
정적 위치 지정의 특징은 무엇인가요? 구체적인 코드 예제가 필요합니다
웹 디자인에서 위치 지정은 웹 요소의 위치를 제어하는 데 사용되는 일반적인 레이아웃 기술입니다. 정적 위치 지정은 가장 간단하고 가장 일반적으로 사용되는 위치 지정 방법 중 하나이며 그 특성은 주로 다음과 같은 측면에 반영됩니다.
우선 정적 위치 지정은 요소의 기본 위치 지정 방법이자 가장 일반적인 위치 지정 방법이기도 합니다. 웹 페이지의 요소에 위치 지정 방법이 설정되어 있지 않으면 기본적으로 정적 위치 지정이 사용됩니다. 정적 위치 지정은 문서 흐름에서 요소의 원래 위치를 변경하지 않습니다. 요소는 HTML의 순서에 따라 위에서 아래로 정렬됩니다. 이는 다른 요소가 정적으로 배치된 요소와 겹치거나 상호 작용할 수 없음을 의미합니다.
둘째, 정적으로 배치된 요소의 위치는 위쪽, 아래쪽, 왼쪽, 오른쪽 속성을 통해 조정할 수 없습니다. CSS를 통해 요소의 위쪽, 아래쪽, 왼쪽, 오른쪽 속성을 설정하더라도 정적으로 배치된 요소에는 이러한 속성이 유효하지 않습니다. 이러한 속성은 요소의 위치를 다른 것으로 변경하는 경우에만 작동합니다.
또한 정적으로 배치된 요소는 창 또는 상위 요소가 스크롤됨에 따라 스크롤되며 스크롤과 관계없이 고정된 위치를 갖습니다. 다른 위치 지정 방법과 달리 정적으로 위치 지정된 요소는 스크롤 막대가 스크롤될 때 위치가 변경되지 않습니다. 사용자가 페이지를 어떻게 스크롤하더라도 정적으로 배치된 요소는 다른 배치 방법을 통해 배치되지 않는 한 고정된 위치에 유지됩니다.
정적 위치 지정의 특징은 다음 샘플 코드로 설명할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 200px;
height: 200px;
background-color: red;
position: static;
border: 1px solid black;
}
.container {
width: 400px;
height: 400px;
overflow: auto;
}
</style>
</head>
<body>
<div>This is a static positioned element.</div>
<div class="container">
<div>This is a container with scrollbars.</div>
</div>
</body>
</html>위 코드에서는 너비와 높이가 200px인 빨간색 사각형을 만들고 위치 지정 방법을 정적으로 설정했습니다. 동시에 너비와 높이가 400px인 컨테이너를 생성하고 스크롤 막대를 추가하기 위해 컨테이너에 Overflow:auto 속성을 설정했습니다.
위 코드를 실행하면 빨간색 사각형과 스크롤 막대가 있는 컨테이너를 볼 수 있습니다. 페이지를 스크롤하기 위해 스크롤 막대를 클릭하면 빨간색 사각형의 위치가 변경되지 않고 초기 위치에 고정됩니다. 이는 정적 포지셔닝의 특징 중 하나입니다.
요약하자면 정적 위치 지정은 웹 디자인에서 가장 간단하고 일반적인 위치 지정 방법입니다. 주요 특징은 다음과 같습니다: 요소가 문서 흐름의 순서대로 배열되고, 위쪽, 아래쪽, 왼쪽, 오른쪽 속성을 통해 위치를 조정할 수 없으며, 창 또는 상위 요소의 스크롤에 따라 스크롤됩니다.
위 내용은 정적 위치 지정의 특징은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 如何在iOS17或iPadOS17中删除贴纸Feb 05, 2024 pm 01:27 PM
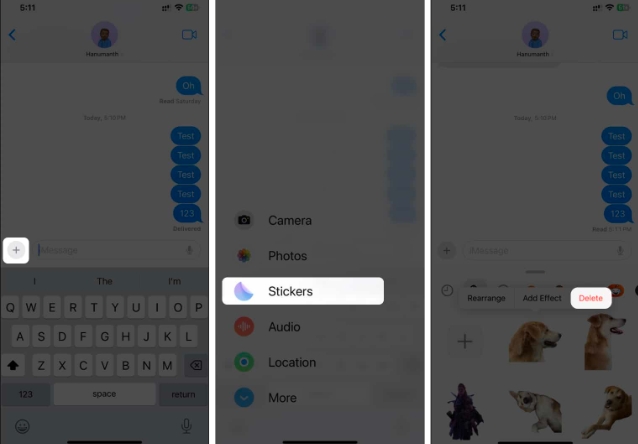
如何在iOS17或iPadOS17中删除贴纸Feb 05, 2024 pm 01:27 PM苹果在iOS17中新增了实时贴纸功能,可以让用户在图像中触摸并按住任何物体、人或宠物,然后将其转换为贴纸,以便在“消息”或其他支持的应用程序中使用。然而,如果您不喜欢这些贴纸,最好将其删除,以避免占用存储空间。如果您不知道如何删除,请不要担心,我将向您展示在iOS17中删除贴纸的步骤。注意:如果您从iPhone中删除贴纸,它们也会从其他同步的Apple设备中删除。如何从iPhone上的“消息”应用程序中删除贴纸打开iPhone上的消息应用。点击加号(+)按钮→选择贴纸从选项中选择。您保存的贴纸将
 如何在Mac电脑上移动文件和文件夹?4种方法解释!Feb 05, 2024 pm 06:48 PM
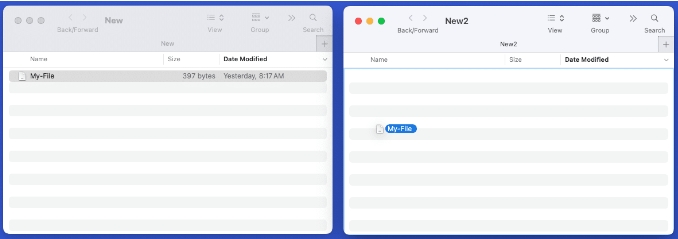
如何在Mac电脑上移动文件和文件夹?4种方法解释!Feb 05, 2024 pm 06:48 PM若您希望整理苹果Mac电脑上的文件和文件夹,您可以考虑移动一些内容。通过移动项目,您可以创建一个更有序的文件结构,以提高工作效率或更快地找到所需的内容。我们将向您展示在macOS上如何使用拖放、快捷方式或右键菜单、终端等来移动文件和文件夹,以便您可以使用更有意义或您最习惯使用的方法。方法1:在Mac上使用拖放在苹果Mac电脑上,最简单的移动文件和文件夹的方法是通过拖放操作。无论是重新排列桌面上的图标、小部件和快捷方式,还是将项目移动到macOS上的其他位置,这种方法都非常方便易用。1.在两个打开
 在 Mac 上合并视频的 2 种方法Feb 05, 2024 pm 04:20 PM
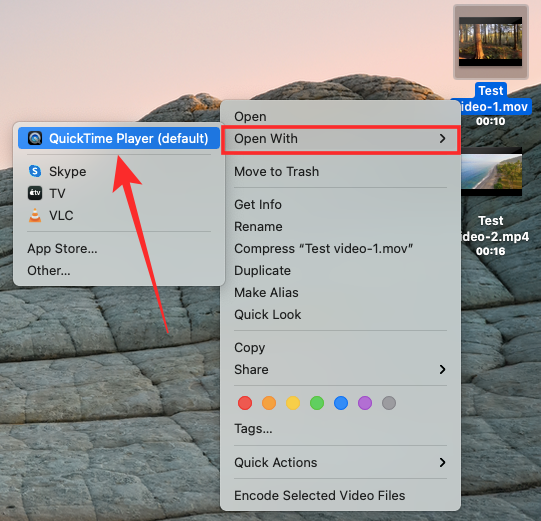
在 Mac 上合并视频的 2 种方法Feb 05, 2024 pm 04:20 PM如果您刚刚开始在Mac上进行视频编辑,那么您可能正在处理许多视频剪辑,以便将它们添加、组合和重新排列成一个视频。为了方便管理这么多文件,您需要使用视频编辑器将这些剪辑拼接成一个视频文件。在这篇文章中,我们将帮助您了解如何在Mac上将视频合并为一个文件。如何在Mac上合并视频[2种方法]这里有两种简单的方法可以在Mac上合并两个或多个视频剪辑。方法1:使用QuickTimePlayer应用程序Mac上预装的QuickTimePlayerApp具有基本和轻量级编辑所需的所有功能。虽然它没有像iMov
 如何在 iPhone 上将 Google Drive、OneDrive、DropBox 添加到文件应用程序Feb 02, 2024 pm 04:48 PM
如何在 iPhone 上将 Google Drive、OneDrive、DropBox 添加到文件应用程序Feb 02, 2024 pm 04:48 PM在iOS上的"文件"应用默认显示两个存储位置:iCloud云盘和"我的iPhone上"。此外,当您使用第三方存储应用如Google云端硬盘时,您还可以通过"文件"应用直接浏览这些存储服务中的文件。无论是存储在iCloud还是第三方应用中,"文件"应用提供了便捷的方式来管理和访问您的文件。这为用户带来了更大的灵活性和便利性,使他们能够轻松地浏览和组织他们的文件。无论您选择使用哪个存储服务,"文件"应用都为您提供了一个集中管理文件的地方,使您能够更高效地进行文件管理。本文将介绍如何在iPhone上将
 MT管理器怎么去广告Feb 05, 2024 pm 07:27 PM
MT管理器怎么去广告Feb 05, 2024 pm 07:27 PMMT管理器怎么去广告?MT管理器是一款非常好用的手机应用管理软件,还为用户们提供了一些应用程序管理服务。在MT管理器的帮助下,用户们可以自由修改应用中的布局,让它的广告被自动清除掉,获得无广告的使用体验。各位如果对此感兴趣的话,就随小编一起来看看MT管理器去广告教程吧。MT管理器怎么去广告1、打开一款软件观察一下软件中广告的位置在哪,这边看到广告在最底部2、打开开发助手,点开首页的第二排第一个的布局查看3、返回某圈兔首页查看布局排列,分为多个层面,需要自己点击,框出存在广告的窗口,抓取底部的广告
 火狐浏览器如何添加书签工具栏Feb 01, 2024 pm 02:18 PM
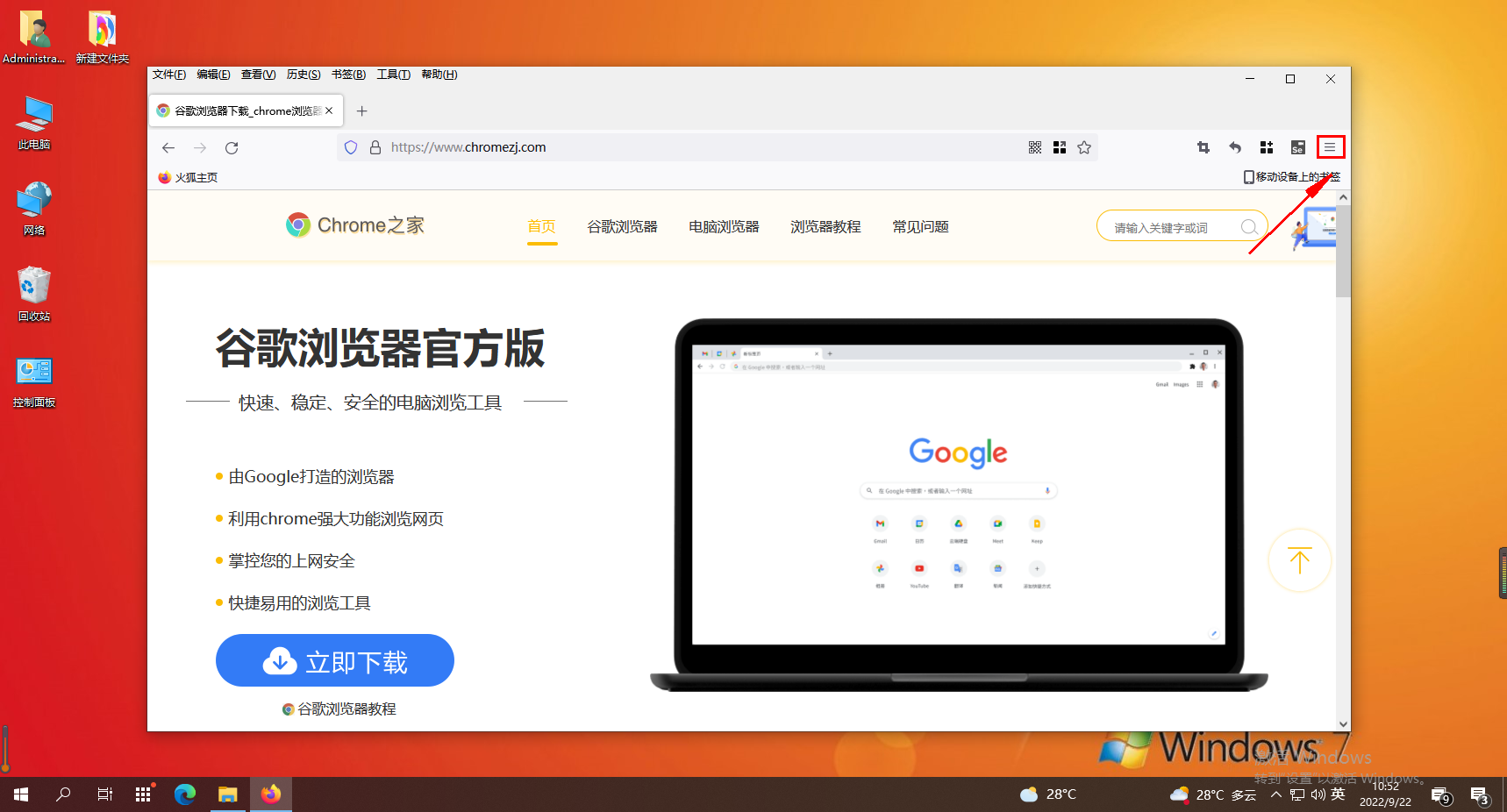
火狐浏览器如何添加书签工具栏Feb 01, 2024 pm 02:18 PM火狐浏览器如何添加书签工具栏?我们想要在火狐浏览器中添加书签工具栏要如何操作,下面介绍下!我们平时使用火狐浏览器上网的时候会收藏一些需要的书签,这样我们就可以随时使用,比较方便快捷。有些用户想要在火狐浏览器中添加书签工具栏应该如何添加,小编下面整理了火狐浏览器添加书签工具栏具体步骤,不会的话,跟着我一起往下看吧!火狐浏览器添加书签工具栏具体步骤1、首先点击火狐浏览器主界面右上角的按钮2、在下拉菜单栏中,点击更多工具。3、点击定制工具栏3、在定制工具栏中,选择要添加的工具图标然后拖动到右上角排列处
 别嫌手机屏幕大了!3寸真小屏手机来了 我怕你把持不住Feb 05, 2024 am 09:10 AM
别嫌手机屏幕大了!3寸真小屏手机来了 我怕你把持不住Feb 05, 2024 am 09:10 AM现在聊起“小屏手机”,你会想到些什么?是苹果在前两年发布的iPhone12/13mini?被称为小屏旗舰的小米13/14?还是三星谷歌的S系列以及Pixel系列的中杯?在我看来,当下这些被大伙儿冠以小屏之名的手机,在体积上其实并没有很小。比如把iPhone13mini和早期的iPhone3G摆在一起,谁是“大屏手机”,一目了然。要知道iPhone3G推出的时候,大家都是在夸它的“3.5英寸大屏”,丝毫不会觉得它是一台“小屏
 mac黑苹果不能全屏了?Feb 02, 2024 pm 03:42 PM
mac黑苹果不能全屏了?Feb 02, 2024 pm 03:42 PM本文将介绍mac黑苹果无法全屏的问题,并提供解决方案。希望对大家有所帮助,请继续阅读。黑苹果分辨率显示不正确可以进行文本编辑。在Finder中找到mac,然后找到其中的extra文件夹。选择以文本编辑方式打开,即可查看其中的内容。对相关数值进行微调即可完成修改。显示器故障是导致黑苹果分辨率识别错误的常见原因之一。分辨率,也称为解析度或解像度,包括显示分辨率、图像分辨率、打印分辨率和扫描分辨率等不同类型。当显示器出现故障时,黑苹果可能无法正确识别分辨率,导致显示效果不佳。因此,确保显示器正常运行对


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Dreamweaver Mac版
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






