수요
- 이름 필수
- 사용자 이름은 선택 사항이며 최소 길이는 3자, 최대 길이는 8자입니다
- 이메일은 필수는 아니지만 합법적인 이메일이어야 합니다
- 검증에 실패한 양식은 제출할 수 없습니다.
- 필수 또는 불법 이메일 형식 오류 메시지 표시
- 정확하게 제출하시면 축하 메시지가 뜹니다
이제 우리의 목표를 알았으니 함께 만들어 봅시다.
Angular 형식 속성 $valid, $invalid, $pristine, $dirty
Angular는 양식의 유효성을 검사하는 데 도움이 되는 양식에 대한 속성을 제공하며 양식과 입력에 대한 다양한 정보를 제공하고 양식과 입력에 적용합니다.
속성 클래스
설명
- $valid ng-valid 부울은 이 항목이 설정한 규칙에 따라 현재 확인되었는지 여부를 알려줍니다
- $invalid ng-invalid 부울은 이 항목이 현재 설정한 규칙에 따라 확인에 실패하는지 여부를 알려줍니다.
- $pristine ng-pristine Boolean 양식이나 입력 상자를 사용하지 않는 경우 참
- $dirty ng-dirty Boolean 양식이나 입력 상자를 사용하는 경우 참
Angular는 각 상태에 따라 스타일을 설정할 수 있도록 폼과 입력 상자에 대한 클래스도 제공합니다.
양식 속성에 액세스
- 방향 형식: .
- 입력 상자에 액세스: ..
양식 설정
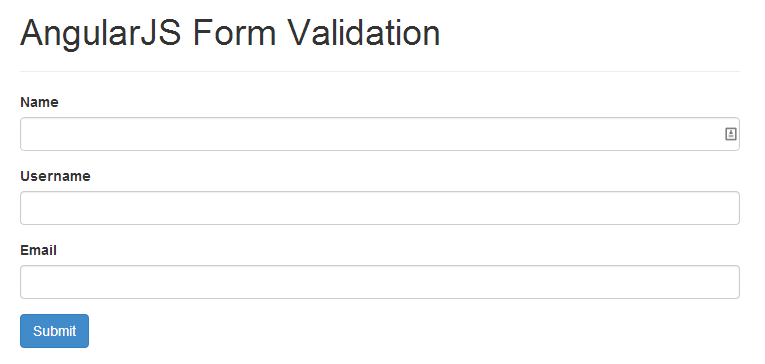
간단한 양식을 사용하여 시연하겠습니다.

두 개의 파일이 필요합니다:
- index.html 양식을 표시하는 데 사용하는 코드
- app.js Angular 애플리케이션 및 컨트롤러(코드가 거의 없음)
양식 코드 index.html
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<!-- CSS ===================== -->
<!-- load bootstrap -->
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css">
<style>
body { padding-top:30px; }
</style>
<!-- JS ===================== -->
<!-- load angular -->
<script src="http://code.angularjs.org/1.2.6/angular.js"></script>
<script src="app.js"></script>
</head>
<!-- apply angular app and controller to our body -->
<body ng-app="validationApp" ng-controller="mainController">
<div class="container">
<div class="col-sm-8 col-sm-offset-2">
<!-- PAGE HEADER -->
<div class="page-header"><h1 id="AngularJS-Form-Validation">AngularJS Form Validation</h1></div>
<!-- FORM -->
<!-- pass in the variable if our form is valid or invalid -->
<form name="userForm" ng-submit="submitForm(userForm.$valid)" novalidate> <!-- novalidate prevents HTML5 validation since we will be validating ourselves -->
<!-- NAME -->
<div class="form-group">
<label>Name</label>
<input type="text" name="name" class="form-control" ng-model="name" required>
</div>
<!-- USERNAME -->
<div class="form-group">
<label>Username</label>
<input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8">
</div>
<!-- EMAIL -->
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="email">
</div>
<!-- SUBMIT BUTTON -->
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div><!-- col-sm-8 -->
</div><!-- /container -->
</body>
</html>
몇 가지 핵심 사항은 다음과 같습니다.
- novalidate: 기본 HTML5 유효성 검사를 방지합니다. 왜냐하면 우리가 직접 수행하기 때문입니다(우리 자신이 더 나을 것입니다).
- 입력 상자에 ng-model을 적용하여 양식의 데이터를 각도 변수에 바인딩했습니다.
- 사용자 이름의 ng-minlength 및 ng-maxlength는 자체 규칙을 생성합니다
- 이름 입력란은 필수입니다
- 이메일 입력 상자에는 type="email" 속성이 있습니다
검증 규칙
Angular에는 dng-max 길이보다 tong-min 길이 등 많은 검증 규칙이 있습니다.
Angular는 자체 규칙을 구성할 수도 있습니다.
<input
ng-model="{ string }"
name="{ string }"
required
ng-required="{ boolean }"
ng-minlength="{ number }"
ng-maxlength="{ number }"
ng-pattern="{ string }"
ng-change="{ string }">
</input>
이제 양식이 생성되었으므로 Angular 애플리케이션과 컨트롤러인 ng-app ng-controller를 만듭니다.
Codeapp.js 적용
// app.js
// create angular app
var validationApp = angular.module('validationApp', []);
// create angular controller
validationApp.controller('mainController', function($scope) {
// function to submit the form after all validation has occurred
$scope.submitForm = function(isValid) {
// check to make sure the form is completely valid
if (isValid) {
alert('our form is amazing');
}
};
});
HTML5 유효성 검사기의 유효성 검사 취소 활성화
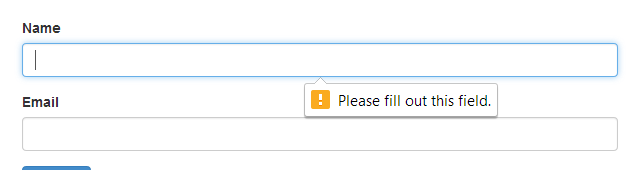
우리는 양식에 novalidate를 사용합니다. 유효성 검사는 우리가 직접 처리하므로 이는 좋은 습관입니다. 우리의 폼이 이렇게 하도록 놔두면 보기 흉해 보일 것입니다.

제출 버튼 비활성화 ng-disabled
이제 진짜 쇼가 시작됩니다. Angular 속성을 사용하기 시작합니다. 먼저 제출 버튼을 비활성화하겠습니다. 양식이 $invalid인 경우 해당 양식을 비활성화하고 싶습니다.
<!-- index.html --> ... <!-- SUBMIT BUTTON --> <button type="submit" class="btn btn-primary" ng-disabled="userForm.$invalid">Submit</button> ...
단지 약간의 코드(ng-disabled)만 사용하면 양식이 $invalid인 경우 양식 버튼이 비활성화됩니다.
이는 이름 입력 필드가 필수이고 이메일 입력 필드에는 유효한 이메일이 필요함을 의미합니다.
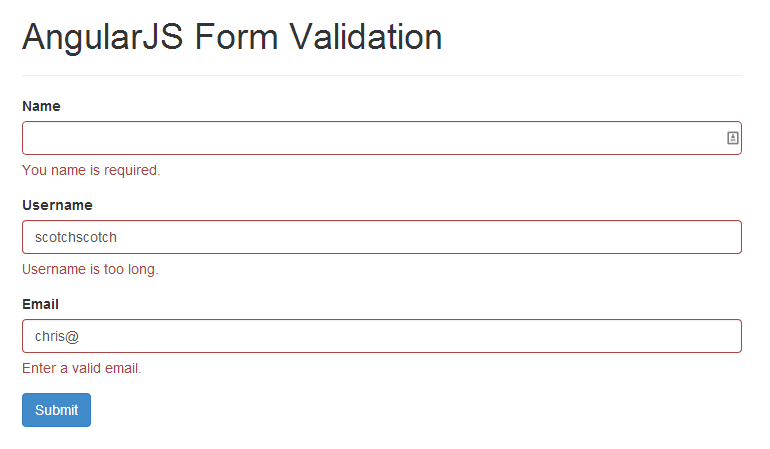
eng-show를 사용하여 오류 메시지 표시
ng-valid 및 ng-invalid는 제공된 양식 규칙에 따라 입력 내용을 자동으로 검증합니다.
$valid와 같지 않거나 사용된 경우(미사용으로 표시할 수 없음) 입력 부분에 일부 오류 정보를 추가합니다.
<!-- index.html -->
...
<!-- NAME -->
<div class="form-group">
<label>Name</label>
<input type="text" name="name" class="form-control" ng-model="name" required>
<p ng-show="userForm.name.$invalid && !userForm.name.$pristine" class="help-block">You name is required.</p>
</div>
<!-- USERNAME -->
<div class="form-group">
<label>Username</label>
<input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8">
<p ng-show="userForm.username.$error.minlength" class="help-block">Username is too short.</p>
<p ng-show="userForm.username.$error.maxlength" class="help-block">Username is too long.</p>
</div>
<!-- EMAIL -->
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="email">
<p ng-show="userForm.email.$invalid && !userForm.email.$pristine" class="help-block">Enter a valid email.</p>
</div>
...
就像这样 Angular 会根据规则来验证输入部分的$invalid 和 $pristine properties属性从而决定是否显示错误信息.

格局类
Angular在验证输入或表单时的有效有否是已经提供了一些类,像是 (ng-valid,ng-invalid,ng-pristineandng-dirty).
你可以编辑自己喜欢的CSS . 你可以私有定制化这些类来实现特定的场景应用.
.ng-valid { }
.ng-invalid { }
.ng-pristine { }
.ng-dirty { }
/* really specific css rules applied by angular */
.ng-invalid-required { }
.ng-invalid-minlength { }
.ng-valid-max-length { }
使用 ng-class 根据条件添加类
因为我们使用了 Bootstrap, 我们将就使用它们提供的类(has-error). 这样就能围绕我们的form-group获得漂亮的错误信息和颜色.
ng-class 允许我们基于一个表达式添加类. 在这种情况下,我们想要想我们的form-group添加一个 has-error 类,如果输入框的状态是$invalid或者不是pristine的话.
其工作的方式是 ng-class="{
<!-- index.html -->
...
<!-- NAME -->
<div class="form-group" ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine }">
<label>Name</label>
<input type="text" name="name" class="form-control" ng-model="user.name" required>
<p ng-show="userForm.name.$invalid && !userForm.name.$pristine" class="help-block">You name is required.</p>
</div>
<!-- USERNAME -->
<div class="form-group" ng-class="{ 'has-error' : userForm.username.$invalid && !userForm.username.$pristine }">
<label>Username</label>
<input type="text" name="username" class="form-control" ng-model="user.username" ng-minlength="3" ng-maxlength="8">
<p ng-show="userForm.username.$error.minlength" class="help-block">Username is too short.</p>
<p ng-show="userForm.username.$error.maxlength" class="help-block">Username is too long.</p>
</div>
<!-- EMAIL -->
<div class="form-group" ng-class="{ 'has-error' : userForm.email.$invalid && !userForm.email.$pristine }">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p ng-show="userForm.email.$invalid && !userForm.email.$pristine" class="help-block">Enter a valid email.</p>
</div>
...
现在我们的表单就有了恰当的Bootstrap错误类.

只在提交表单后显示错误信息
有时候不想在用户正在输入的时候显示错误信息. 当前错误信息会在用户输入表单时立即显示. 由于Angular很棒的数据绑定特性,这是可以发生的. 因为所有的事务都可以在一瞬间发生改变,这在表单验证时会有副作用.
对于你想要只在表单正要提交之后才显示错误消息的场景, 你就需要对上面的代码做一些小调整.
- 你要去掉提交按钮上的ng-disabled,因为我们想要用户即使是在表单没有全部验证完的情况下也能点击提交.
- 你要在表单已经被提交之后添加一个变量. 在你的 submitForm() 函数中, 只要加入 $scope.submitted = true 就行了;. 一旦表单被提交,它就会保存提交值为true的submitted变量.
- 将错误规则从ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine }" 调整为 ng-class="{ 'has-error' : userForm.name.$invalid && !userForm.name.$pristine && submitted }". 这就确保了错误消息只会在表单被提交时被显示出来. 你也许会需要为这个变量调整所有其它的 ng-class 和 ng-show.
现在,只有在submitted变量被设置为true时才会显示错误信息.
只有在输入框之外点击时才显示错误消息
只有在输入框之外点击时才显示错误消息(也被叫做失去焦点 blur) 这一需求比在提交时验证要复杂一点. 在失去焦点时验证表单需要一个custom指令. 这是一个可以让你操作DOM的指令.
我们正在写一篇文章专门讨论此话题。同时,还有其他的一些资源讨论了创建custom指令来处理失去焦点的情况:
- http://coding-issues.blogspot.in/2013/10/angularjs-blur-directive.html
- http://blog.ejci.net/2013/08/06/dealing-with-focus-and-blur-in-angularjs-directives/
- http://plnkr.co/edit/Xfr7X6JXPhY9lFL3hnOw?p=preview
全部完成
现在一旦我们正确填写了所有的信息,我们的表单提交按钮就能使用了. 一旦我们提交了表单,我们将会见到我们设置的弹出消息.

用了几行我们就可以:
- 进行输入框验证
- 显示表单错误消息
- 定制样式类
- 自动禁止和启用表单
- 定制规则
如你所见,我们使用了Angular内置的表单验证技术来创建一个客户端验证表单.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)







