하면 현재 실행 중인 코드가 중단되고 예약된 인터럽트 처리 기능으로 전송됩니다. JavaScript 타이머가 만료되면 현재 실행 스레드에 실행 중인 코드가 없으면 해당 콜백 함수가 실행됩니다. 현재 실행 중인 코드가 있으면 JavaScript 엔진은 콜백을 실행하기 위해 현재 코드를 중단하지도 않습니다. start 새 스레드가 콜백을 실행하지만 현재 코드가 실행된 후에 처리됩니다.
console.time('A')
setTimeout(function () {
console.timeEnd('A');
}, 100);
var i = 0;
for (; i < 100000; i++) { }
위 코드를 실행해보면 최종 출력 시간이 100ms 정도가 아니고 몇 초 정도 되는 것을 알 수 있습니다. 이는 예약된 콜백 함수가 실제로 루프가 완료되기 전에 실행되지 않고 루프가 끝날 때까지 연기됨을 보여줍니다. 실제로 JavaScript 코드 실행 중에는 모든 이벤트를 처리할 수 없으며, 현재 코드가 완료될 때까지 새로운 이벤트를 처리해야 합니다. 이것이 시간이 많이 걸리는 JavaScript 코드를 실행할 때 브라우저가 응답하지 않는 이유입니다. 이러한 상황을 해결하기 위해 우리는 Yielding Processes 기술을 사용하여 시간이 많이 걸리는 코드를 작은 청크(청크)로 나누고, 각 청크가 처리된 후 setTimeout을 한 번 실행하고 짧은 시간 후에 다음 청크를 처리하는 데 동의할 수 있습니다. 이 기간 동안 브라우저/노드는 대기 중인 이벤트를 처리할 수 있습니다.
보충정보
고급 타이머 및 항복 프로세스는 22장 JavaScript 고급 프로그래밍의 고급 기술, 제3판에서 자세히 설명합니다.
노드에서 타이머 구현
libuv의 uv_loop_t 유형 초기화
이전 블로그 게시물에서는 Node가 이벤트 예약을 위해 default_loop_ptr을 시작하기 위해 libuv의 uv_run 함수를 호출한다고 언급했습니다. default_loop_ptr은 uv_loop_t 유형의 변수 default_loop_struct를 가리킵니다. Node가 시작되면 uv_loop_init(&default_loop_struct)를 호출하여 초기화합니다. uv_loop_init 함수의 발췌는 다음과 같습니다.
int uv_loop_init(uv_loop_t* loop) {
...
loop->time = 0;
uv_update_time(loop);
...
}
루프의 시간 필드에 먼저 값 0이 할당된 다음 uv_update_time 함수가 호출되어 가장 최근의 계산 시간이 loop.time에 할당되는 것을 볼 수 있습니다.
초기화가 완료된 후 default_loop_struct.time에는 초기값이 있으며, 시간 관련 연산은 이 값과 비교하여 해당 콜백 함수를 호출할지 여부를 결정합니다.
libuv의 이벤트 스케줄링 핵심
앞서 언급했듯이 uv_run 함수는 이벤트 루프를 구현하는 libuv 라이브러리의 핵심 부분입니다.

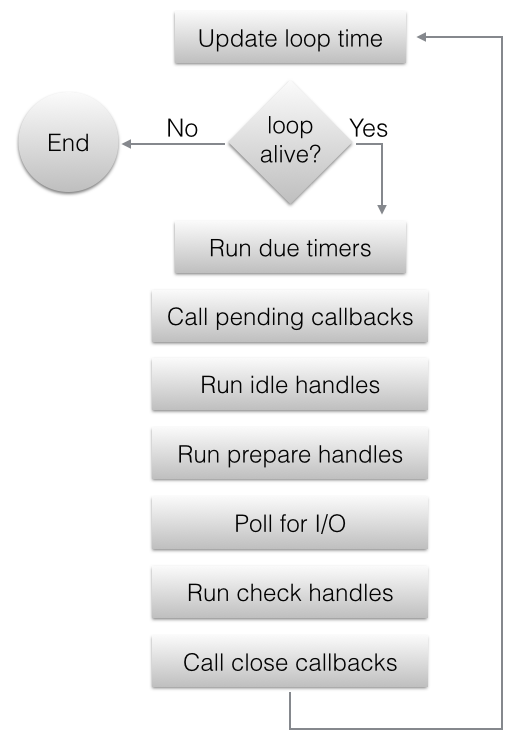
다음은 타이머와 관련된 위 로직에 대한 간략한 설명입니다.
현재 루프 개념에서 "지금"을 표시하는 현재 루프의 시간 필드를 업데이트합니다.
루프가 살아 있는지 확인하세요. 즉, 루프에서 처리해야 하는 작업(핸들러/요청)이 있는지 확인하세요. 그렇지 않으면 루프할 필요가 없습니다.
등록된 타이머를 확인하세요. 타이머에 지정된 시간이 현재 시간보다 늦다면 타이머가 만료된 것이며 해당 콜백 함수가 실행된다는 뜻입니다.
I/O 폴링을 수행합니다(즉, 스레드를 차단하고 I/O 이벤트가 발생할 때까지 대기). 다음 타이머가 만료될 때 I/O가 완료되지 않으면 대기를 중지하고 다음 타이머의 콜백을 실행합니다.
I/O 이벤트가 발생하면 해당 콜백이 실행되는데, 콜백 실행 시간 동안 다른 타이머가 만료되었을 수 있으므로 타이머를 다시 확인하여 콜백을 실행해야 합니다.
(실제로 (4.) 여기가 더 복잡합니다. 단지 한 단계의 작업이 아닙니다. 이 설명은 다른 세부 사항을 포함하지 않고 타이머 구현에만 중점을 두기 위한 것입니다.)
노드는 루프가 더 이상 활성화되지 않을 때까지 uv_run을 계속 호출합니다.
노드의 timer_wrap 및 타이머
Node에는 TimerWrap 클래스가 있는데, Node.js 내부에 timer_wrap 모듈로 등록되어 있습니다.
NODE_MODULE_CONTEXT_AWARE_BUILTIN(timer_wrap, node::TimerWrap::Initialize)
TimerWrap 클래스는 기본적으로 uv_timer_t를 직접 캡슐화한 것이며 NODE_MODULE_CONTEXT_AWARE_BUILTIN은 Node에서 내장 모듈을 등록하는 데 사용하는 매크로입니다.
이 단계 후에 JavaScript는 이 모듈을 가져와서 작동할 수 있습니다. src/lib/timers.js 파일은 JavaScript를 사용하여timer_wrap 함수를 캡슐화하고exports.setTimeout,exports.setInterval,exports.setImmediate 및 기타 함수를 내보냅니다.
노드 시작 및 전역 초기화
이전 기사에서는 Node가 시작될 때 실행 환경 LoadEnvironment(env)를 로드한다고 언급했습니다. 이 함수에서 매우 중요한 단계는 src/node.js를 로드하고 이를 실행하는 것입니다. 모듈 그리고 전역 및 프로세스를 초기화합니다. 물론 setTimeout과 같은 함수도 src/node.js에 의해 전역 개체에 바인딩됩니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
 Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PM
Vercel是什么?怎么部署Node服务?May 07, 2022 pm 09:34 PMVercel是什么?本篇文章带大家了解一下Vercel,并介绍一下在Vercel中部署 Node 服务的方法,希望对大家有所帮助!
 node.js gm是什么Jul 12, 2022 pm 06:28 PM
node.js gm是什么Jul 12, 2022 pm 06:28 PMgm是基于node.js的图片处理插件,它封装了图片处理工具GraphicsMagick(GM)和ImageMagick(IM),可使用spawn的方式调用。gm插件不是node默认安装的,需执行“npm install gm -S”进行安装才可使用。
 怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM
怎么使用pkg将Node.js项目打包为可执行文件?Jul 26, 2022 pm 07:33 PM如何用pkg打包nodejs可执行文件?下面本篇文章给大家介绍一下使用pkg将Node.js项目打包为可执行文件的方法,希望对大家有所帮助!
 一文解析package.json和package-lock.jsonSep 01, 2022 pm 08:02 PM
一文解析package.json和package-lock.jsonSep 01, 2022 pm 08:02 PM本篇文章带大家详解package.json和package-lock.json文件,希望对大家有所帮助!
 分享一个Nodejs web框架:FastifyAug 04, 2022 pm 09:23 PM
分享一个Nodejs web框架:FastifyAug 04, 2022 pm 09:23 PM本篇文章给大家分享一个Nodejs web框架:Fastify,简单介绍一下Fastify支持的特性、Fastify支持的插件以及Fastify的使用方法,希望对大家有所帮助!
 node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AM
node爬取数据实例:聊聊怎么抓取小说章节May 02, 2022 am 10:00 AMnode怎么爬取数据?下面本篇文章给大家分享一个node爬虫实例,聊聊利用node抓取小说章节的方法,希望对大家有所帮助!
 手把手带你使用Node.js和adb开发一个手机备份小工具Apr 14, 2022 pm 09:06 PM
手把手带你使用Node.js和adb开发一个手机备份小工具Apr 14, 2022 pm 09:06 PM本篇文章给大家分享一个Node实战,介绍一下使用Node.js和adb怎么开发一个手机备份小工具,希望对大家有所帮助!
 图文详解node.js如何构建web服务器Aug 08, 2022 am 10:27 AM
图文详解node.js如何构建web服务器Aug 08, 2022 am 10:27 AM先介绍node.js的安装,再介绍使用node.js构建一个简单的web服务器,最后通过一个简单的示例,演示网页与服务器之间的数据交互的实现。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경






